Flutter之Center
1、Center介绍
Center将子控件放在其内部中心,里面只能放一个child,但是child里面可以放Container
Center继承勒Align,然后Align默认是center.
2、测试代码
测试1、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('hello flutter'),
),
body: Center(
child: Text("chenyu"),
),
),
);
}
}
测试2、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('hello flutter'),
),
body: Center(
child: Container(
color: Colors.blue,
width: 200,
height: 200,
),
),
),
);
}
}
3、运行结果
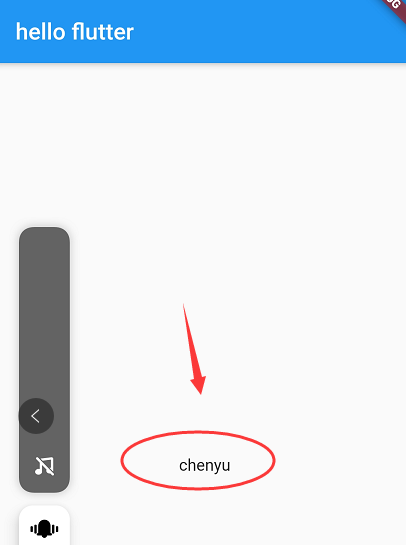
测试1效果、

测试2效果、


作者:chen.yu
深信服三年半工作经验,目前就职游戏厂商,希望能和大家交流和学习,
微信公众号:编程入门到秃头 或扫描下面二维码
零基础入门进阶人工智能(链接)



 个人中心
个人中心 退出
退出




 分类导航
分类导航