视图模板引擎——Vue【双向绑定】原理剖析
首先我们来了解一下MVC、MVP、MVMM这三大架构模式在前端角度上的理解。
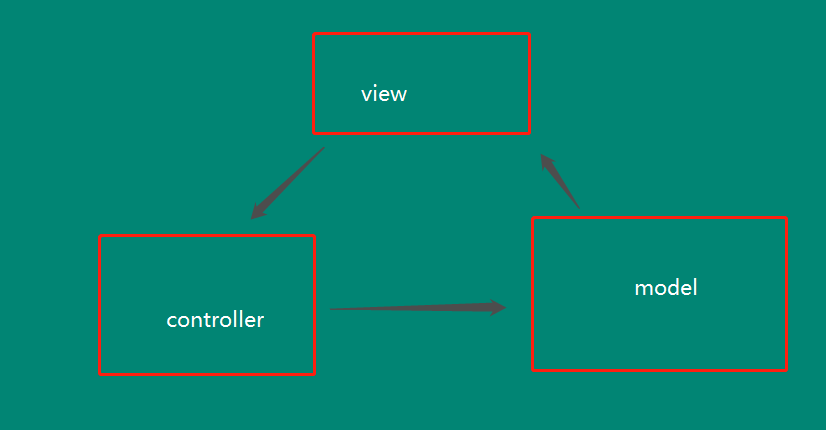
MVC分别是 Model(模型)、View(视图)、Controller(控制器)三个模块。View(视图层)最主要完成前端的数据展示,Controller(控制层)是对数据的接收和触发事件的接收和传递,Model(模型层)则是对数据的储存和处理,再传递给视图层相应或者展示。如下图所示,整个过程是单链条的传递,在前端开发中多将业务逻辑写在View层,使得View层比较厚,而Controller层比较薄。
缺点:
1、 开发者在代码中大量调用相同的 DOM API,处理繁琐 ,操作冗余,使得代码难以维护。
2、大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。
3、 当 Model 频繁发生变化,开发者需要主动更新到View ;当用户的操作导致 Model 发生变化,开发者同样需要将变化的数据同步到Model 中,这样的工作不仅繁琐,而且很难维护复杂多变的数据状态。
MVP是Model(模型)、View(视图)、Presenter(表示器)组成。MVP架构模式最主要是针对Android的MVC架构模式进行改进的,MVP与MVC最不同的一点是M与V是不直接关联的也是就Model与View不存在直接关系,这两者之间间隔着的是Presenter层,其负责调控View与Model之间的间接交互。
MVVM 架构模式最主要是针对前端和iOS的MVC架构模式进行改进的,减轻Controller层或者View层的压力,实现更加清晰化代码。通过对ViewModel层的封装:封装业务逻辑处理,封装网络处理、封装数据缓存等,让逻辑处理分离出来,并且不需要处理Model数据,使得Controller层或者View层结构简单,条理清晰。MVVM模式的优点在于当view和viewmodel的双向绑定,当数据改变后不需要改修改DOM结构。MVVM的实现原理:利用Object.defineProperty(),该方法有get、set两个属性方法,从而获取对象属性的值,给对象属性重新赋值。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
视图变化更新数据,数据变化更新视图
Vue是框架吗?算是吧。
Vue的核心定位并不是一个框架,设计上也没有完全遵循MVVM模式,Vue的核心功能强调的是状态到界面的映射,对于代码的结构组织并不重视, 所以单纯只使用其核心功能时,它并不是一个框架,而更像一个视图模板引擎。
Vue的使用方式——渐进式,那么渐进式是什么意思?
在声明式渲染(视图模板引擎)的基础上,我们可以通过添加组件系统、客户端路由、大规模状态管理、构建工具来构建一个完整的框架。更重要的是,这些功能相互独立,你可以在核心功能的基础上任意选用其他的部件,不一定要全部整合在一起。
那么我们来分析一下Vue的双向绑定到底是什么?
下面的代码是使用v-model命令实现的双向绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-model</title>
</head>
<body>
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
<select v-model="leval">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<p>{{leval}}</p>
</div>
</body>
<script src="https://unpkg.com/vue@2.6.10/dist/vue.js"></script>
<script>
let vm=new Vue({
el:"#app",
data:{
msg:"",
leval:1
}
})
</script>
</html>
那么这样实现的原理是什么?
Vue的双向绑定是由数据劫持结合发布者-订阅者模式实现的,那么什么是数据劫持?vue是如何进行数据劫持的?说白了就是通过Object.defineProperty()来劫持对象属性的setter和getter操作,在数据变动时做你想要做的事情。
我们可以看一下通过控制台梳理一个定义在vue初始化数据上的对象是什么.
let vm=new Vue({
el:"#app",
data:{
msg:"",
leval:1,
name:{
le:'maomin'
}
},
created(){
console.log(this.name)
}
})
如上图所示:name对象有两个方法。分别是get、set。那么这两个方法就是Vue通过Object.definePreperty()进行数据劫持得到的。
这个方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
Object.definePreperty(data,key,desriptor)
//data 要在其上定义属性的对象;
//key 要定义或修改的属性的名称;(这里的类型是String)
//descriptor 将被定义或修改的属性描述符;(一般为set、get方法的对象组合)
那么我们给个关于Object.definePreperty()方法的例子看一下。
先来一个这个。
var person = {
name:'maomin'
};
console.log('这个帅哥叫'+person.name)//这个帅哥叫maomin
但是你想在执行console.log的同时,加上他的女朋友是M。那么可以使用Object.defineProperty()方法来执行。
var person = {
name:'maomin'
}
var name1 = ''
Object.defineProperty(person,'name',{
set:function (val) {
name1=val
console.log('这是set方法')
console.log('他的名字叫'+val)
},
get:function () {
console.log('这是get方法')
return name1 +'他的女朋友叫M'
}
})
console.log('这个帅哥叫'+person.name)
/*
输出结果:
这是get方法
这个帅哥叫他的女朋友叫M
*/
但你会发现没有执行set()方法,那么我们这样试试。
var person = {}
var name1 = ''
Object.defineProperty(person,'name',{
set:function (val) {
name1=val
console.log('这是set方法')
console.log('他的名字叫'+val)
},
get:function () {
console.log('这是get方法')
return name1 +'他的女朋友叫M'
}
})
person.name ='maomin' //在Object.defineProperty()后赋初始值
console.log('这个帅哥叫'+','+person.name)
/*
输出结果:
这是set方法
他的名字叫maomin
这是get方法
这个帅哥叫maomin,他的女朋友叫M
*/
这样set方法才会执行。
所以你在针对一个对象修改属性值的时候一定要在Object.defineProperty()方法后给属性赋初始值。
那么讲完初步了解数据劫持了,那么什么是发布者—订阅者设计模式呢?
比如说根据微信订阅号的例子来讲,如果你是订阅号文章的发表者,那么怎样才能让别人实时看到你的发表的文章呢?那就是这个人已经关注了你的订阅号。这样你发表了文章,关注的人才会看到。所以,我们的思路大体是:
1、初始化发布者、订阅者。
2、订阅者需要注册到发布者,发布者发布消息时,依次向订阅者发布消息。
我们在前面看到了Object.defineProperty()中的set()方法当属性变化时会触发。那么可以利用这个特性可以把需要更新的方法放在set里面,这样就实现数据层更新,进而页面层就更新了。页面层更新,数据层更新使用事件监听就可以了。
实现了双向绑定,那么我们怎么样实现数据劫持监听呢?
这里需要三步:
1.实现一个监听器Observer,用来劫持并监听所有属性,如果有变动的,就通知订阅者。
2.实现一个订阅者Watcher,可以收到属性的变化通知并执行相应的函数,从而更新视图。
3.实现一个解析器Compile,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器。
1、observer监听器
下面我们将通过observer()方法进行遍历向下找到所有的属性,并通过defineReactive()方法进行数据劫持监听。
//对所有属性都要蒋婷,递归遍历所有属性
function defineReactive(data,key,val) {
observer(val); //递归遍历所有的属性,如果不加的话,遍历不了book1内部的元素
Object.defineProperty(data,key,{
// writable: false, //当且仅当该属性的writable为true时,value才能被赋值运算符改变。默认为 false。当定义了一个属性的set、get描述符,则JavaScript会忽略该属性的value、writable属性。也就是说这俩对儿属于互斥的关系.
enumerable:true, //当且仅当该属性的 enumerable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。
configurable:true, //当且仅当该属性的configurable为true时,该属性才能够出现在对象的枚举属性中
set:function(value) {
val = value;
console.log('属性'+key+'已经被监听,现在值为:"'+value.toString()+'"');
},
get:function() {
return val;
},
})
}
function observer(data) {
if(!data || typeof data !== 'object') {
return;
}
Object.keys(data).forEach(function(key){
defineReactive(data,key,data[key]);
});
}
var language = {
book1: {
name: ''
},
book2: '',
name2:'',
name3:''
};
observer(language);
language.book1.name = 'Vue';
language.name2 = 'HTML';
language.name2 = 'js';
language.book2 = 'css';
/*
输出结果:
属性name已经被监听了,现在值为:“Vue”
属性name2已经被监听了,现在值为:“HTML”
属性name2已经被监听了,现在值为:“js”
属性book2已经被监听了,现在值为:“css”
*/
我们需要一个可以容纳消息订阅者的消息订阅器Dep,订阅器主要收集消息订阅者,然后在属性变化时执行相应订阅者的更新函数,那么消息订阅器Dep需要有一个容器,用来存放消息订阅者.
//对所有属性都要蒋婷,递归遍历所有属性
function defineReactive(data,key,val) {
observer(val); //递归遍历所有的属性,如果不加的话,遍历不了book1内部的元素
var dep = new Dep();
Object.defineProperty(data,key,{
// writable: false, //当且仅当该属性的writable为true时,value才能被赋值运算符改变。默认为 false。当定义了一个属性的set、get描述符,则JavaScript会忽略该属性的value、writable属性。也就是说这俩对儿属于互斥的关系.
enumerable:true, //当且仅当该属性的 enumerable 为 true 时,该属性描述符才能够被改变,同时该属性也能从对应的对象上被删除。
configurable:true, //当且仅当该属性的configurable为true时,该属性才能够出现在对象的枚举属性中
set:function(value) {
if (val === value) {
return;
}
val = value;
console.log('属性' + key + '已经被监听了,现在值为:“' + value.toString() + '”');
dep.notify(); // 如果数据变化,通知所有订阅者
// val = value;
// console.log('属性'+key+'已经被监听,现在值为:"'+value.toString()+'"');
},
get:function() {
if (Dep.target) { //Watcher初始化触发
dep.addSub(Dep.target); // 在这里添加一个订阅者
}
return val;
},
})
}
function observer(data) {
if(!data || typeof data !== 'object') {
return;
}
Object.keys(data).forEach(function(key){
defineReactive(data,key,data[key]);
});
}
function Dep() {
this.subs = [];
}
Dep.prototype = {
addSub:function(sub) {
this.subs.push(sub);
},
notify:function() {
this.subs.forEach(function(sub) {
sub.update(); //通知每个订阅者检查更新
})
}
}
Dep.target = null;
var language = {
book1: {
name: ''
},
book2: '',
name2:'',
name3:''
};
observer(language);
language.book1.name = 'Vue';
language.name2 = 'HTML';
language.name2 = 'js';
language.book2 = 'css';
为了后面的watcher,我们先将上面所有代码整体修改一下。得到下面最终的Observer:
function Observer(data) {
this.data = data;
this.walk(data);
}
Observer.prototype = {
walk: function(data) {
var that = this;
//遍历所有的属性
Object.keys(data).forEach(function(key) {
that.defineReactive(data, key, data[key]);
});
},
defineReactive: function(data, key, val) {
var dep = new Dep();
Object.defineProperty(data, key, {
enumerable: true,
configurable: true,
set: function(newVal) {
if (newVal === val) {
return;
}
val = newVal;
dep.notify(); // 如果数据变化,通知所有订阅者
},
get: function () {
if (Dep.target) { //是否添加订阅者,Watcher初始化触发
dep.addSub(Dep.target); //添加订阅者
}
return val;
}
});
}
};
function observe(value, vm) {
if (!value || typeof value !== 'object') {
return;
}
return new Observer(value);
};
function Dep () {
this.subs = [];
}
//prototype 属性使您有能力向对象添加属性和方法
//prototype这个属性只有函数对象才有,具体的说就是构造函数具有.只要你声明定义了一个函数对象,这个prototype就会存在
//对象实例是没有这个属性
Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
notify: function() {
this.subs.forEach(function(sub) {
sub.update(); //通知每个订阅者检查更新
});
}
};
Dep.target = null;
2、watcher订阅者
订阅者Wahcher在初始化时要将自己添加到订阅器Dep中。
我们已经知道监听器Observer是在get函数中执行了添加订阅者的操作的,所以我们只需要在订阅者Watcher在初始化时触发相对应的get函数来执行添加订阅者的操作即可。那么怎么触发对应的get函数呢?我们只需要获取对应的属性值,就可以通过Object.defineProperty( )触发对应的get了。
在这里需要注意一个细节,我们只需要在订阅者初始化时才执行添加订阅者,所以我们需要一个判断,在Dep.target上缓存一下订阅者,添加成功后去除就行了。
function Watcher(vm, exp, cb) {
this.cb = cb; //闭包
this.vm = vm; //指向SelfVue的作用域
this.exp = exp; //绑定属性的key值
this.value = this.get(); // 将自己添加到订阅器的操作
}
Watcher.prototype = {
update: function() {
this.run();
},
run: function() {
var value = this.vm.data1[this.exp];
var oldVal = this.value;
if (value !== oldVal) {
this.value = value;
this.cb.call(this.vm, value, oldVal);
}
},
get: function() {
Dep.target = this; // 缓存自己
var value = this.vm.data1[this.exp] // 强制执行监听器里的get函数
Dep.target = null; // 释放自己
return value;
}
};
在这里我们已经将上面的Observer已经修改,这里不再讲述。
3、整合(将订阅者跟监听器连接起来)
<body>
<div id="name">{{name}}</div>
</body>
var ele = document.querySelector('#name');
var selfVue = new SelfVue({
name: '你好,maomin'
}, ele, 'name');
window.setTimeout(function () {
selfVue.name = '你也好';
}, 5000);
以上代码是展示页面。
接下来我们将写创建初始对象的逻辑代码:
function SelfVue (data, el, exp) {
var that = this;
console.log(this)
this.data1 = data;
//遍历所有data里的属性
Object.keys(data).forEach(function(key) {
that.proxyKeys(key);
});
//将Observer和Watcher关联起来
observe(data);
console.log(this.data1[exp])
el.innerHTML = this.data1[exp]; // 初始化模板数据的值
new Watcher(this, exp, function (value) {
el.innerHTML = value;
});
return this;
}
SelfVue.prototype = {
proxyKeys: function (key) {
var that = this;
console.log(this)
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
set: function proxySetter(newVal) {
that.data1[key] = newVal;
},
get: function proxyGetter() {
return that.data1[key];
}
});
}
}
这样一个超简易的Vue 双向绑定这样就实现了,这里都是死的数据,没有写compile指令解析器。
上面的双向绑定demo中,我们发现整个过程都没有解析dom节点,而是固定某个节点进行替换数据
4、Compile指令解析器
指令解析器作用:
1.解析模板指令,并替换模板数据,初始化视图
2.将模板指令对应的节点绑定对应的更新函数,初始化相应的订阅器
function Compile(el, vm) {
this.vm = vm;
this.el = document.querySelector(el);
this.fragment = null;
this.init();
}
Compile.prototype = {
init: function () {
if (this.el) {
this.fragment = this.nodeToFragment(this.el);
this.compileElement(this.fragment);
this.el.appendChild(this.fragment);
} else {
console.log('Dom元素不存在');
}
},
//首先要获得dom元素, 然后对含有dom元素上含有指令的节点进行处理
nodeToFragment: function (el) {
var fragment = document.createDocumentFragment(); //createdocumentfragment()方法创建了一虚拟的节点对象,节点对象包含所有属性和方法。
var child = el.firstChild;
while (child) {
// 将Dom元素移入fragment中
fragment.appendChild(child);
child = el.firstChild
}
return fragment;
},
//接下来需要遍历所有节点, 对含有指令的节点进行特殊的处理, 这里我们先处理最简单的情况, 只对带有 '{{变量}}'这种形式的指令进行处理
compileElement: function (el) {
var childNodes = el.childNodes; //childNodes属性返回节点的子节点集合,以 NodeList 对象。
var that = this;
//slice() 方法可从已有的数组中返回选定的元素。
[].slice.call(childNodes).forEach(function(node) {
var reg = /\{\{(.*)\}\}/;
var text = node.textContent;
if (that.isTextNode(node) && reg.test(text)) { // 判断是否是符合这种形式{{}}的指令
//exec() 方法用于检索字符串中的正则表达式的匹配。
//返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
that.compileText(node, reg.exec(text)[1]);
}
if (node.childNodes && node.childNodes.length) {
that.compileElement(node); // 继续递归遍历子节点
}
});
},
compileText: function(node, exp) {
var that = this;
var initText = this.vm[exp];
this.updateText(node, initText); // 将初始化的数据初始化到视图中
new Watcher(this.vm, exp, function (value) { // 生成订阅器并绑定更新函数
that.updateText(node, value);
});
},
updateText: function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
},
isTextNode: function(node) {
return node.nodeType == 3;
}
}
这时在创建初始对象修改
function SelfVue (options) {
var that = this;
this.vm = this;
this.data1 = options.data;
//遍历所有data里的属性
Object.keys(this.data).forEach(function(key) {
that.proxyKeys(key);
});
observe(this.data);
new Compile(options.el, this.vm); //加入这段代码
return this;
}
SelfVue.prototype = {
proxyKeys: function (key) {
var that = this;
Object.defineProperty(this, key, {
enumerable: false,
configurable: true,
get: function proxyGetter() {
return that.data1[key];
},
set: function proxySetter(newVal) {
that.data1[key] = newVal;
}
});
}
}
展示页面中修改:
<body>
<div id="app">
<h1>{{title}}</h1>
<h2>{{name}}</h2>
<h3>{{content}}</h3>
</div>
</body>
<script src="js/observer2.js"></script>
<script src="js/Watcher1.js"></script>
<script src="js/compile1.js"></script>
<script src="js/index3.js"></script>
<script>
var selfVue = new SelfVue({
el:'#app',
data:{
title:'title1',
name:'name1',
content:'content1'
}
});
window.setTimeout(function() {
selfVue.title = 'title2';
selfVue.name = 'name2';
selfVue.content = 'content2'
},5000);
</script>
最后,一个基本的Vue数据双向绑定就这样实现了。
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航