Flutter之ConstrainedBox、SizedBox、UnconstrainedBox(尺寸限制类容器)
1 ConstrainedBox、SizedBox、UnconstrainedBox介绍
1)、ConstrainedBox用于对子组件添加额外的约束。例如,如果你想让子组件的最小高度是80像素
ConstrainedBox({
Key key,
@required this.constraints,
Widget child,
})
我们可以看到这里有个constraints
final BoxConstraints constraints;
class BoxConstraints extends Constraints {
/// Creates box constraints with the given constraints.
const BoxConstraints({
this.minWidth = 0.0,
this.maxWidth = double.infinity,
this.minHeight = 0.0,
this.maxHeight = double.infinity,
}) : assert (minWidth != null),
assert (maxWidth != null),
assert (minHeight != null),
assert (maxHeight != null);
我们可以看到BoxConstraints继承Constraints,然后一些属性设置。
有多重ConstrainedBox限制时,对于minWidth和minHeight来说,是取父子中相应数值较大的
2)、SizedBox:用于给子元素指定固定的宽高
3)、UnconstrainedBox:不会对子组件产生任何限制,它允许其子组件按照其本身大小绘制
一般用来去掉父约束
2 测试代码
测试1、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text('hello flutter'),
),
body: Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: double.infinity,
minHeight: 100
),
child: Container(
width: 50,
height: 50,
color: Colors.green,
),
),
),
),
);
}
}
测试2、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 200,
minHeight: 100
),
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 100,
minHeight: 200
),
child: Container(
width: 50,
height: 50,
color: Colors.green,
),
),
),
),
),
);
}
}
测试3、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: Center(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 200,
minHeight: 100
),
child: UnconstrainedBox(
child: ConstrainedBox(
constraints: BoxConstraints(
minWidth: 50,
minHeight: 50
),
child: Container(
width: 10,
height: 15,
color: Colors.red,
),
),
),
),
),
),
);
}
}
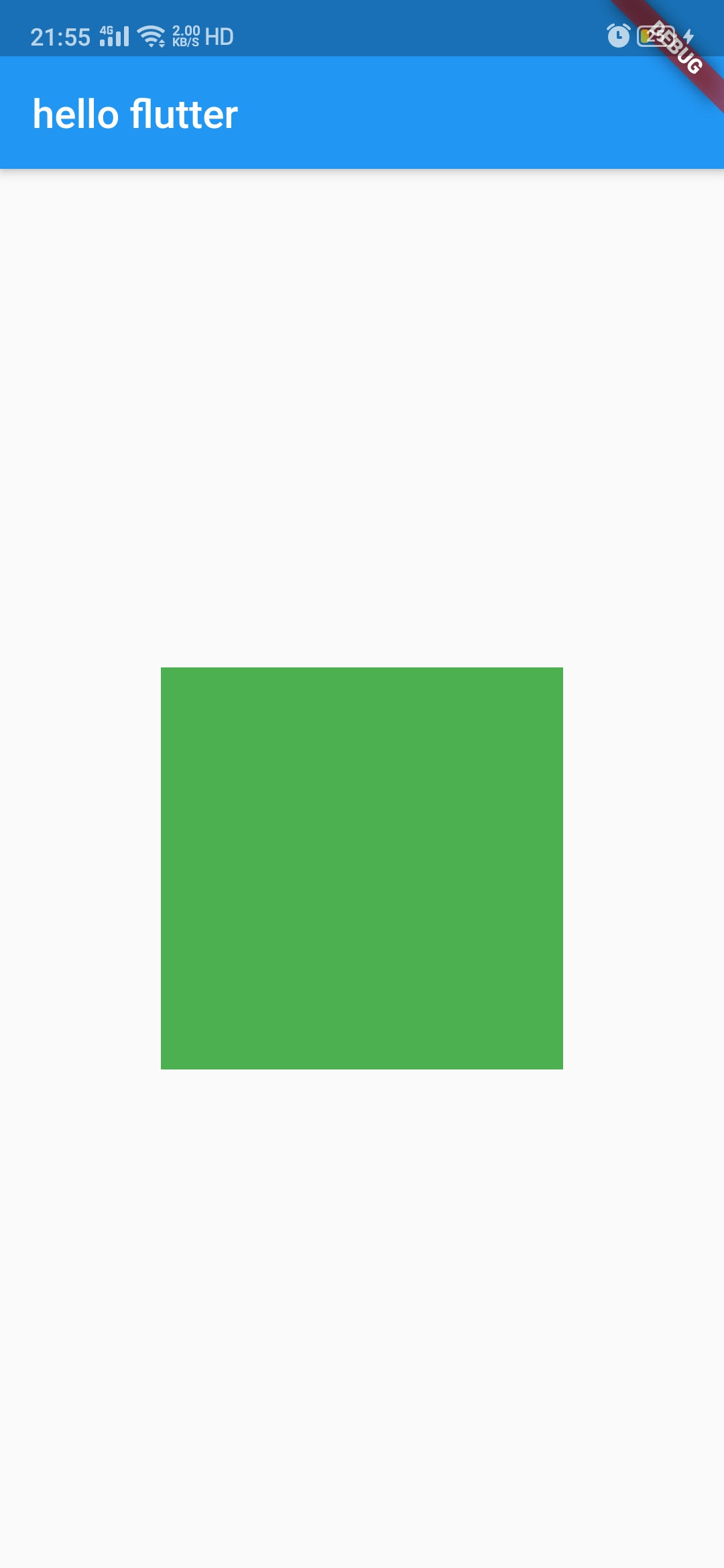
3 运行效果



作者:chen.yu
深信服三年半工作经验,目前就职游戏厂商,希望能和大家交流和学习,
微信公众号:编程入门到秃头 或扫描下面二维码
零基础入门进阶人工智能(链接)



 个人中心
个人中心 退出
退出




 分类导航
分类导航