React基础中的单一标签包裹的问题
先上一段代码:
<div id="example">
</div
- 1
- 2
function HelloMessage(props1) {
return (<h1>Hello {props1.name}!</h1>);
}
const element = <HelloMessage name="maomin"/>;
ReactDOM.render(
element,
document.getElementById('example')
);
页面:

但是如果你想在下面写一段话:“I am your grilfriend!”
是这样写吗?
return (
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
);
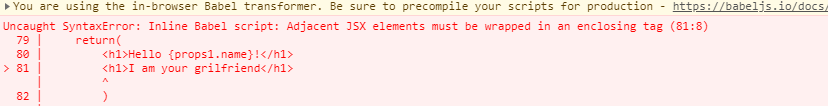
但是这样出来就会报错:

所以我们这样处理:
return (
<div>
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
</div>
);
你还可以使用<React.Fragment>
return (
<<React.Fragment>>
<h1>Hello {props1.name}!</h1>
<h1>I am your grilfriend!</h1>
</<React.Fragment>>
);

作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航