Flutter之Container
1、Container介绍
我们先看它的构造方法
Container({
Key key,
this.alignment,
this.padding, //容器内补白,属于decoration的装饰范围
Color color, // 背景色
Decoration decoration, // 背景装饰
Decoration foregroundDecoration, //前景装饰
double width,//容器的宽度
double height, //容器的高度
BoxConstraints constraints, //容器大小的限制条件
this.margin,//容器外补白,不属于decoration的装饰范围
this.transform, //变换
this.child,
this.clipBehavior = Clip.none,
})
Container是一个组合类容器,它本身不对应具体的RenderObject,它是DecoratedBox、ConstrainedBox、Transform、Padding、Align等组件组合的一个多功能容器,所以我们只需通过一个Container组件可以实现同时需要装饰、变换、限制的场景
2、代码测试
代码测试1、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: Container(
margin: EdgeInsets.only(top: 50, left: 50),
constraints: BoxConstraints.tightFor(width: 200, height: 150),
decoration: BoxDecoration(
gradient: RadialGradient( //背景径向渐变
colors: [Colors.red, Colors.orange],
center: Alignment.topLeft,
radius: .98
),
borderRadius:BorderRadius.all(Radius.circular(5)),
boxShadow: [ //卡片阴影
BoxShadow(
color: Colors.black54,
offset: Offset(2.0, 2.0),
blurRadius: 4.0
)
]
),
alignment: Alignment.center,
child: Text("chenyu", style: TextStyle(color: Colors.white, fontSize: 40.0)),
),
),
);
}
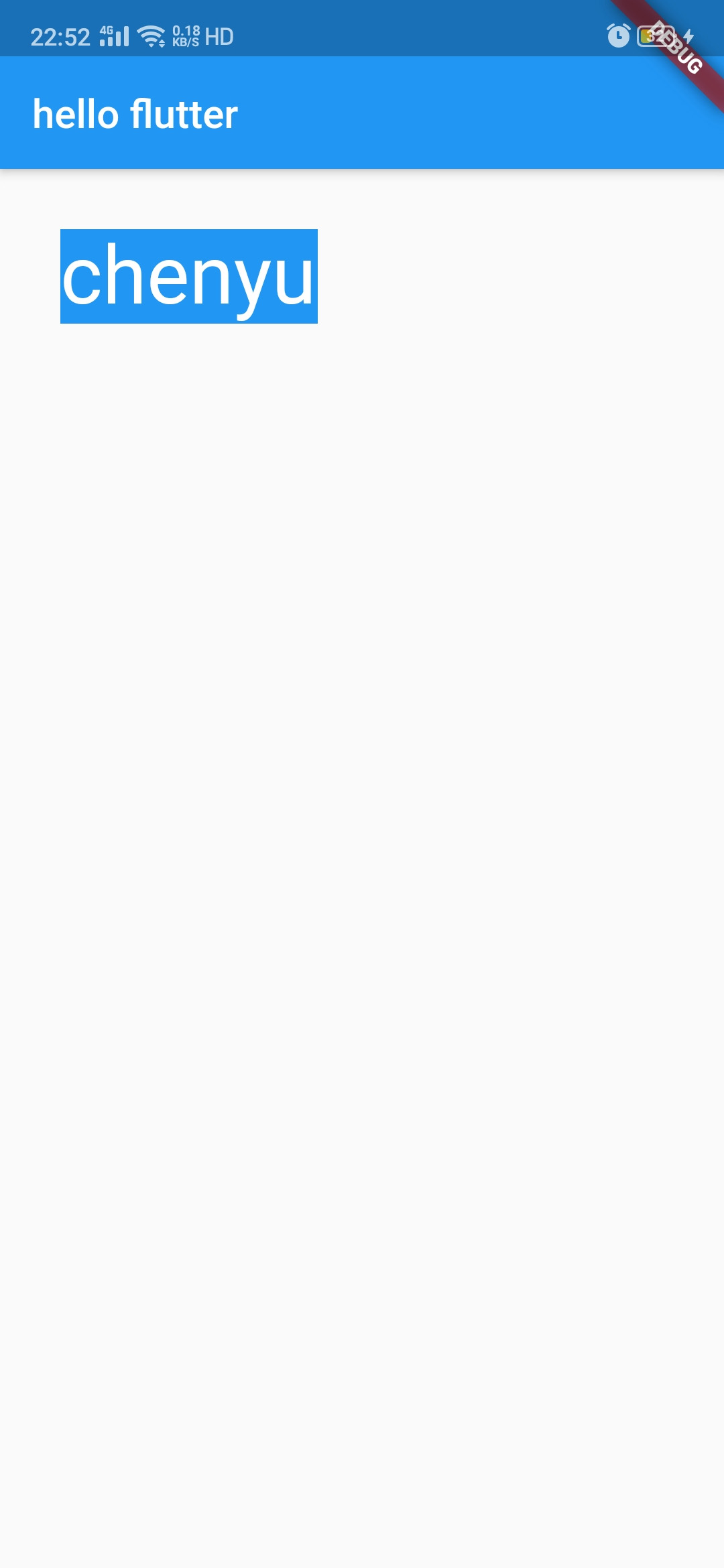
代码测试2、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: Padding(
padding: EdgeInsets.all(30),
child: DecoratedBox(
decoration: BoxDecoration(
color: Colors.blue
),
child: Text("chenyu", style: TextStyle(color: Colors.white, fontSize: 40.0)),
),
)
),
);
}
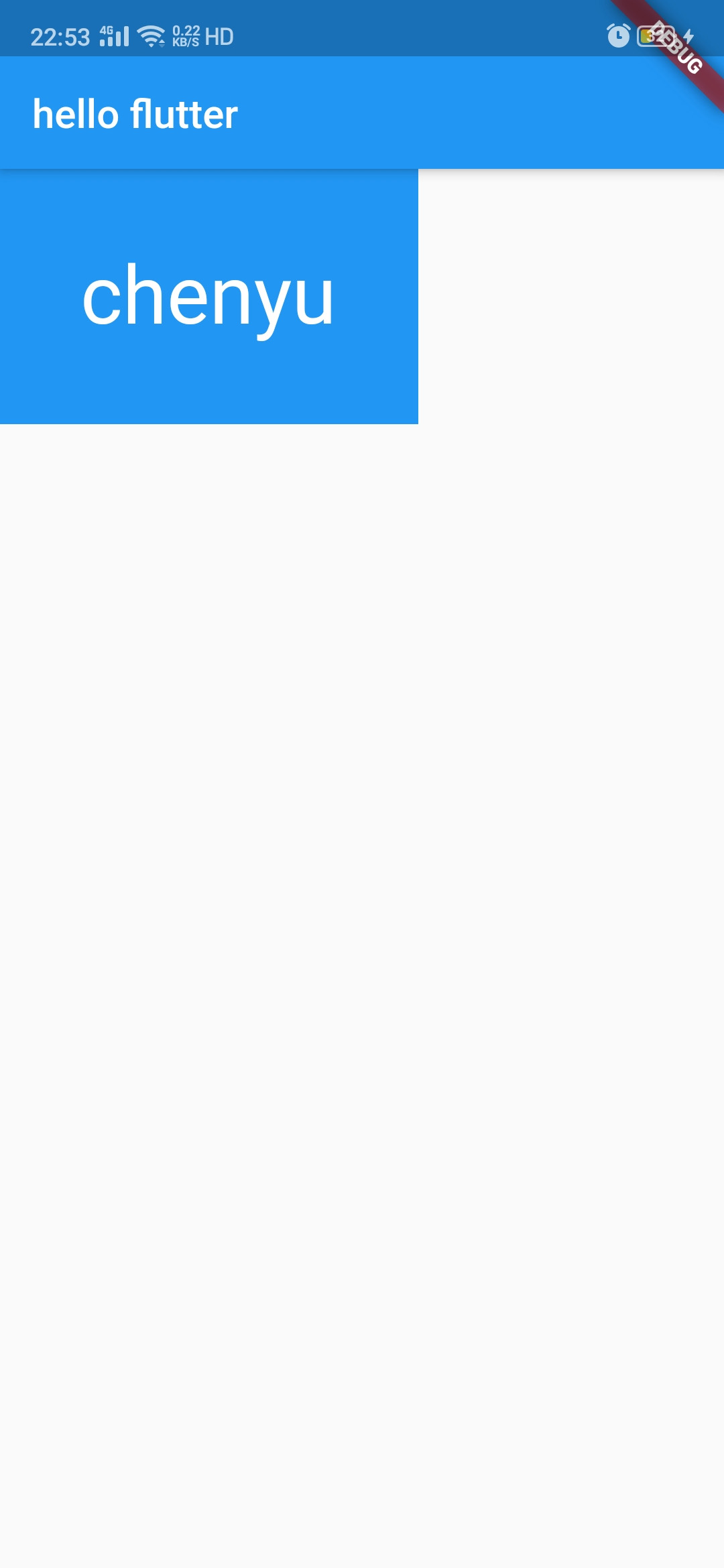
代码测试3、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: DecoratedBox(
decoration: BoxDecoration(
color: Colors.blue
),
child: Padding(
padding: EdgeInsets.all(40),
child: Text("chenyu", style: TextStyle(color: Colors.white, fontSize: 40.0)),
),
),
),
);
}
代码测试4、
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'open url',
home: Scaffold(
appBar: AppBar(
title: Text('hello flutter'),
),
body: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text("chenyu1"),
Text("chenyu2"),
Container(
margin: EdgeInsets.all(20),
color: Colors.red,
child: Text("chenyu3", style: TextStyle(fontSize: 40, color: Colors.white)),
),
Container(
padding: EdgeInsets.all(20),
color: Colors.red,
child: Text("chenyu4", style: TextStyle(fontSize: 40, color: Colors.white)),
),
],
),
),
);
}
3、运行结果




4、总结
Container(
margin: EdgeInsets.all(20.0), //容器外补白
color: Colors.orange,
child: Text("Hello world!"),
),
Container(
padding: EdgeInsets.all(20.0), //容器内补白
color: Colors.orange,
child: Text("Hello world!"),
),
等价下面的代码
Padding(
padding: EdgeInsets.all(20.0),
child: DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Text("Hello world!"),
),
),
DecoratedBox(
decoration: BoxDecoration(color: Colors.orange),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Text("Hello world!"),
),
),
作者:chen.yu
深信服三年半工作经验,目前就职游戏厂商,希望能和大家交流和学习,
微信公众号:编程入门到秃头 或扫描下面二维码
零基础入门进阶人工智能(链接)



 个人中心
个人中心 退出
退出




 分类导航
分类导航