Vue3.0系列——「vue3.0性能是如何变快的?」

前言
先学习vue2.x,很多2.x内容依然保留;
先学习TypeScript,vue3.0是用TS重写的,想知其然知其所以然必须学习TS。
为什么学习vue3.0?
性能比vue2.x快1.2~2倍
按需编译,体积比vue2.x更小
组合API(类似React Hook)
更好的TS支持
暴露了自定义渲染API
更先进的组件
vue3.0是如何变快的?
diff方法优化
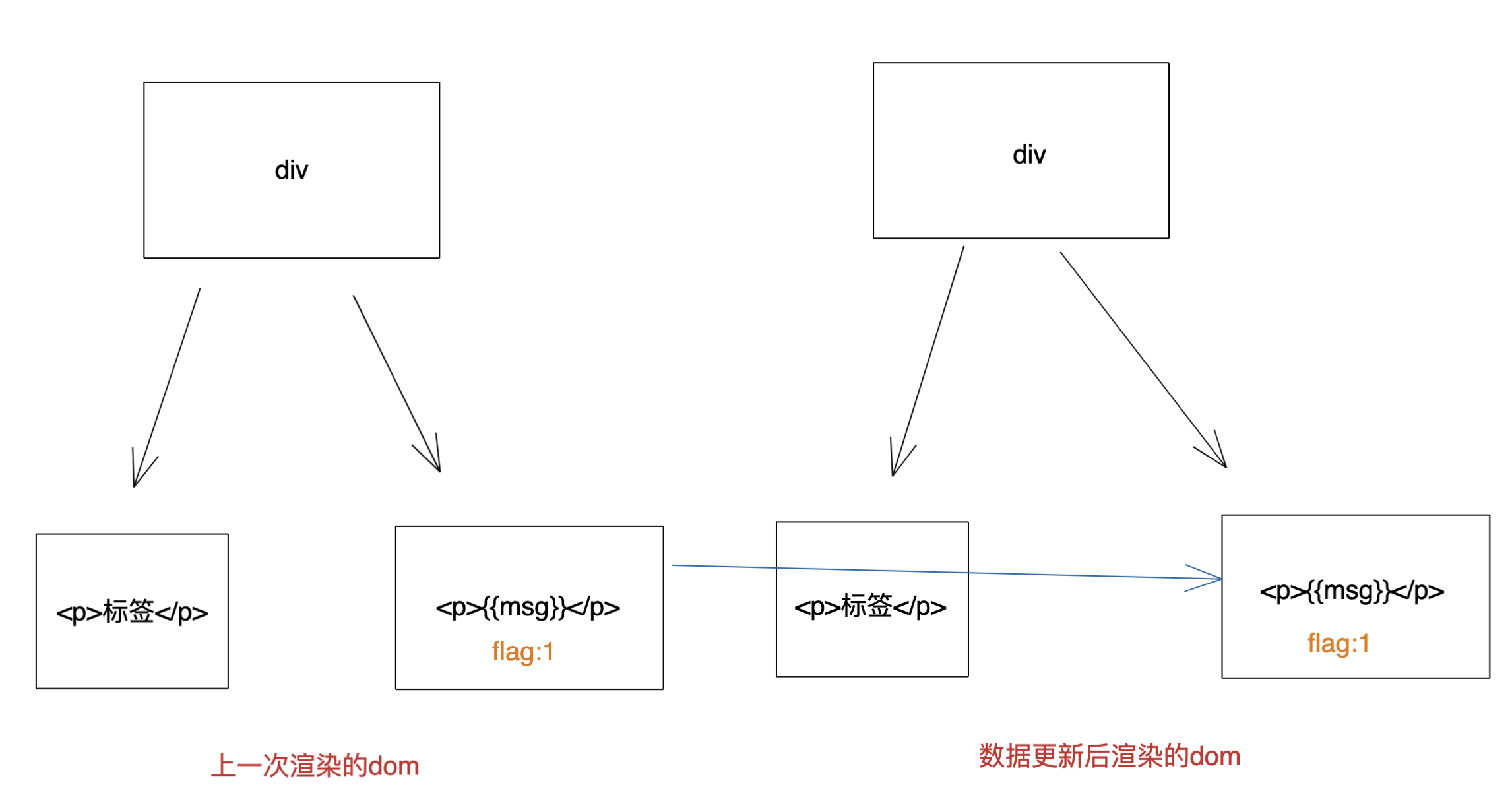
vue2.x中的虚拟dom是进行全量的对比。而vue3.0新增了静态标记。在与上次虚拟节点进行对比的时候,只对比带有patch flag的节点,并且可以通过flag的信息得知当前节点要对比的具体内容。
下面我们来举个例子,以下是代码片段。
<div>
<p>标签</p>
<p>{{msg}}</p>
</div>
vue2.x的diff算法是对虚拟dom树全量的对比。
vue3.0的diff算法在创建虚拟dom的时候,会根据dom中的内容是否发生变化,添加静态标记。只对比带有patch flag的节点。
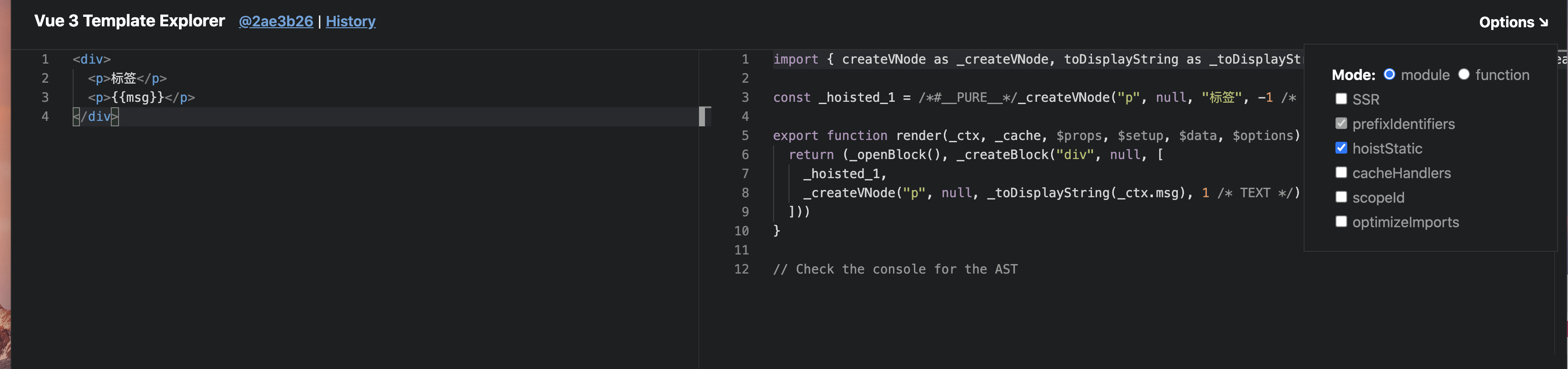
我们可能看上面这个图不是很明白,那我们就用另一种方式直观看下。你们可以看到下图中存在数据绑定的元素中存在静态标记1,测试网址:https://vue-next-template-explorer.netlify.app/。
hoistStatic(静态提升)
vue2.x中无论元素是否参与更新,每次都会重新创建,然后再渲染。vue3.0中对于不参与更新的元素,会做静态提升,只会被创建一次,在渲染时直接复用即可。
我们再来去那个测试网站,在静态标记的选项前面打上对号,这时我们会发现不同,右边之前数据固定不变的标签,也就是这里的<p>标签</p>,被放在了render函数的外面。所以这样只会在全局创建一次,这样性能就明显提升了。
cacheHandlers(事件侦听器缓存)
默认情况下,如onClick事件会被视为动态绑定,所以每次都会追踪它的变化,但是因为是同一个函数,所以不用追踪变化,直接缓存起来复用即可。
好,我们来对比一下开启事件侦听器缓存前后。
未开启事件侦听器缓存
我们会看到有一个静态标记,所以每次都会追踪。
开启事件侦听器缓存
在事件侦听器缓存前打上对号,开启。我们看到没有了静态标记,就没有对比追踪了,性能就提升了。
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航