技术汇总:第五章:使用angularjs做首页三级分类
页面:
<script type="text/javascript" src="plugins/angularjs/angular.min.js"></script>
<script type="text/javascript" src="js/service/userService.js"></script>
<script type="text/javascript" src="js/controller/userController.js"></script>
<div class="item bo" ng-repeat="entity in list">
<!-- 去重 -->
<h3><a href="" ng-hide="list[$index].catOneName == list[$index+1].catOneName">{{entity.catOneName}}</a></h3>
<div class="item-list clearfix">
<div class="subitem">
<dl class="fore">
<!-- 去重 -->
<dt><a href="" ng-hide="list[$index].catTwoName == list[$index+1].catTwoName">{{entity.catTwoName}}</a></dt>
<dd><em><a href="">{{entity.catThreeName}}</a></em></dd>
</dl>
</div>
</div>
</div>
实体类:
public class TbItemCat implements Serializable{
private Long id;
private Long parentId;
private String name;
private Long typeId;
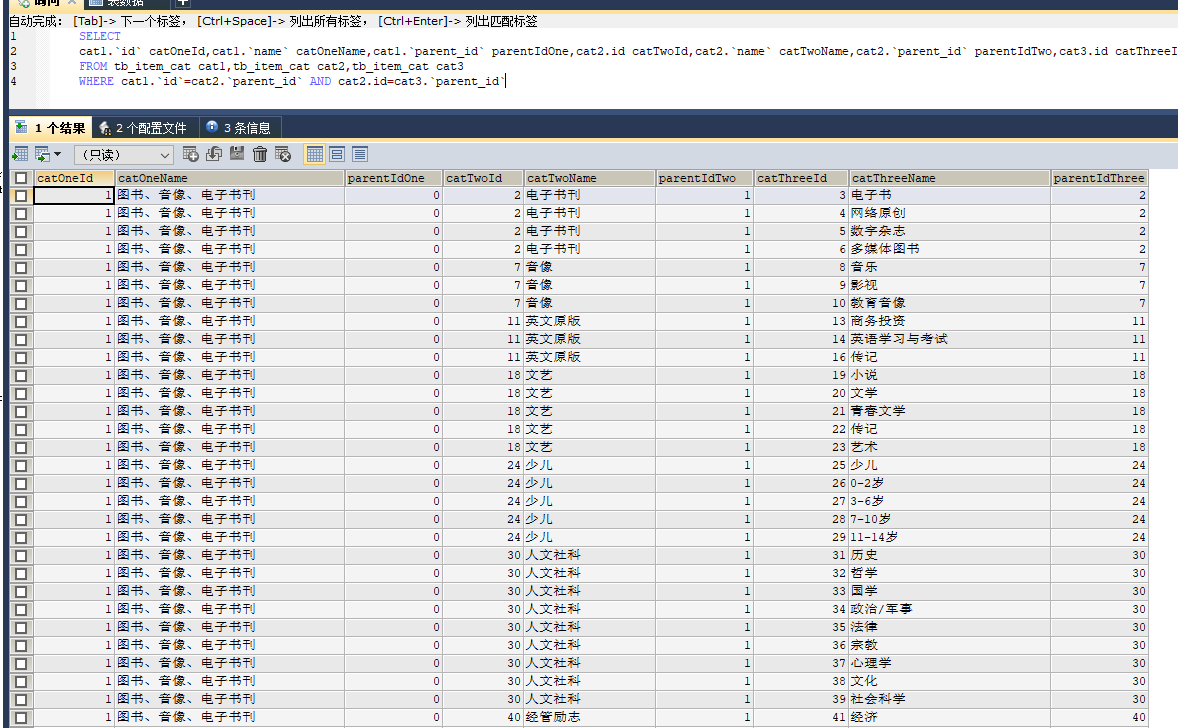
sql做自连接查询:

mapper.xml
<select id="selectAll" resultType="java.util.HashMap">
SELECT
cat1.`id` catOneId,cat1.`name` catOneName,cat1.`parent_id`
parentIdOne,cat2.id catTwoId,cat2.`name` catTwoName,cat2.`parent_id`
parentIdTwo,cat3.id catThreeId,cat3.`name` catThreeName,cat3.`parent_id`
parentIdThree
FROM tb_item_cat cat1,tb_item_cat cat2,tb_item_cat cat3
WHERE cat1.`id`=cat2.`parent_id` AND cat2.id=cat3.`parent_id`
</select>
mapper接口:
List<Map<String,TbItemCat>> selectAll();
impl实现类:
@Override
public List<Map<String,TbItemCat>> selectAll() {
List<Map<String,TbItemCat>> selectAll = itemCatMapper.selectAll();
return selectAll;
}
controller控制层:
@RequestMapping("/findAll")
public List<Map<String,TbItemCat>> findAll(){
List<Map<String,TbItemCat>> selectAll = itemCatService.selectAll();
return selectAll;
}
contentController.js
app.controller("contentController",function($scope,contentService){
$scope.list = [];
$scope.findAll=function(){
contentService.findAll().success(function(response){
//将相应的数据放到list里面
$scope.list = response;
});
}
});
contentService.js
app.service("contentService",function($http){
this.findAll = function(){
return $http.get("content/findAll.do");
}
});
控制层获取的数据和数据库的数据一样,一条一条的用list集合接收,但是发现页面经过去重之后,数据不对,换了另一种思路
创建一级分类的实体类
public class TbItemCatOneExample implements Serializable {
private Long id;
private Long parentId;
private String name;
private Long typeId;
private List<TbItemCat> tbItemCats2;
创建二级分类的实体类
public class TbItemCatTwoExample implements Serializable{
private Long id;
private Long parentId;
private String name;
private Long typeId;
private List<TbItemCat> tbItemCats3;
创建三级分类实体类
public class TbItemCat implements Serializable{
private Long id;
private Long parentId;
private String name;
private Long typeId;
控制层controller
@RequestMapping("/findAll")
public List<TbItemCatOneExample> findAll(){
List<TbItemCatOneExample> selectAll = itemCatService.selectAll();
System.out.println(selectAll);
return selectAll;
}
service接口
/**
* 首页三级分类
* @return
*/
public List<TbItemCatOneExample> selectAll();
serviceImpl实现类
@Override
public List<TbItemCatOneExample> selectAll() {
//从库中获取的数据
List<TbItemCatOneExample> selectAll = itemCatMapper.selectAll();
return selectAll;
}
mapper接口
List<TbItemCatOneExample> selectAll();
mapper.xml
<resultMap id="BaseResultMap1" type="com.pinyougou.pojo.TbItemCatOneExample" >
<id column="catOneId" property="id" jdbcType="BIGINT" />
<result column="parentIdOne" property="parentId" jdbcType="BIGINT" />
<result column="catOneName" property="name" jdbcType="VARCHAR" />
<collection property="tbItemCats2"
ofType="com.pinyougou.pojo.TbItemCatTwoExample"
javaType="java.util.ArrayList">
<id column="catTwoId" property="id" jdbcType="BIGINT" />
<result column="parentIdTwo" property="parentId" jdbcType="BIGINT" />
<result column="catTwoName" property="name" jdbcType="VARCHAR" />
<collection property="tbItemCats3" ofType="com.pinyougou.pojo.TbItemCat" javaType="java.util.ArrayList">
<id column="catThreeId" property="id" jdbcType="BIGINT" />
<result column="parentIdThree" property="parentId" jdbcType="BIGINT" />
<result column="catThreeName" property="name" jdbcType="VARCHAR" />
</collection>
</collection>
</resultMap>
<select id="selectAll" resultMap="BaseResultMap1">
SELECT
cat1.`id` catOneId,cat1.`name` catOneName,cat1.`parent_id`
parentIdOne,cat2.id catTwoId,cat2.`name` catTwoName,cat2.`parent_id`
parentIdTwo,
cat3.id catThreeId,cat3.`name` catThreeName,cat3.`parent_id` parentIdThree
FROM tb_item_cat cat1,tb_item_cat cat2,tb_item_cat cat3
WHERE cat1.`id`=cat2.`parent_id` AND cat2.id=cat3.`parent_id`
</select>
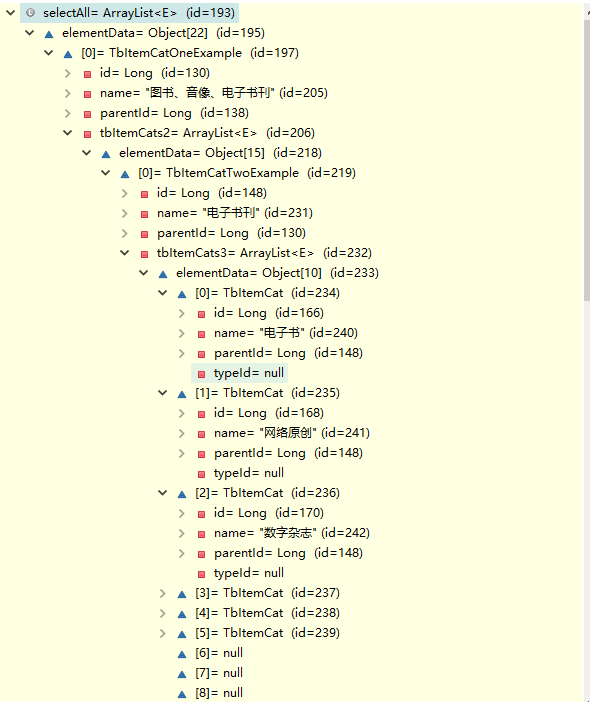
在控制台获取到想要的数据了


但是页面展示发现angularjs不能再class中传递,需要修改样式,去除class,有点小尴尬
页面
<div ng-repeat="entity in list">
<h3><a href="" >{{entity.name}}</a></h3>
<div ng-repeat="cat2 in entity.tbItemCats2" >
<div >
<dl >
<dt><a href="" >{{cat2.name}}</a></dt>
<dd ng-repeat="cat3 in cat2.tbItemCats3"><em><a href="">{{cat3.name}}</a></em></dd>
</dl>
</div>
</div>
</div>



 个人中心
个人中心 退出
退出




 分类导航
分类导航