Python Qt GUI设计:QSlider滑动条类(基础篇—16)
QSlider控件提供了一个垂直或水平的滑动条,滑动条是一个用于控制有界值的典型控件,它允许用户沿水平或垂直方向在某一范围内移动滑块,并将滑块所在的位置转换成一个合法范围内的整数值。
有时候这种方式比输入数字或者使用SpinBox(计数器)更加自然,只需要在槽函数中对滑块所在位置的处理相当于从整数之间的最小值和最高值进行取值。
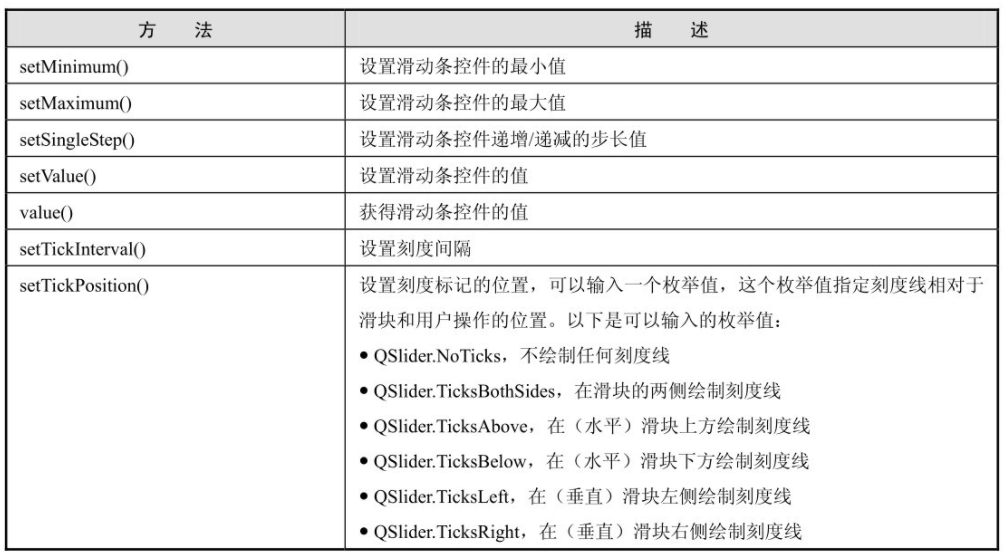
QSlider类中的常用方法如下表所示:

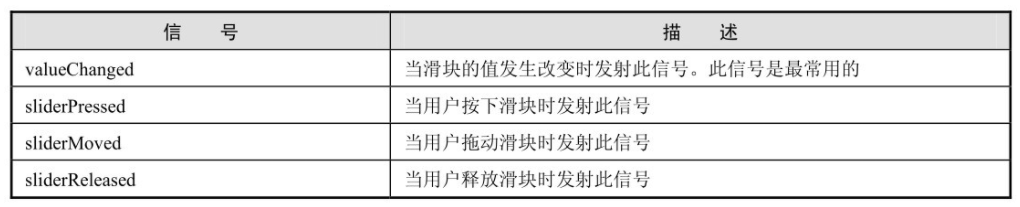
QSlider类中的常用信号如下表所示:

一个滑块条控件可以以水平或垂直的方式显示,在构造函数中进行设置如下所示:
- self.sp=QSlider(Qt.Horizontal)
- self.sp=QSlider(Qt.Vertical)
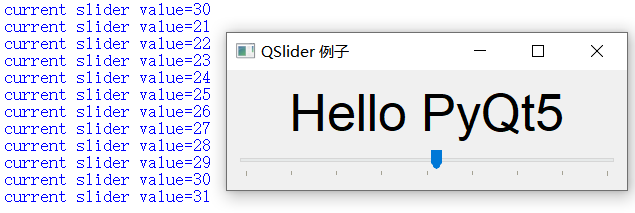
来看看QSlider滑动条类的示例,效果如下所示:

这里示例中,在PyQt 5的窗口中使用QSlider滑动条控件,随着滑动条的移动,标签的字号大小也随着发生变化。
将一个标签和一个水平滑动条放置在一个垂直布局管理器中。将滑块的valueChanged信号连接到valuechange()函数。槽函数valuechange()读取滑块的当前值,并将其作为字号的大小。
使用setTickInterval(5)设置刻度间隔后,在绘制刻度时就会有9个刻度点(从10开始,每隔步长5绘制一个点,到50处结束),也就是说,刻度点个数=(最大值-最小值刻度间隔+1,本例中的刻度点个数为:(50-10)/5 +1=9。
实现代码如下所示:
- import sys
- from PyQt5.QtCore import *
- from PyQt5.QtGui import *
- from PyQt5.QtWidgets import *
-
- class SliderDemo(QWidget):
- def __init__(self, parent=None):
- super(SliderDemo, self).__init__(parent)
- self.setWindowTitle("QSlider 例子")
- self.resize(300, 100)
-
- layout = QVBoxLayout()
- self.l1 = QLabel("Hello PyQt5")
- self.l1.setAlignment(Qt.AlignCenter)
- layout.addWidget(self.l1)
- # 水平方向
- self.sl = QSlider(Qt.Horizontal)
- #设置最小值
- self.sl.setMinimum(10)
- #设置最大值
- self.sl.setMaximum(50)
- # 步长
- self.sl.setSingleStep( 3 )
- # 设置当前值
- self.sl.setValue(20)
- # 刻度位置,刻度在下方
- self.sl.setTickPosition(QSlider.TicksBelow)
- # 设置刻度间隔
- self.sl.setTickInterval(5)
- layout.addWidget(self.sl)
- # 连接信号槽
- self.sl.valueChanged.connect(self.valuechange)
- self.setLayout(layout)
-
- def valuechange(self):
- print('current slider value=%s' % self.sl.value() )
- size = self.sl.value()
- self.l1.setFont(QFont("Arial",size))
-
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- demo = SliderDemo()
- demo.show()
- sys.exit(app.exec_())
关注公众号,发送关键字:Java车牌识别,获取项目源码。



 个人中心
个人中心 退出
退出




 分类导航
分类导航