全文检索工具elasticsearch:第四章:开发电商的搜索列表功能
1、功能简介
1.1入口: 两个
首页的分类

搜索栏

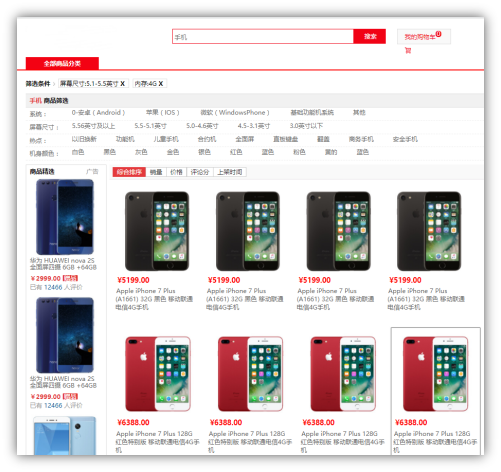
列表展示页面

2 根据业务搭建数据结构
这时我们要思考三个问题:
哪些字段需要分词
我们用哪些字段进行过滤
哪些字段我们需要通过搜索显示出来。
需要分词的字段
sku名称 sku描述
分词、定义分词器
有可能用于过滤的字段
平台属性、三级分类、价格
要索引
其他需要显示的字段
skuId 图片路径
不索引
第一种方式:
根据以上制定出如下结构:
执行:
PUT gmall
{
"mappings": {
"SkuInfo":{
"properties": {
"id":{
"type": "keyword"
, "index": false
},
"price":{
"type": "double"
},
"skuName":{
"type": "text",
"analyzer": "ik_max_word"
},
"skuDesc":{
"type": "text",
"analyzer": "ik_smart"
},
"catalog3Id":{
"type": "keyword"
},
"skuDefaultImg":{
"type": "keyword",
"index": false
},
"skuAttrValueList":{
"properties": {
"valueId":{
"type":"keyword"
}
}
}
}
}
}
}
查看:
GET /gmall
结果:
{
"gmall": {
"aliases": {},
"mappings": {
"SkuLsInfo": {
"properties": {
"catalog3Id": {
"type": "keyword"
},
"hotScore": {
"type": "double"
},
"id": {
"type": "keyword",
"index": false
},
"price": {
"type": "double"
},
"skuAttrValueList": {
"properties": {
"attrId": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"id": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"skuId": {
"type": "text",
"fields": {
"keyword": {
"type": "keyword",
"ignore_above": 256
}
}
},
"valueId": {
"type": "keyword"
}
}
},
"skuDefaultImg": {
"type": "keyword",
"index": false
},
"skuDesc": {
"type": "text",
"analyzer": "ik_smart"
},
"skuName": {
"type": "text",
"analyzer": "ik_max_word"
}
}
}
},
"settings": {
"index": {
"creation_date": "1548161868908",
"number_of_shards": "5",
"number_of_replicas": "1",
"uuid": "1ZSLxTDOScubSqhf2c18rQ",
"version": {
"created": "5060499"
},
"provided_name": "gmall"
}
}
}
}
执行测试类:
@RunWith(SpringRunner.class)
@SpringBootTest
public class GmallListServiceApplicationTests {
@Autowired
JestClient jestClient;
@Reference
SkuService skuService;
@Test
public void test02() throws IOException {
// 查询sku表中的所有数据skuInfo
List<SkuInfo> skuInfos = skuService.SkuListByCatalog3Id("4");
// skuInfo转化成skuLsInfo
for (SkuInfo skuInfo : skuInfos) {
SkuLsInfo skuLsInfo = new SkuLsInfo();
BeanUtils.copyProperties(skuInfo,skuLsInfo);
// 将skuLsInfo导入到es中
Index index = new Index.Builder(skuLsInfo).index("gmall").type("SkuLsInfo").id(skuLsInfo.getId()).build();
jestClient.execute(index);
}
}
}
@Override
public List<SkuInfo> SkuListByCatalog3Id(String catalog3Id) {
SkuInfo skuInfo = new SkuInfo();
skuInfo.setCatalog3Id(catalog3Id);
List<SkuInfo> skuInfos = skuInfoMapper.select(skuInfo);
for (SkuInfo info : skuInfos) {
SkuAttrValue skuAttrValue = new SkuAttrValue();
skuAttrValue.setSkuId(info.getId());
List<SkuAttrValue> skuAttrValues = skuAttrValueMapper.select(skuAttrValue);
info.setSkuAttrValueList(skuAttrValues);
}
return skuInfos;
}
再次查看
GET /gmall/SkuLsInfo/_search
数据库中的数据就出来了
{
"took": 5,
"timed_out": false,
"_shards": {
"total": 5,
"successful": 5,
"skipped": 0,
"failed": 0
},
"hits": {
"total": 4,
"max_score": 1,
"hits": [
{
"_index": "gmall",
"_type": "SkuLsInfo",
"_id": "105",
"_score": 1,
"_source": {
"id": "105",
"price": 1000,
"skuName": "360手机",
"skuDesc": "360N5,360N6",
"catalog3Id": "4",
"skuDefaultImg": "http://192.168.0.100/group1/M00/00/00/wKgAZFxF1V6AeGnrAAB0eitaW6M234.jpg",
"hotScore": 0,
"skuAttrValueList": [
{
"id": "770",
"attrId": "39",
"valueId": "90",
"skuId": "105"
},
{
"id": "771",
"attrId": "40",
"valueId": "90",
"skuId": "105"
},
{
"id": "772",
"attrId": "41",
"valueId": "90",
"skuId": "105"
}
]
}
},
{
"_index": "gmall",
"_type": "SkuLsInfo",
"_id": "101",
"_score": 1,
"_source": {
"id": "101",
"price": 5000,
"skuName": "三体的sku",
"skuDesc": "三体的sku描述",
"catalog3Id": "4",
"skuDefaultImg": "http://192.168.0.100/group1/M00/00/00/wKgAZFw_4VOAD-e4AACOjs59iN8474.jpg",
"hotScore": 0,
"skuAttrValueList": [
{
"id": "751",
"attrId": "39",
"valueId": "91",
"skuId": "101"
},
{
"id": "752",
"attrId": "40",
"valueId": "91",
"skuId": "101"
}
]
}
},
{
"_index": "gmall",
"_type": "SkuLsInfo",
"_id": "106",
"_score": 1,
"_source": {
"id": "106",
"price": 2000,
"skuName": "华为手机",
"skuDesc": "华为荣耀",
"catalog3Id": "4",
"skuDefaultImg": "http://192.168.0.100/group1/M00/00/00/wKgAZFxF1WWAOA3hAADKNM6pL68983.jpg",
"hotScore": 0,
"skuAttrValueList": [
{
"id": "773",
"attrId": "39",
"valueId": "90",
"skuId": "106"
},
{
"id": "774",
"attrId": "40",
"valueId": "90",
"skuId": "106"
},
{
"id": "775",
"attrId": "41",
"valueId": "90",
"skuId": "106"
}
]
}
},
{
"_index": "gmall",
"_type": "SkuLsInfo",
"_id": "102",
"_score": 1,
"_source": {
"id": "102",
"price": 55555,
"skuName": "三体第二部的sku名称",
"skuDesc": "三体第耳部的sku描述",
"catalog3Id": "4",
"skuDefaultImg": "http://192.168.0.100/group1/M00/00/00/wKgAZFw_4VOAD-e4AACOjs59iN8474.jpg",
"hotScore": 0,
"skuAttrValueList": [
{
"id": "753",
"attrId": "39",
"valueId": "91",
"skuId": "102"
},
{
"id": "754",
"attrId": "40",
"valueId": "91",
"skuId": "102"
}
]
}
}
]
}
}
第二种方式:
之前已经将数据库中的数据保存到es中了,就可以用这种
@Test
public void contextLoads() throws IOException {
// 查询
String dsl = getMyDsl();
System.out.print(dsl);
Search build = new Search.Builder(dsl).addIndex("gmall0906").addType("SkuLsInfo").build();
SearchResult execute = jestClient.execute(build);
List<SearchResult.Hit<SkuLsInfo, Void>> hits = execute.getHits(SkuLsInfo.class);
List<SkuLsInfo> skuLsInfos = new ArrayList<>();
for (SearchResult.Hit<SkuLsInfo, Void> hit : hits) {
SkuLsInfo source = hit.source;
skuLsInfos.add(source);
}
System.out.println(skuLsInfos.size());
}
public String getMyDsl() {
// 查询语句封装
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
// 联合查询
BoolQueryBuilder boolQueryBuilder = new BoolQueryBuilder();
/* TermQueryBuilder termQueryBuilder = new TermQueryBuilder(null, null);
boolQueryBuilder.filter(termQueryBuilder);*/
//分词查询:按skuName中有0725查询
MatchQueryBuilder matchQueryBuilder = new MatchQueryBuilder("skuName", "华为");
boolQueryBuilder.must(matchQueryBuilder);
searchSourceBuilder.query(boolQueryBuilder);
//高亮
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("skuName");
searchSourceBuilder.highlight(highlightBuilder);
return searchSourceBuilder.toString();
}



 个人中心
个人中心 退出
退出




 分类导航
分类导航