Python Qt GUI设计:QLineEdit和QTextEdit文本框类(基础篇—13)
目录
QLineEdit和QTextEdit都是文本框类,QLineEdit类是单行文本框控件,可以输入单行字符串。QTextEdit类是多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条。QTextEdit不仅可以显示文本还可以显示HTML文档。
来看看两者的使用方法和区别吧~
1、QLineEdit文本框类
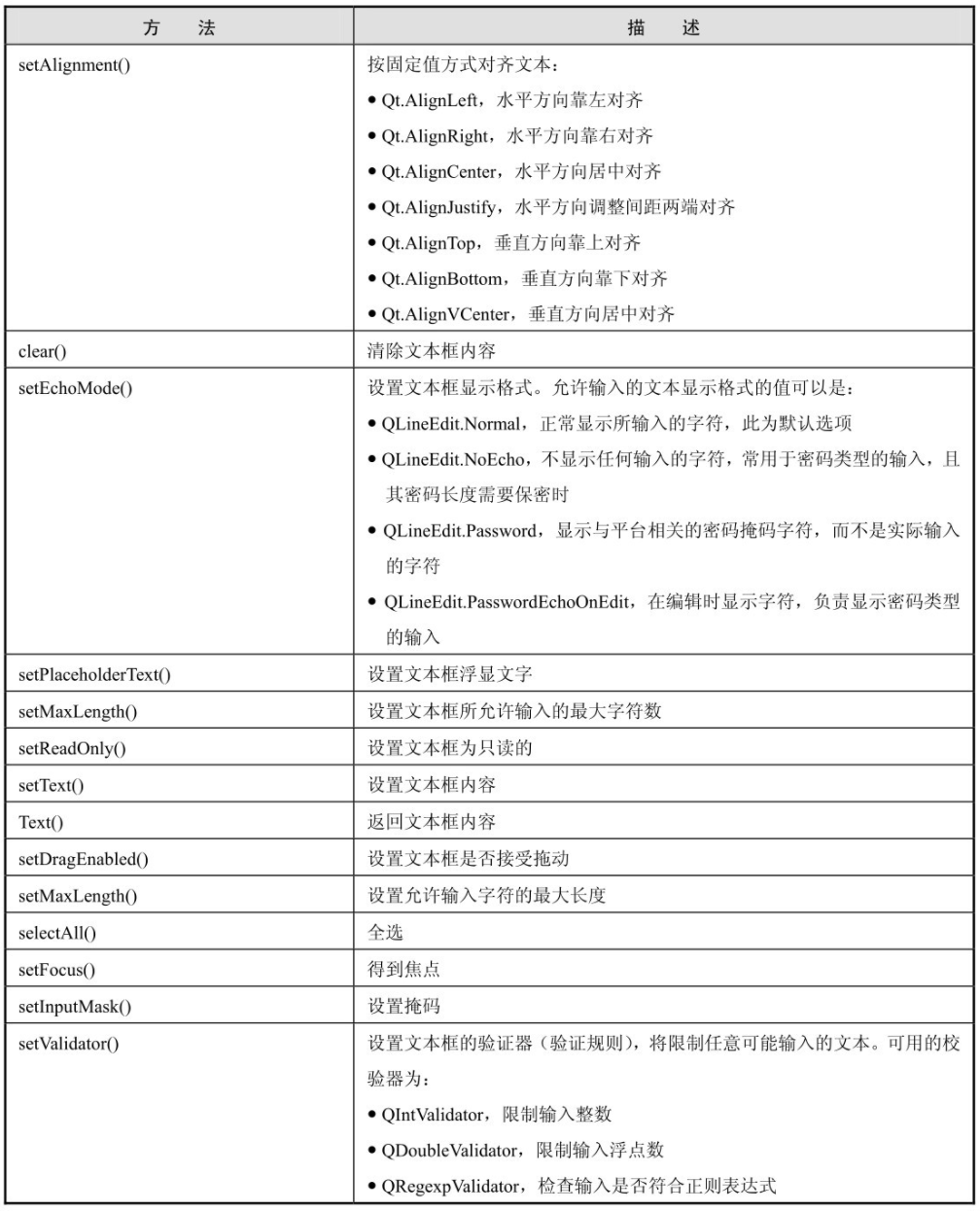
QLineEdit类中的常用方法如下表所示:

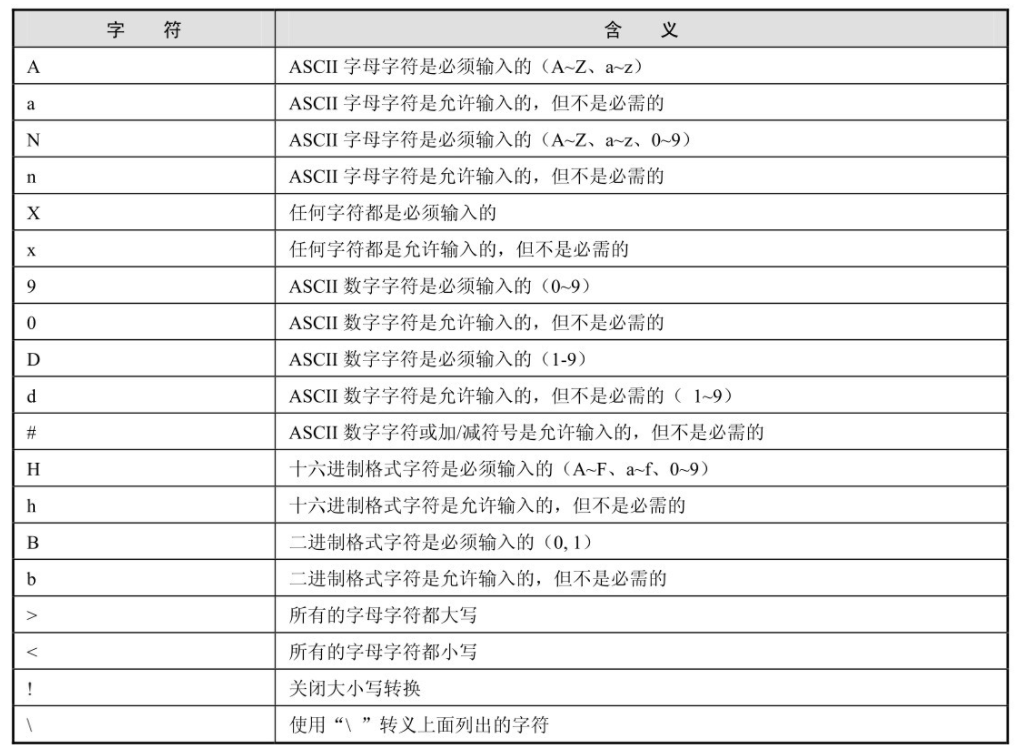
定义输入掩码的字符,下表中列出了输入掩码的占位符和字面字符,并说明其如何控制数据输入。

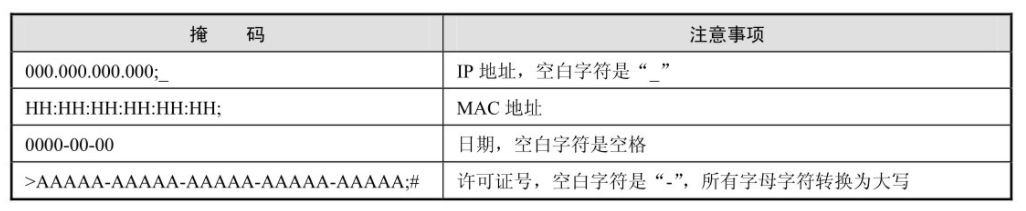
掩码由掩码字符和分隔符字符串组成,后面可以跟一个分号和空白字符,空白字符在编辑后会从文本中删除的。掩码示例如下表所示:

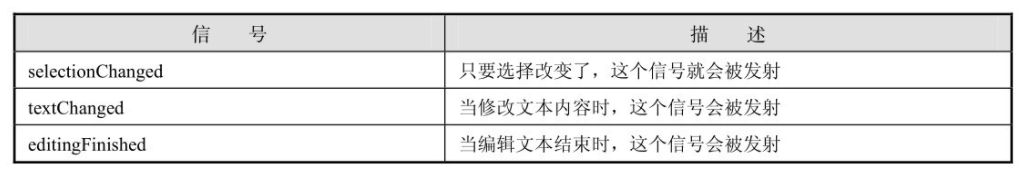
QLineEdit类中的常用信号如下表所示:

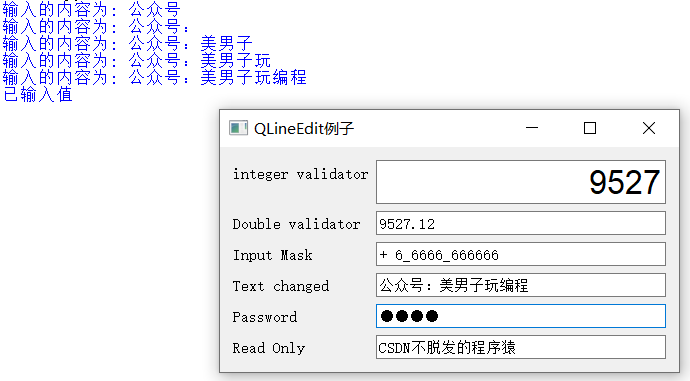
通过一个简单案例了解QLineEdit文本框类的使用吧,效果如下所示:

示例中,演示了QLineEdit文本框类常用方法:
- 第1个文本框e1,显示文本使用自定义字体、右对齐、允许输入整数。
- 第2个文本框e2,限制输入小数点后两位。
- 第3个文本框e3,需要一个输入掩码应用于电话号码。
- 第4个文本框e4,需要发射信号textChanged,连接到槽函数textchanged()。
- 第5个文本框e6,设置显示模式EchoMode为Password,需要发射editingfinished信号连接到槽函数enterPress(),一旦用户按下了回车键,该函数就会被执行。
- 第6个文本框e6,显示一个默认的文本,不能编辑,设置为只读的。
实现代码如下所示:
- from PyQt5.QtWidgets import QApplication, QLineEdit , QWidget , QFormLayout
- from PyQt5.QtGui import QIntValidator , QDoubleValidator , QFont
- from PyQt5.QtCore import Qt
- import sys
-
- class lineEditDemo(QWidget):
- def __init__(self, parent=None):
- super(lineEditDemo, self).__init__(parent)
- e1 = QLineEdit()
- e1.setValidator( QIntValidator() )
- e1.setMaxLength(4)
- e1.setAlignment( Qt.AlignRight )
- e1.setFont( QFont("Arial",20))
- e2 = QLineEdit()
- e2.setValidator( QDoubleValidator(0.99,99.99,2))
- flo = QFormLayout()
- flo.addRow("integer validator", e1)
- flo.addRow("Double validator",e2)
- e3 = QLineEdit()
- e3.setInputMask('+99_9999_999999')
- flo.addRow("Input Mask",e3)
- e4 = QLineEdit()
- e4.textChanged.connect( self.textchanged )
- flo.addRow("Text changed",e4)
- e5 = QLineEdit()
- e5.setEchoMode( QLineEdit.Password )
- flo.addRow("Password",e5)
- e6 = QLineEdit("CSDN不脱发的程序猿")
- e6.setReadOnly(True)
- flo.addRow("Read Only",e6 )
- e5.editingFinished.connect( self.enterPress )
- self.setLayout(flo)
- self.setWindowTitle("QLineEdit例子")
-
- def textchanged(self, text):
- print( "输入的内容为: "+text )
-
- def enterPress( self ):
- print( "已输入值" )
-
-
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- win = lineEditDemo()
- win.show()
- sys.exit(app.exec_())
2、QTextEdit文本框类
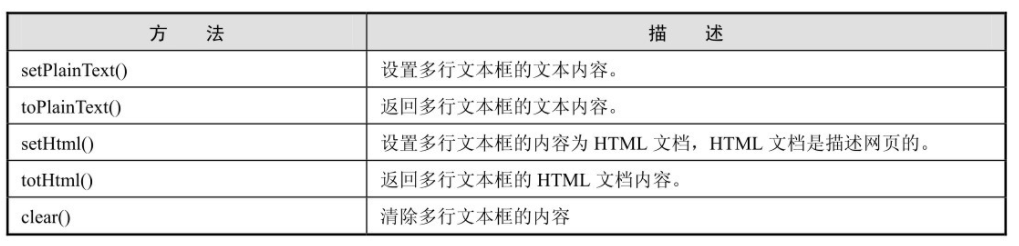
QTextEdit类中的常用方法如下表所示:

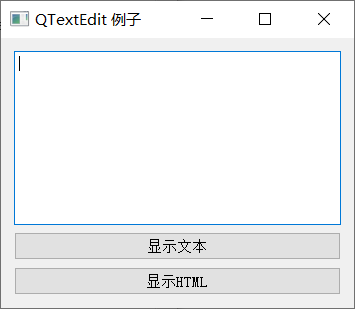
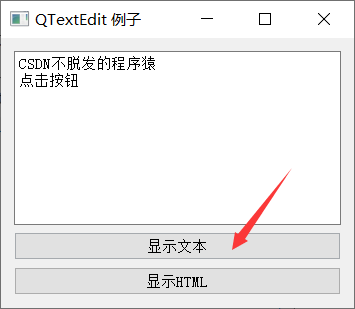
通过一个简单案例了解QTextEdit文本框类的使用吧,效果如下所示:



示例中使用了一个QTextEdit控件:textEdit和两个QPushButton控件:btnPress1、btnPress2。
以下代码将按钮btnPress1的clicked信号连接到槽函数btn_btnPress1_Clicked()。
self.btnPress1.clicked.connect(self.btnPress1_Clicked)当按钮btnPress1被按下时会触发clicked信号,然后调用btnPress_Clicked(),最后把文本内容显示到textEdit控件中。同理,当单击btnPress2按钮后,将改变QTextEdit控件textEdit的显示内容为HTML文档。
实现代码如下所示:
- from PyQt5.QtWidgets import QApplication, QWidget , QTextEdit, QVBoxLayout , QPushButton
- import sys
-
- class TextEditDemo(QWidget):
- def __init__(self, parent=None):
- super(TextEditDemo, self).__init__(parent)
- self.setWindowTitle("QTextEdit 例子")
- self.resize(300, 270)
- self.textEdit = QTextEdit( )
- self.btnPress1 = QPushButton("显示文本")
- self.btnPress2 = QPushButton("显示HTML")
- layout = QVBoxLayout()
- layout.addWidget(self.textEdit)
- layout.addWidget(self.btnPress1)
- layout.addWidget(self.btnPress2)
- self.setLayout(layout)
- self.btnPress1.clicked.connect(self.btnPress1_Clicked)
- self.btnPress2.clicked.connect(self.btnPress2_Clicked)
-
- def btnPress1_Clicked(self):
- self.textEdit.setPlainText("CSDN不脱发的程序猿\n点击按钮")
-
- def btnPress2_Clicked(self):
- self.textEdit.setHtml("<font color='red' size='6'><red>公众号:美男子玩编程\n点击按钮。</font>")
-
- if __name__ == "__main__":
- app = QApplication(sys.argv)
- win = TextEditDemo()
- win.show()
- sys.exit(app.exec_())
关注公众号,发送关键字:Java车牌识别,获取项目源码。



 个人中心
个人中心 退出
退出




 分类导航
分类导航