使用React.js写一个类似单选框与复选框的功能

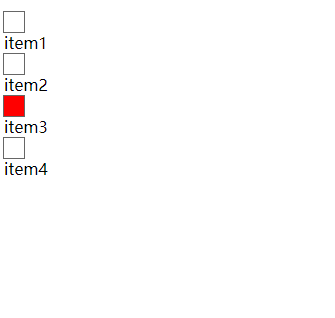
单选框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<style>
.item{
width: 20px;
height: 20px;
margin: 20px 0;
border: 1px solid #666;
}
.item>div{
height: 20px;
}
.checked{
background: red;
}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class CheckBox extends React.Component {
constructor(props) {
super(props);
this.state = {
tagIndexList: [],
value:[],
index:null,
arr: [
{
item: "item1"
},
{
item: "item2"
},
{
item: "item3"
},
{
item: "item4"
}
]
};
this.handleClick = this.handleClick.bind(this);
}
handleClick(num,item){
this.setState({
index:num
})
console.log(item);
}
render() {
return (
<div>
{
this.state.arr.map((item, index) => {
return (
<div key={item.item} className="item">
<div className={this.state.index===index?"checked":""} onClick={()=>this.handleClick(index,item.item)}></div><span>{item.item}</span>
</div>
)
})
}
</div>
)
}
}
ReactDOM.render(
<CheckBox />,
document.getElementById('root')
)
</script>
</body>
</html>

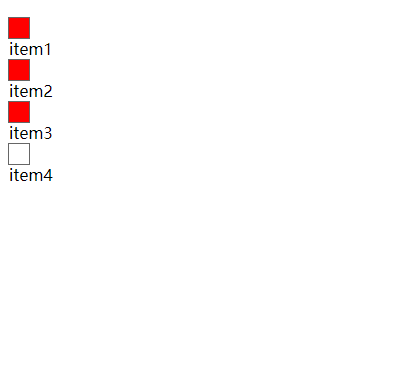
复选框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
<style>
.item{
width: 20px;
height: 20px;
margin: 20px 0;
border: 1px solid #666;
}
.item>div{
height: 20px;
}
.checked{
background: red;
}
</style>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class CheckBox extends React.Component {
constructor(props) {
super(props);
this.state = {
tagIndexList: [],
value:[],
index:null,
arr: [
{
item: "item1"
},
{
item: "item2"
},
{
item: "item3"
},
{
item: "item4"
}
]
};
this.handleClick = this.handleClick.bind(this);
}
handleClick(num,item){
let items = this.state.value.slice();
let index = items.indexOf(item);
index === -1 ? items.push(item) : items.splice(index, 1);
this.setState(({ tagIndexList }) => ({
tagIndexList: tagIndexList.includes(num)
? tagIndexList.filter(item => item !== num)
: [...tagIndexList, num],
value: items
}));
console.log(items);
}
render() {
return (
<div>
{
this.state.arr.map((item, index) => {
return (
<div key={item.item} className="item">
<div className={this.state.tagIndexList.includes(index)?"checked":""} onClick={()=>this.handleClick(index,item.item)}></div><span>{item.item}</span>
</div>
)
})
}
</div>
)
}
}
ReactDOM.render(
<CheckBox />,
document.getElementById('root')
)
</script>
</body>
</html>
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航