你难道不知道Vue-cookie?
install
npm install vue-cookies --save
main.js
import VueCookies from 'vue-cookies'
Vue.use(VueCookies)
API:
设置
this.$cookies.set(keyName, time)
获取
this.$cookies.get(keyName)
删除
this.$cookies.remove(keyName)
查看一个cookie是否存在
this.$cookies.isKey(keyName)
获取所有cookie名称
this.$cookies.keys()
示例
json对象
var user = { id:1, name:'Journal',session:'25j_7Sl6xDq2Kc3ym0fmrSSk2xV2XkUkX' };
this.$cookies.set('user',user);
// print user name
console.log(this.$cookies.get('user').name)
过期时间
默认为1天
this.$cookies.set("default_unit_second","input_value",1); // 1秒之后
this.$cookies.set("token","GH1.1.1689020474.1484362313","60s"); // 60秒之后,
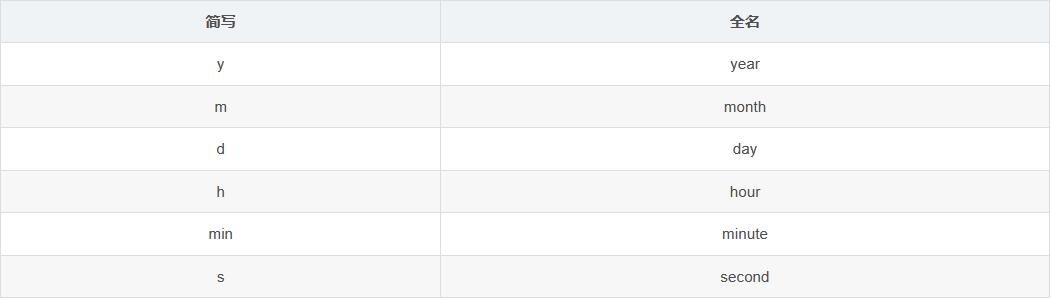
this.$cookies.set("token","GH1.1.1689020474.1484362313","30MIN");//30分钟之后 ,不区分大小写
this.$cookies.set('token',"GH1.1.1689020474.1484362313", new Date(2017,3,13).toUTCString());//某一天
this.$cookies.set("token","GH1.1.1689020474.1484362313", "Sat, 13 Mar 2017 12:25:57 GMT ");//某一时刻
this.$cookies.set("token","GH1.1.1689020474.1484362313", Infinity); // 永不过期
this.$cookies.set("token","GH1.1.1689020474.1484362313", -1); //永不过期
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航