React与Koa一起打造一个功能丰富的全栈个人博客(业务篇)
前言
豆哥的个人博客又改版了,本版主要技术栈是前台用的React,后台用的Koa。博客改版的初衷是自己可以练练React(公司的项目部分要用React,我也没法啊,再说早晚得学)。本文主要介绍博客的业务逻辑,对技术方面不过多讲述。想了解技术的话,可以等我下一篇《技术篇》哦!好了,转入正题。
功能模块
登录注册

首页

文章详情

文章评论

发文章

发文章权限

圈子

发圈子

搜索文章

模块详解
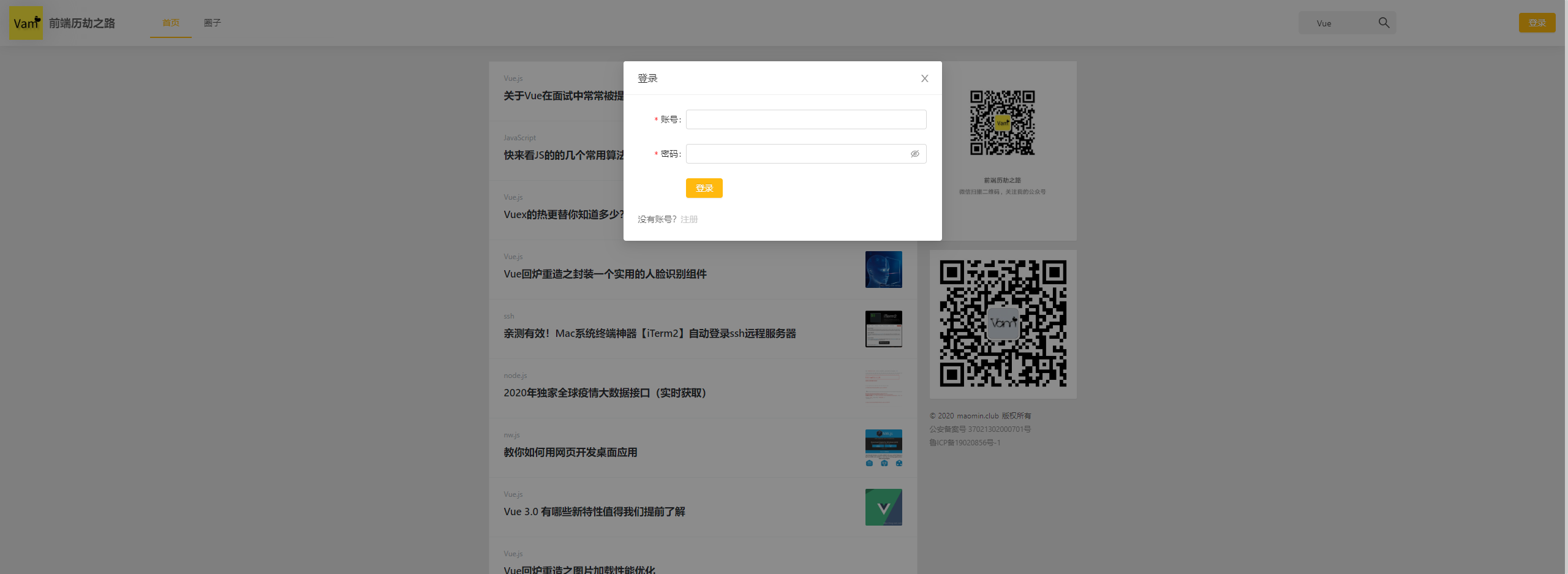
登录注册
登录注册时,账号请输入大于3位小于7位,密码请输入大于6位小于13位。
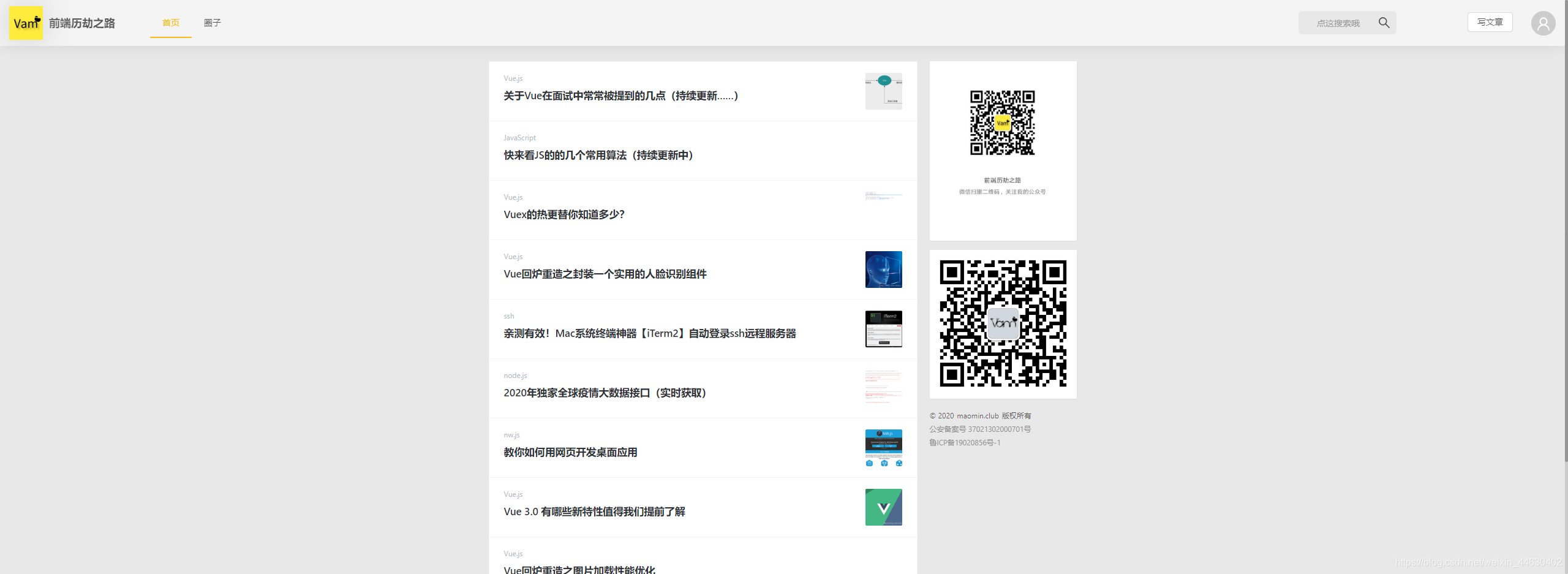
首页
文章栏目分页展示,每页展示10条内容。文章内有图片的,在栏目上会根据条件显示,并根据文章的标签显示标签。
头部导航栏滚轮往上滑动显示,并固定在顶部。滚轮往下滑动隐藏。
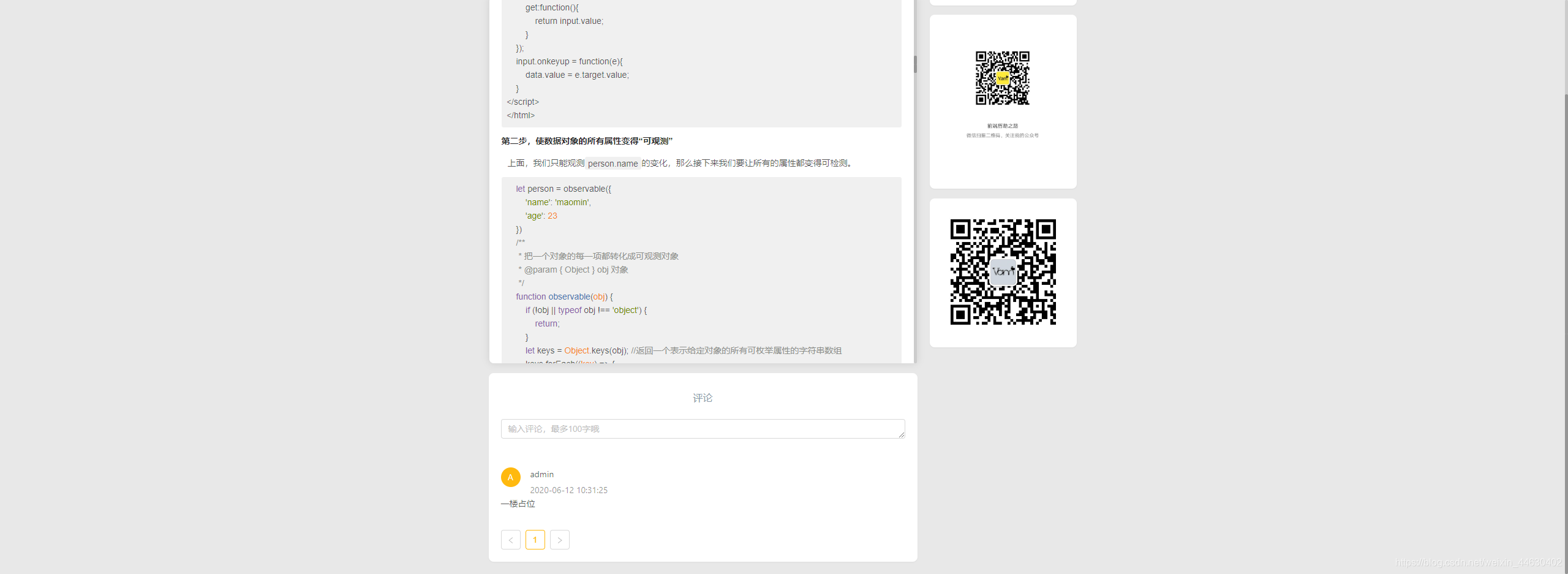
文章详情
根据文章ID显示对应的文章题目、文章内容、文章标签。
文章评论
用户需登录注册后才可以在文章详情页下方评论,评论不计次数,但是限制字数100字以内。发表时带有内容以及时间。评论列表分页展示。头像是用户的第一个字符。
发文章
目前只有管理员才有发文章的权限,其他用户没有权限,会进入权限页面。
发文章权限
只有管理员才可以发文章,其他用户没有权限。其他用户可以点击返回首页。
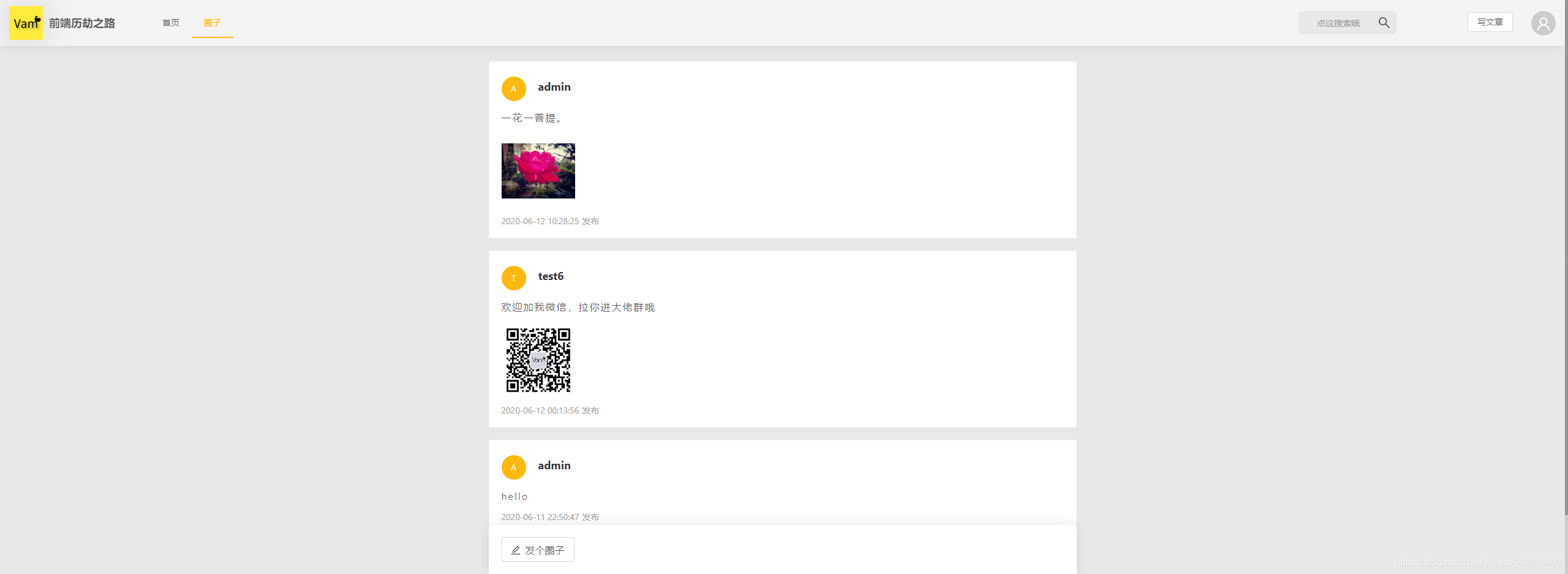
圈子
用户可以发表自己的见解,后台会根据发表的内容进行判断,不准发表违法敏感内容。只有登录注册才会显示发表圈子的按钮。圈子列表分页展示。
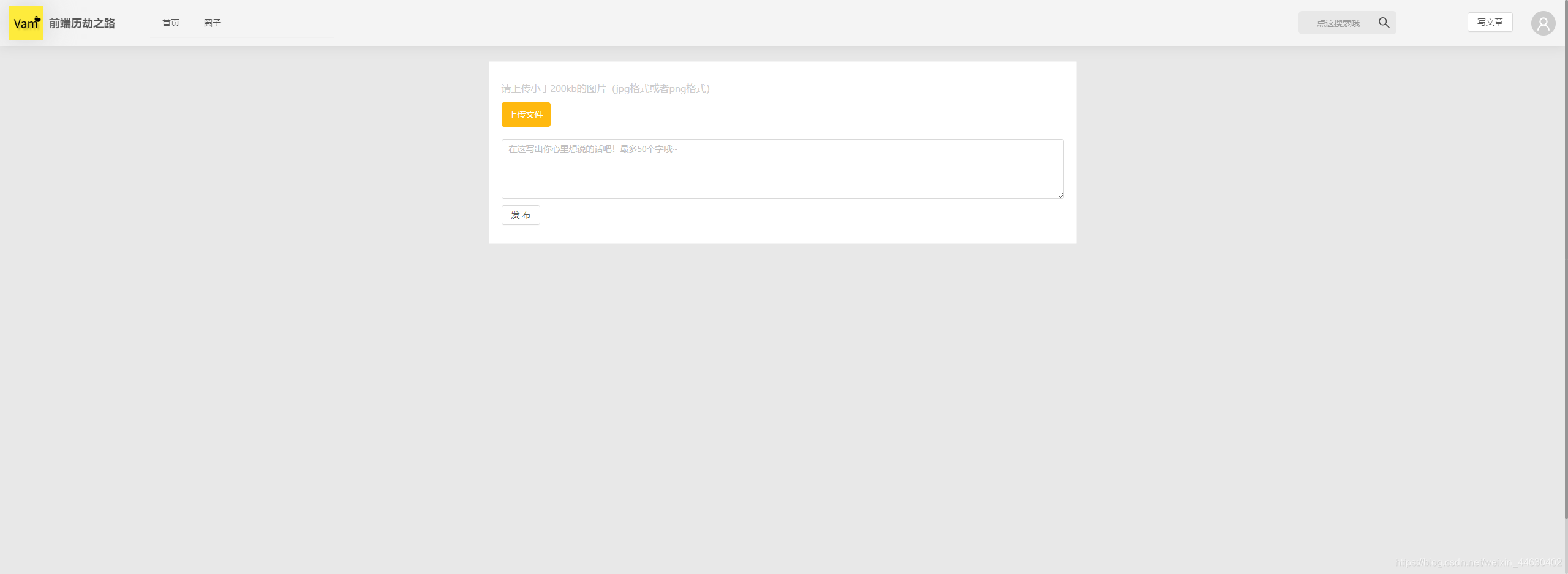
发圈子
只要是登录注册的用户都可以发表圈子,可以发表图片以及文字,图片大小格式有限制,只能发表小于200KB的jpg或者png格式的图片。文字小于50字。最后。用户一天只能发3次圈子,次日重置。
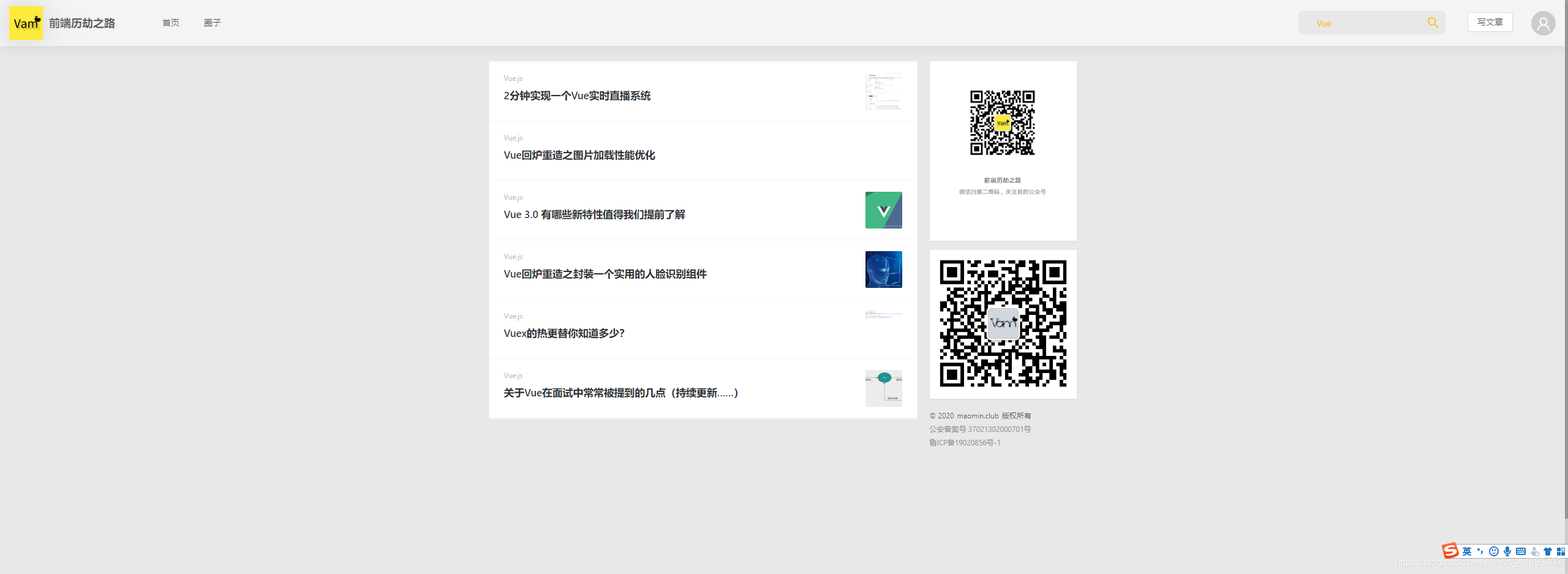
搜索文章
在顶部搜索框可以输入关键字,会自动跳转到搜索结果页,点击对应的栏目,即可进入文章详情页。
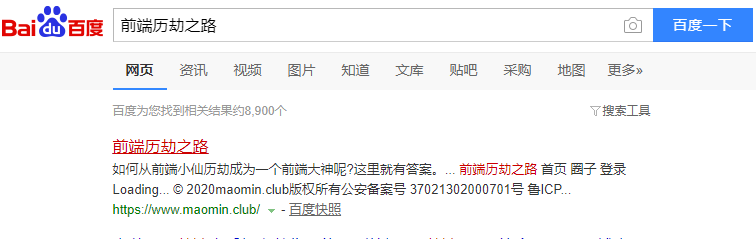
线上体验
本博客为了更好的体验,请用PC电脑端打开。
在百度搜索关键字 前端历劫之路 ,即可进入网页。

也可以打开网址:
https://www.maomin.club/
结语
今天的《业务篇》到这里就要结束了,分篇发的目的是希望大家在开发一个项目之前,一定要先了解熟悉这个项目的业务需求。有时埋头苦干不如细心筹划。好了,下一篇《技术篇》正在炼制中,不久就会跟大家见面了。谢谢大家!
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航