Python Qt GUI设计:QTabWidget、QStackedWidget和QDockWidget容器控件类(提升篇—2)
目录
有时候我们可能会面临这样一种情况:所开发的程序包含了太多的控件,导致一个窗口装载不下或者装载的控件太多而不美观。
本篇博文就来解决这个问题,即如何在现有的窗口空间中装载更多的控件。
1、QTabWidget容器控件类
QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面。通过单击各选项卡可以查看对应的页面。如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同页面的选项卡中。
QTabWidget类中的常用方法如下表所示:

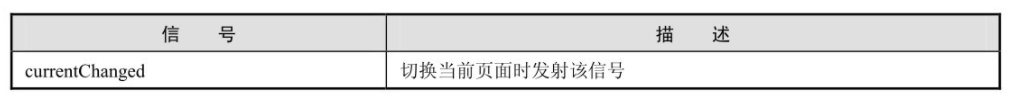
QTabWidget类中的常用信号如下表所示:

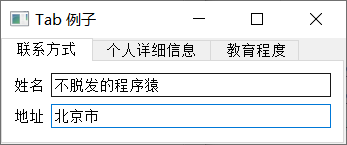
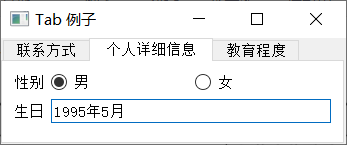
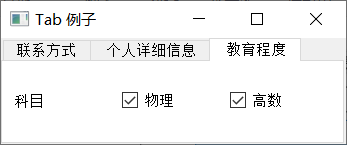
通过示例,了解QTabWidget容器控件类的使用方法,效果如下所示:



示例中,一个表单的内容分为三组,每一组小控件都显示在不同的选项卡中。顶层窗口是一个QTablWidget控件,将三个选项卡添加进去。
实现代码如下所示:
- import sys
- from PyQt5.QtCore import *
- from PyQt5.QtGui import *
- from PyQt5.QtWidgets import *
-
- class TabDemo(QTabWidget):
- def __init__(self, parent=None):
- super(TabDemo, self).__init__(parent)
- self.tab1 = QWidget()
- self.tab2 = QWidget()
- self.tab3 = QWidget()
- self.addTab(self.tab1,"Tab 1")
- self.addTab(self.tab2,"Tab 2")
- self.addTab(self.tab3,"Tab 3")
- self.tab1UI()
- self.tab2UI()
- self.tab3UI()
- self.setWindowTitle("Tab 例子")
-
- def tab1UI(self):
- layout = QFormLayout()
- layout.addRow("姓名",QLineEdit())
- layout.addRow("地址",QLineEdit())
- self.setTabText(0,"联系方式")
- self.tab1.setLayout(layout)
-
- def tab2UI(self):
- layout = QFormLayout()
- sex = QHBoxLayout()
- sex.addWidget(QRadioButton("男"))
- sex.addWidget(QRadioButton("女"))
- layout.addRow(QLabel("性别"),sex)
- layout.addRow("生日",QLineEdit())
- self.setTabText(1,"个人详细信息")
- self.tab2.setLayout(layout)
-
- def tab3UI(self):
- layout=QHBoxLayout()
- layout.addWidget(QLabel("科目"))
- layout.addWidget(QCheckBox("物理"))
- layout.addWidget(QCheckBox("高数"))
- self.setTabText(2,"教育程度")
- self.tab3.setLayout(layout)
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- demo = TabDemo()
- demo.show()
- sys.exit(app.exec_())
2、QStackedWidget容器控件类
QStackedWidget是一个堆栈窗口控件,使用QStackedLayout布局,可以填充一些小控件,但同一时间只有一个小控件可以显示。QStackedWidget控件与QTabWidget类似,可以有效地显示窗口中的控件。
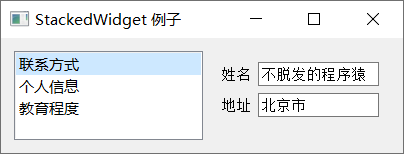
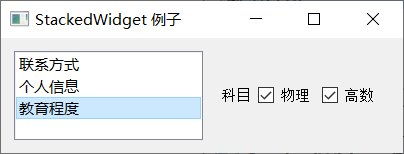
通过示例,了解QStackedWidget容器控件类的使用方法,效果如下所示:



示例中,在QStackedWidget对象中填充了三个子控件。每个子控件都可以有自己的布局,包含特定的表单元素。QStackedWidget控件不能在页面之间切换,它与当前选中的QListWidget控件中的选项进行连接。将QListWidget的currentRowChanged信号与display()槽函数相关联,从而改变堆叠控件的视图。
实现代码如下所示:
- import sys
- from PyQt5.QtCore import *
- from PyQt5.QtGui import *
- from PyQt5.QtWidgets import *
-
- class StackedExample(QWidget):
- def __init__(self):
- super(StackedExample, self).__init__()
- self.setGeometry(300, 50, 10,10)
- self.setWindowTitle('StackedWidget 例子')
-
- self.leftlist = QListWidget ()
- self.leftlist.insertItem (0, '联系方式' )
- self.leftlist.insertItem (1, '个人信息' )
- self.leftlist.insertItem (2, '教育程度' )
- self.stack1= QWidget()
- self.stack2= QWidget()
- self.stack3= QWidget()
- self.stack1UI()
- self.stack2UI()
- self.stack3UI()
- self.Stack = QStackedWidget (self)
- self.Stack.addWidget (self.stack1)
- self.Stack.addWidget (self.stack2)
- self.Stack.addWidget (self.stack3)
- hbox = QHBoxLayout(self)
- hbox.addWidget(self.leftlist)
- hbox.addWidget(self.Stack)
- self.setLayout(hbox)
- self.leftlist.currentRowChanged.connect(self.display)
-
- def stack1UI(self):
- layout=QFormLayout()
- layout.addRow("姓名",QLineEdit())
- layout.addRow("地址",QLineEdit())
- self.stack1.setLayout(layout)
-
- def stack2UI(self):
- layout=QFormLayout()
- sex=QHBoxLayout()
- sex.addWidget(QRadioButton("男"))
- sex.addWidget(QRadioButton("女"))
- layout.addRow(QLabel("性别"),sex)
- layout.addRow("生日",QLineEdit())
- self.stack2.setLayout(layout)
-
- def stack3UI(self):
- layout=QHBoxLayout()
- layout.addWidget(QLabel("科目"))
- layout.addWidget(QCheckBox("物理"))
- layout.addWidget(QCheckBox("高数"))
- self.stack3.setLayout(layout)
-
- def display(self,i):
- self.Stack.setCurrentIndex(i)
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- demo = StackedExample()
- demo.show()
- sys.exit(app.exec_())
3、QDockWidget容器控件类
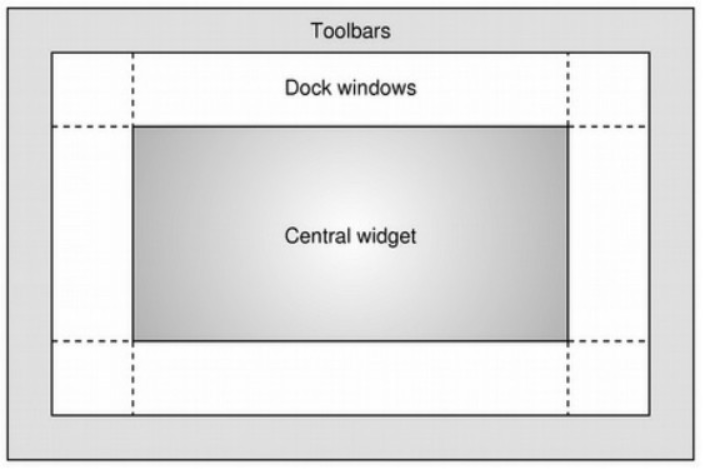
QDockWidget是一个可以停靠在QMainWindow内的窗口控件,它可以保持在浮动状态或者在指定位置作为子窗口附加到主窗口中。QMainWindow类的主窗口对象保留有一个用于停靠窗口的区域,这个区域在控件的中央周围,如下图所示:

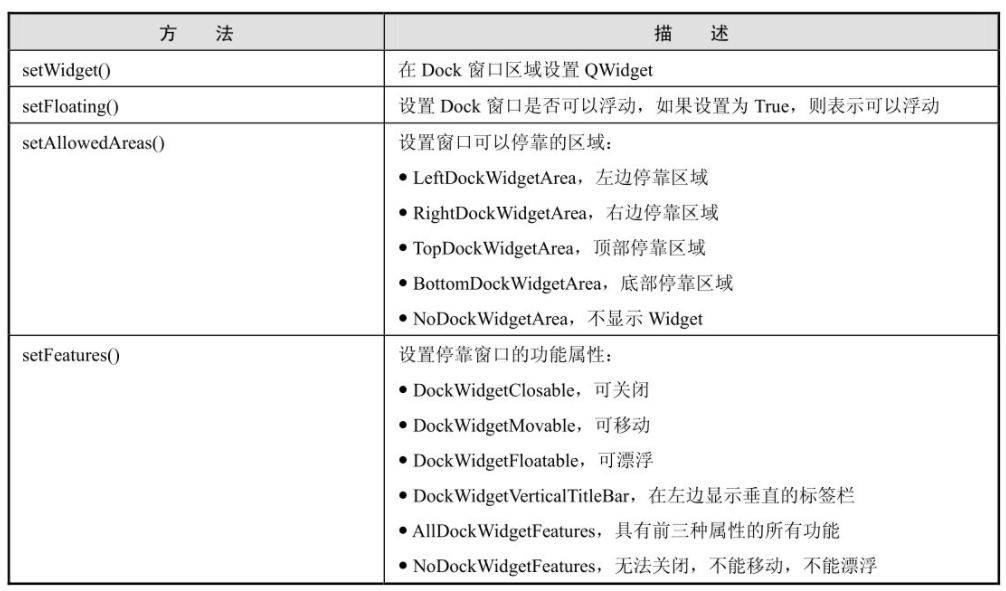
QDockWidget控件在主窗口内可以移动到新的区域。QDockWidget类中的常用方法如下表所示:

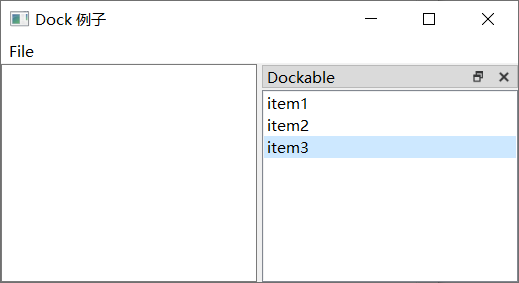
通过示例,了解QDockWidget容器控件类的使用方法,效果如下所示:

示例中,顶层窗口是一个QMainWindow对象,QTextEdit对象是它的中央小控件,创建可停靠的窗口items,然后,在停靠窗口items内添加QListWidget对象,最后,将停靠窗口放置在中央小控件的右侧。
实现代码如下所示:
- import sys
- from PyQt5.QtCore import *
- from PyQt5.QtGui import *
- from PyQt5.QtWidgets import *
-
- class DockDemo(QMainWindow):
- def __init__(self, parent=None):
- super(DockDemo, self).__init__(parent)
- layout = QHBoxLayout()
- bar=self.menuBar()
- file=bar.addMenu("File")
- file.addAction("New")
- file.addAction("save")
- file.addAction("quit")
- self.items = QDockWidget("Dockable", self)
- self.listWidget = QListWidget()
- self.listWidget.addItem("item1")
- self.listWidget.addItem("item2")
- self.listWidget.addItem("item3")
- self.items.setWidget(self.listWidget)
- self.items.setFloating(False)
- self.setCentralWidget(QTextEdit())
- self.addDockWidget(Qt.RightDockWidgetArea, self.items)
- self.setLayout(layout)
- self.setWindowTitle("Dock 例子")
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- demo = DockDemo()
- demo.show()
- sys.exit(app.exec_())
关注公众号,发送关键字:Java车牌识别,获取项目源码。



 个人中心
个人中心 退出
退出




 分类导航
分类导航