Python Qt GUI设计:如何调整组件布局比例?(拓展篇—1)
目录
在一个布局容器中,有时可能需要调整各组件的显示比例,让界面达到更美观效果。
调整组件布局比例有两种办法:第一种是通过Qt Designer调整,另一种是使用addStretch()函数代码调整。
下面让我们来看看吧~
1、Qt Designer调整组件布局比例
在Qt Designer中放置Frame容器,容器中添加3个按钮组件,并进行水平布局设置。

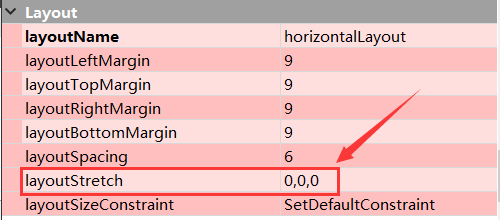
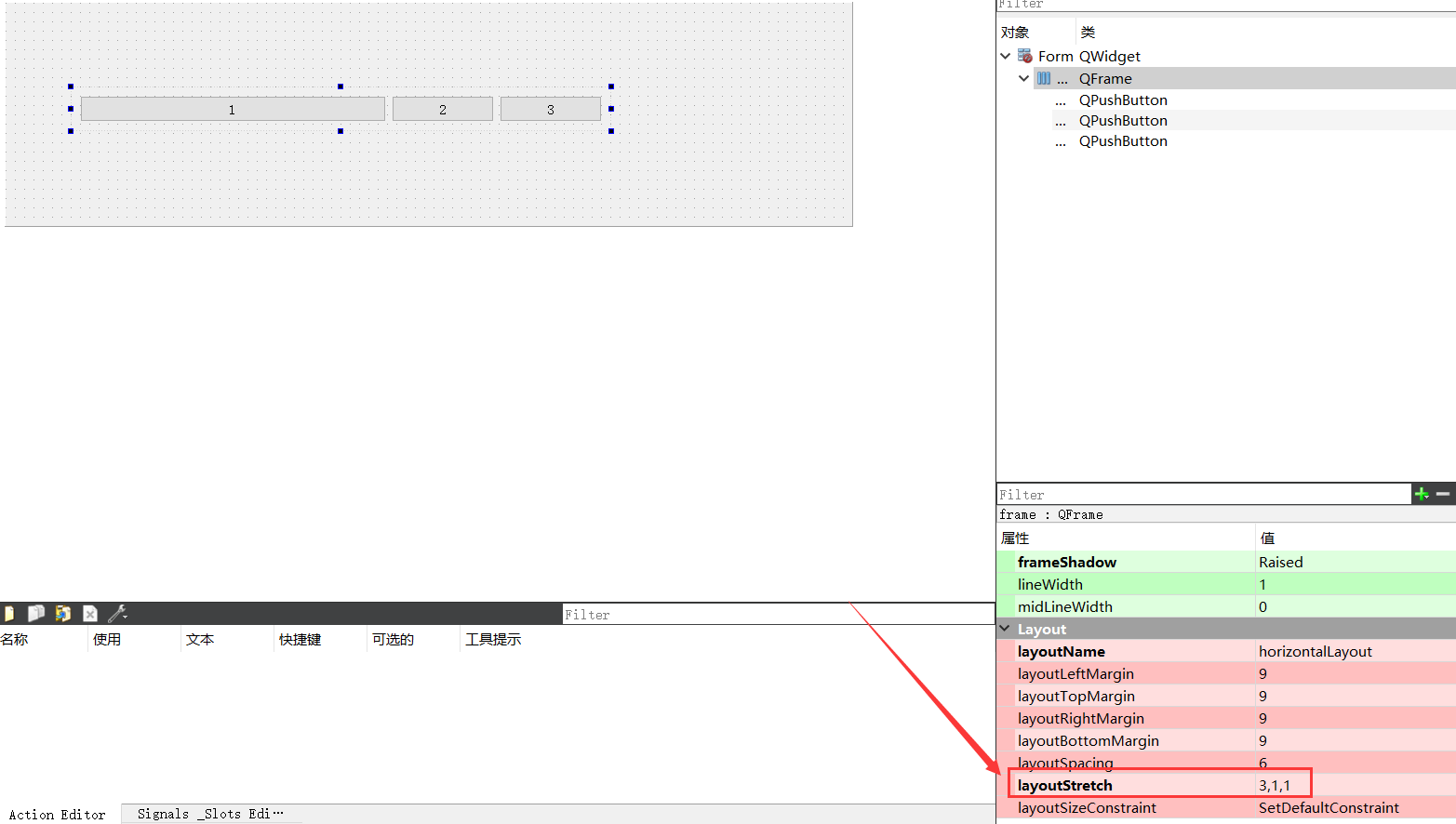
此时可以在layoutStretch属性中设置组件布局比例。

例如,设置三个按钮组件比例是:3:1:1,此时效果如下所示:

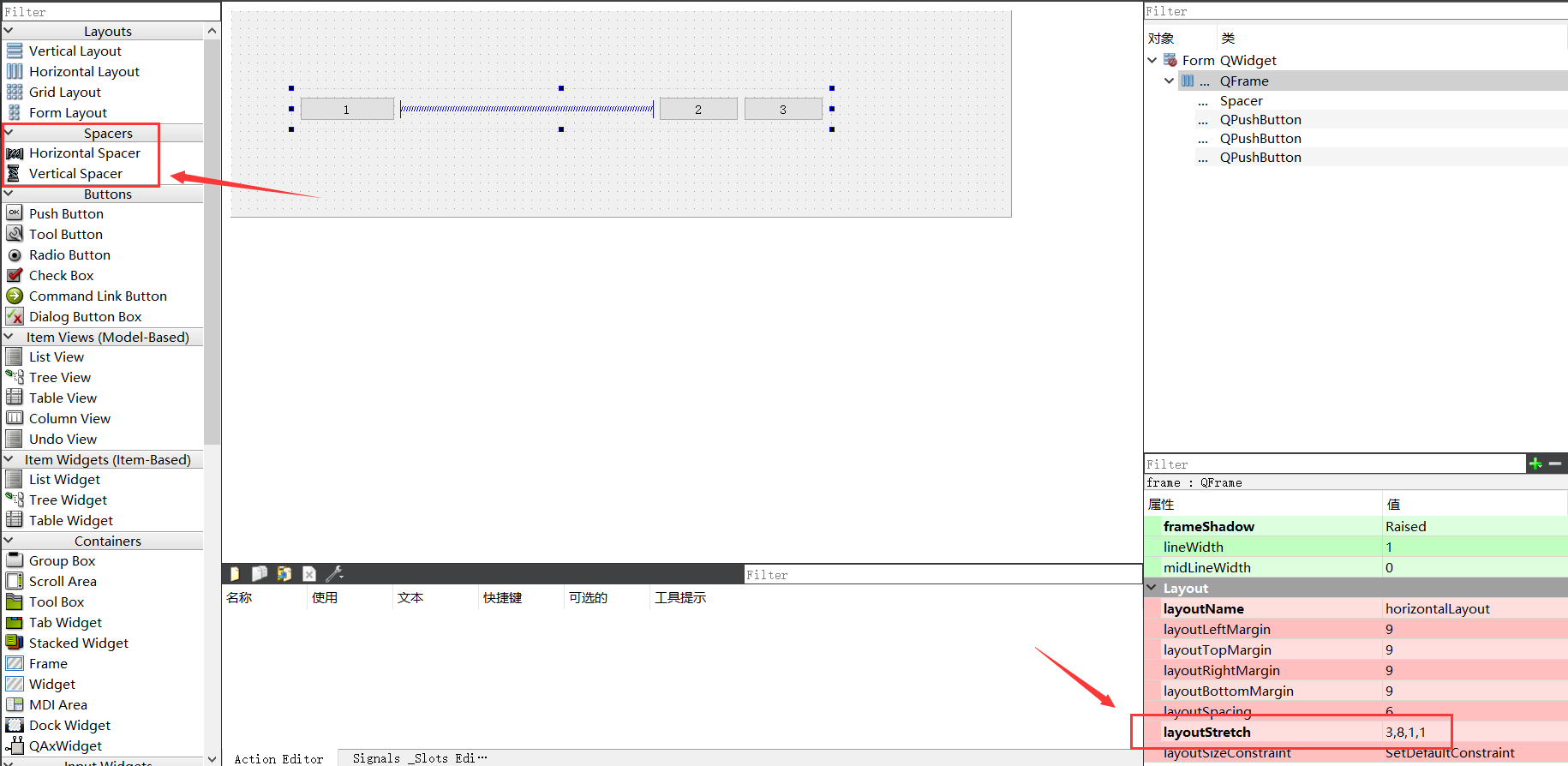
分隔组件在GUI显示时是看不出来的,可以通过添加分隔组件(Horizontal Spacer(水平分隔)、Vertical Spacer(垂直分隔))进行比例调整。

2、addStretch()函数调整组件布局比例
addStretch()函数可以在设置stretch伸缩量后,按比例分配剩余空间。addStretch()函数的具体使用请参考下表:

例如,一个布局管理器中有三个按钮控件,要求界面不随着父控件的伸缩而改变。代码实现如下所示:
- from PyQt5.QtWidgets import QApplication ,QWidget, QVBoxLayout , QHBoxLayout ,QPushButton
- import sys
-
- class WindowDemo(QWidget):
- def __init__(self ):
- super().__init__()
-
- btn1 = QPushButton(self)
- btn2 = QPushButton(self)
- btn3 = QPushButton(self)
- btn1.setText('button 1')
- btn2.setText('button 2')
- btn3.setText('button 3')
-
- hbox = QHBoxLayout()
- # 设置伸缩量为1
- hbox.addStretch(1)
- hbox.addWidget( btn1 )
- # 设置伸缩量为1
- hbox.addStretch(1)
- hbox.addWidget( btn2 )
- # 设置伸缩量为1
- hbox.addStretch(1)
- hbox.addWidget( btn3 )
- # 设置伸缩量为1
- hbox.addStretch(1 )
-
- self.setLayout(hbox)
- self.setWindowTitle("addStretch 例子")
-
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- win = WindowDemo()
- win.show()
- sys.exit(app.exec_())
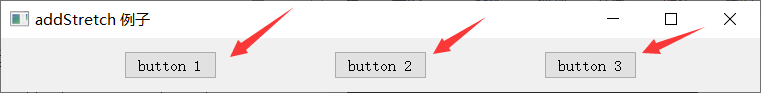
运行效果如下所示:

可见,四个addStretch()函数用于在按钮间设置伸缩量,伸缩量的比例为1:1:1:1,意思是将按钮以外的空白地方等分为4份,并按照所设置的顺序放入按钮的布局管理器中。这样在每一个控件之间就都添加了伸缩量,所有控件之间的间距都会相同。
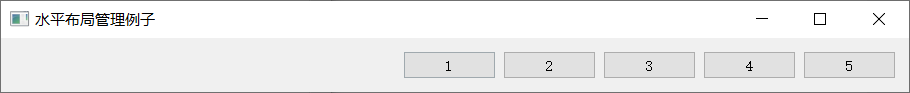
若在布局中使用addStretch()函数时候,在第一个控件之前添加伸缩控件,这样所有的控件就都会居右显示。代码实现如下所示:
- import sys
- from PyQt5.QtWidgets import QApplication ,QWidget ,QHBoxLayout , QPushButton
-
- class Winform(QWidget):
- def __init__(self,parent=None):
- super(Winform,self).__init__(parent)
- self.setWindowTitle("水平布局管理例子")
- self.resize(800, 50)
-
- # 水平布局按照从左到右的顺序进行添加按钮部件。
- hlayout = QHBoxLayout()
- # 添加伸缩
- hlayout.addStretch(0)
-
- hlayout.addWidget( QPushButton(str(1)) )
- hlayout.addWidget( QPushButton(str(2)) )
- hlayout.addWidget( QPushButton(str(3)))
- hlayout.addWidget( QPushButton(str(4)) )
- hlayout.addWidget( QPushButton(str(5)) )
- # 添加伸缩
- #hlayout.addStretch(1)
-
- self.setLayout(hlayout)
-
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- form = Winform()
- form.show()
- sys.exit(app.exec_())
运行效果如下所示:

同样道理,在最后一个控件之后添加伸缩控件,这样所有的控件就都会居左显示。
关注公众号,发送关键字:Java车牌识别,获取项目源码。



 个人中心
个人中心 退出
退出




 分类导航
分类导航