css3的attr函数使用,加载unicode图标
阿里矢量图标在项目中都用使用,通常一般我们引入css使用iconfont,或者我们使用svg加载图标,亦或我们可以使用Unicode,除了第一种与第二种,今天分享第三种方式unicode加载图标,希望看完在项目中能有所思考和帮助。
正文开始...
css加载图标
这是我们项目中最常用的一种方式
我在自己的iconfont[1]仓库中添加了几个图标
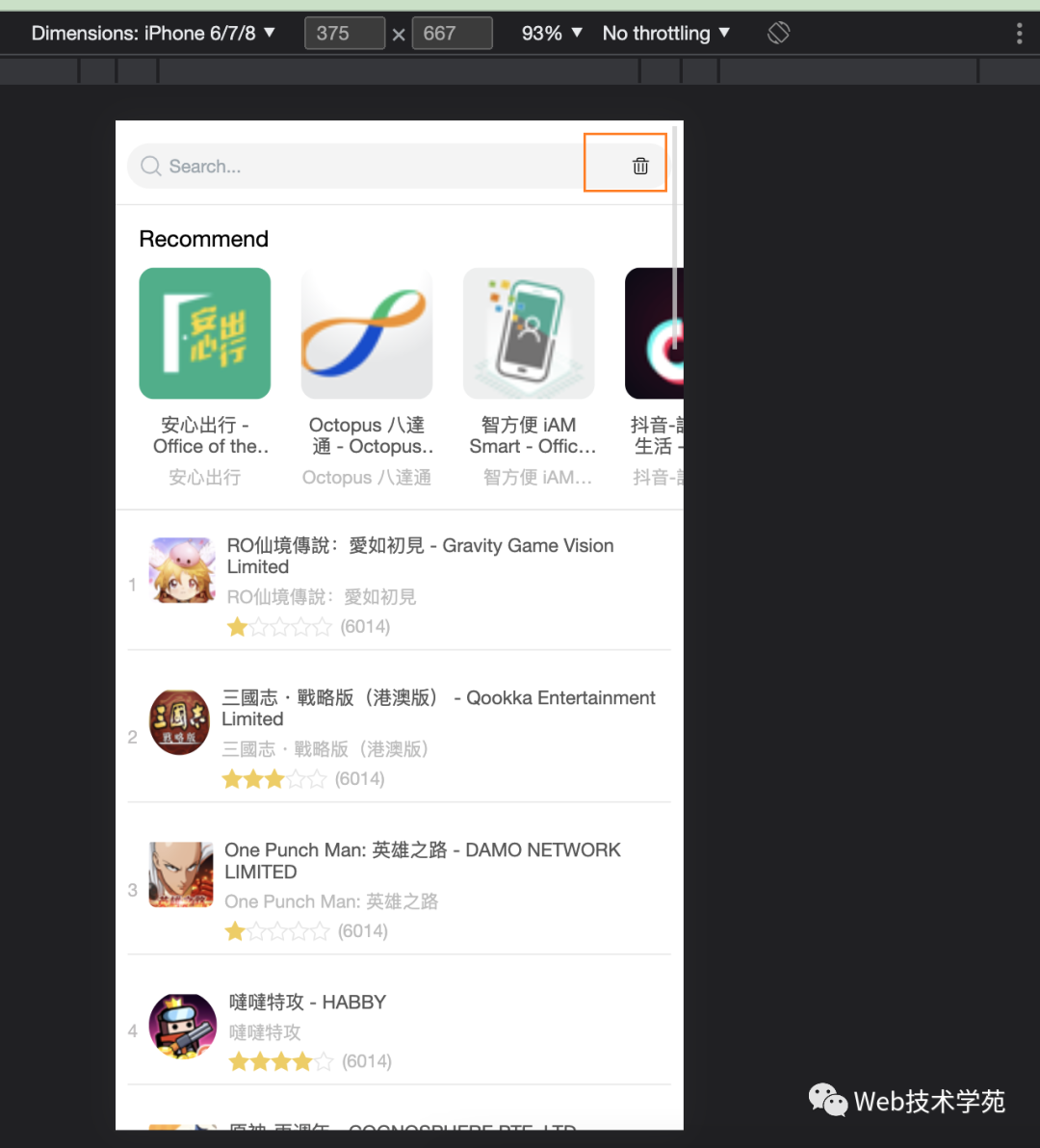
打开前阵子我开源的一个移动端项目topfreeApplication[2]
我们在common.less中引入阿里矢量图标的这个css
/*src/assets/css/common.less*/
@import url('./normalize.less');
@import url('//at.alicdn.com/t/c/font_3470263_sw1krly77xh.css');
我在src/pages/home/component/Search.vue引入一个图标
所以加入了一行代码,就将删除图标就加入我们的页面中了
svg图标
在这之前,我们都是用class方式加载,现在我们看下svg方式加载图标
在src/pages/home/component/Search.vue组件中也看到我使用一个svg-icon的二次组件加载图标的
我把svg-icon注册成一个全局组件
<!--src/components/svg-icon/view/Index.vue-->
<script lang="tsx">
// 必须引入iconfont.js
import '@/assets/font/iconfont';
import { defineComponent, PropType, useAttrs } from 'vue';
export default defineComponent({
name: 'SvgIcon',
props: {
name: {
type: String as PropType<string>,
default: '',
required: true,
},
iconClass: {
type: String as PropType<string>,
default: '',
required: false,
},
},
render() {
const { name, iconClass } = this;
return (
<svg class={`icon ${iconClass}`} aria-hidden="true" {...useAttrs()}>
<use xlinkHref={`#icon-${name}`}></use>
</svg>
);
},
});
</script>
<style lang="less" scoped>
.icon {
fill: currentColor;
overflow: hidden;
}
</style>
src/components/index.ts
import SvgIcon from './svg-icon';
import DataEmpty from './data-empty';
const customComponents = {
SvgIcon,
CDataEmpty: DataEmpty,
};
export const installComponent = (app) => {
// 自定义注册全局组件
Object.keys(customComponents).forEach((key: string) => {
app.component(key, customComponents[key]);
});
};
注意我们必须引入iconfont.js具体可以参考使用web文档[3]
uniCode 加载图标
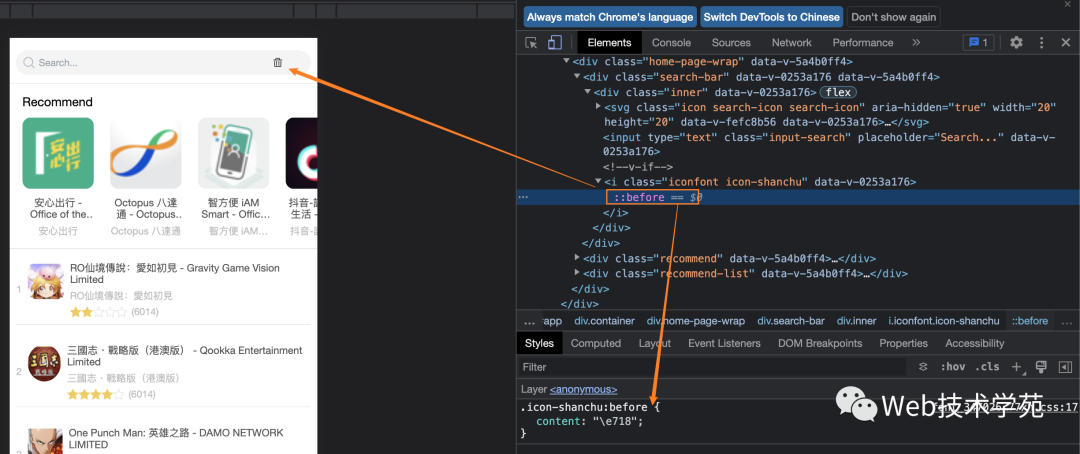
我们注意到我们css加载图标实际上图标的一个伪类元素加载的一个unicode
加载图标实际上是引用了一个uncode,所以我们可以借鸡生蛋
<template>
<div class="search-bar">
<div class="inner">
<svg-icon name="sousuo" width="20" height="20" class="search-icon" />
<input
type="text"
v-model="searchVal"
@input="handleVal"
class="input-search"
placeholder="Search..."
/>
<svg-icon
name="guanbi"
width="20"
height="20"
class="close-icon"
@click="handleClear"
v-if="searchVal"
/>
<!-- <i class="iconfont icon-shanchu"></i> -->
<i class="iconfont maic-del" unicode=""></i>
</div>
</div>
</template>
我们注意到我们在i标签上将icon-shanchu替换成了自己自定义的一个class,但同时也多了一个自定义属性unicode="",这是一个很有用的属性,通常我们需要动态的更换图标时,我们就可以把这个unicode写在标签上,那怎么才能显示呢?
css有一个超强的函数特性attr,在css里面我们可以动态的取到unicode的值
我们看下css代码,注意unicode就是你标签上的那个属性
.maic-del {
&::before {
content: attr(unicode);
}
}
注意到没有,利用attr这个特性就可以成功的加载到unicode了(不过注意,因为我这个是vue3项目,在vue2中,我们必须v-html渲染这整个标签,不然图标始终显示不出来)
所以你会发现在css中你用attr这个属性就可以动态的加载标签上的unicode了
css的Attr
在以上我们的图标用unicode就可以加载图标,同时我们也知道利用css中的attr函数成功解决了图标加载问题
我们看看attr这个属性可以在我们项目中怎么用,在哪些场景可以用?
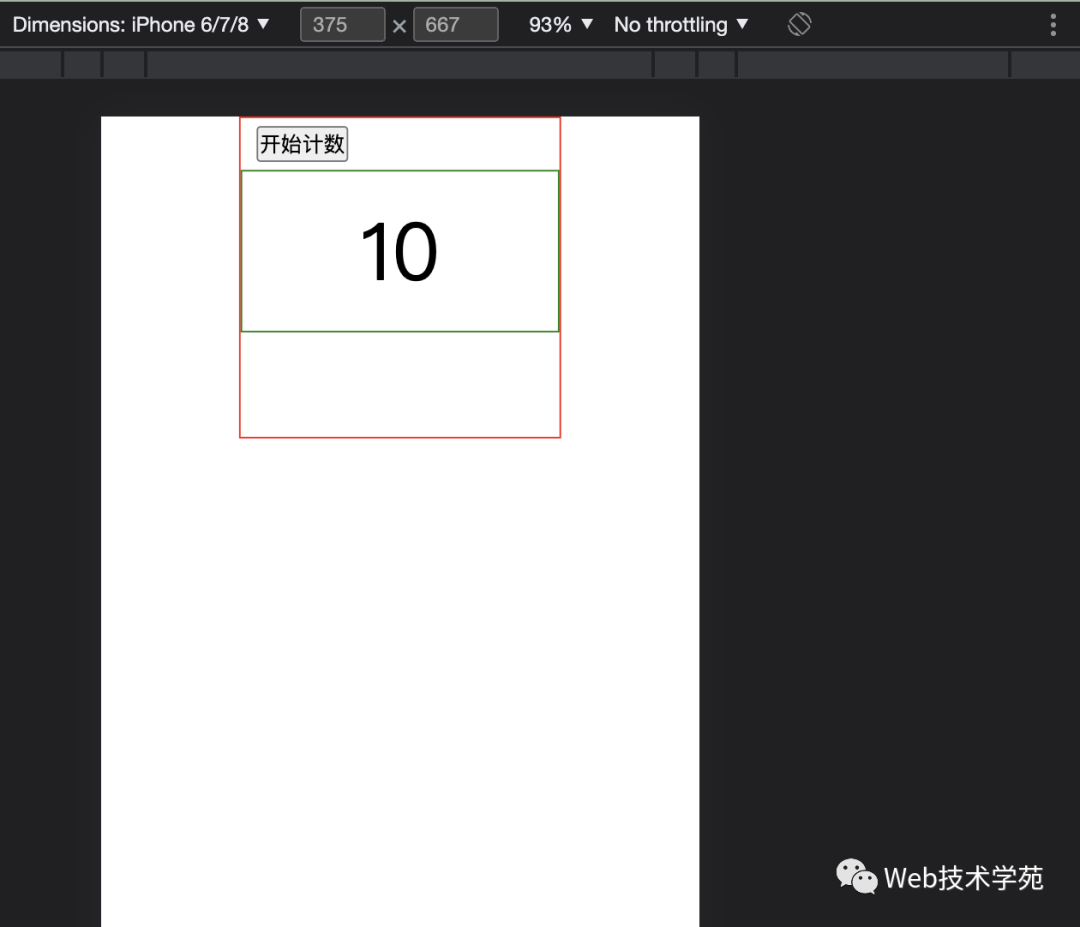
我们尝试写一个计数器
<div id="app">
<button id="startBtn">开始计数</button>
<div class="content" data-content="10"></div>
</div>
对应的css
* {
padding: 0;
margin: 0;
}
:root {
--color: red;
--width: 200px;
--height: 200px;
}
#app {
width: var(--width);
height: var(--height);
margin: 0 auto;
border: 1px solid var(--color);
}
#app button {
margin: 5px 10px;
}
.content {
height: calc(var(--width) / 2);
border: 1px solid green;
text-align: center;
line-height: calc(var(--width) / 2);
font-size: 50px;
}
.content::before {
content: attr(data-content);
display: inline-block;
}
我们使用了css3的函数var,以及calc,还有attr,这些都是css3的函数,注意var中的变量必须在:root{}中用--xxx申明成全局,即可使用
看下布局后的基本页面
我们再看下对应的js
// requestAnimationFrame 模拟setInterval
function customizeSetInterval(callback, interval) {
let timer = null;
let startTime = Date.now();
let loop = () => {
let endTime = Date.now();
if (endTime - startTime >= interval) {
startTime = endTime = Date.now();
callback(timer);
}
timer = window.requestAnimationFrame(loop);
};
loop();
return timer;
}
const startBtn = document.getElementById("startBtn");
const contentDom = document.querySelector(".content");
let initData = contentDom.dataset.content * 1;
startBtn.onclick = function () {
setCount();
};
// 计数操作
function setCount(interval = 1000) {
const timer = customizeSetInterval(() => {
if (initData >= 0) {
startBtn.innerText = "正在计数...";
contentDom.setAttribute("data-content", initData--);
}
if (initData === -1) {
startBtn.innerText = "重新计数";
}
}, interval);
if (initData === -1) {
initData = 10;
window.cancelAnimationFrame(timer);
}
}
我们通过操作.content的data-content,因此可以实现一个简单的倒计时效果。
因此我们就用css中attr结合js实现了一个计数器功能,关于cssattr还有更多待挖掘的功能,在动态改变图标等,attr是一种不错的选择方案
总结
加载阿里矢量图标除了使用class与svg,我们也可以使用attr加载使用unicode
css3函数var,calc,attr的使用
使用css的attr特性简单实现计数器的效果
本文示例code example[4]
参考资料
[1]
iconfont: https://www.iconfont.cn/
[2]
topfreeApplication: https://github.com/maicFir/topfreeApplication
[3]
web文档: https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
[4]
code example: https://github.com/maicFir/lessonNote/tree/master/html/07-attr
作者:Maic
欢迎关注微信公众号 :web技术学苑




 个人中心
个人中心 退出
退出




 分类导航
分类导航