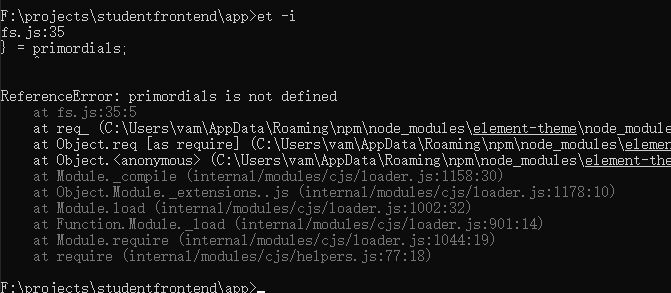
element ui 自定义主题失败(primordials is not defined)

卸载:
1、卸载cnpm
npm uninstall cnpm -g
2、卸载vue-cli
npm uninstall @vue/cli -g
3、卸载nodejs和删除文件
C:\Program Files (x86)\nodejs
C:\Program Files\nodejs
C:\Users\Administrator\AppData\Roaming\npm
C:\Users\Administrator\AppData\Roaming\npm-cache
安装:
1、安装稳定版node
https://nodejs.org/download/release/v11.15.0/node-v11.15.0-x64.msi
2、安装淘宝镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
3、安装vue-cli
cnpm install @vue/cli -g
4、进入项目文件
删除 package-lock.json文件和node_modules文件夹
5、编辑package.json文件
删除两行
"element-theme": "^2.0.1",
"element-theme-chalk": "^2.13.0",
6、重新安装依赖
cnpm i
cnpm i element-theme -g
cnpm i element-theme-chalk -D
8、初始化全局变量文件
et -i
9、创建theme文件夹
et
10、在main.js引入
import '../theme/index.css'
OK!
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航