webpack构建自定义vue应用

在上一篇中我们利用webpack从0到1搭建了一篇最基本的react应用,而vue在团队项目里也是用得非常之多,我们如何不依赖vue-cli脚手架搭建一个自己的vue工程化项目呢?
相比较react,vue所需要的插件要少得多,我们知道在vue中,大多数是以.vue的模版组件,因此关键是我们可以用webpack的相关loader能够解析.vue文件即可,在vue项目中解析单文件组件,热加载,css作用域等全部依赖于这个插件vue-loader[1],因此vue-loader算是vue工程化中必不可少的一个插件。
正文开始...
初始化项目
新建一个webpack-03-vue目录,执行npm init -y
安装相关基础配置插件
npm i webpack webpack-cli fs-loader css-loader style-loader html-webpack-plugin mini-css-extract-plugin -D
安装vue最新版本,执行以下命令
npm i vue -s
安装解析.vue文件的loader
npm i vue-loader -D
配置loader
// webpack.config.js
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
{
test: /\.vue$/,
loader: 'vue-loader' // 与 use: ['vue-loader']等价
}
]
},
}
除了设置loader,我们还需要引入另外一个插件VueLoaderPlugin,不然运行项目加载template时就会报错。
// webpack.config.js
const HtmlWebpackPlguins = require('html-webpack-plugin');
const miniCssExtractPlugin = require('mini-css-extract-plugin');
// 引入VueLoaderPlugin 必不可少
const { VueLoaderPlugin } = require('vue-loader');
module.exports = {
...
plugins: [
new HtmlWebpackPlguins({
template: './public/index.html'
}),
new miniCssExtractPlugin({
filename: 'css/[name].css'
}),
new VueLoaderPlugin(),
]
}
如果我们需要提取css,我们需要把style-loader换成miniCssExtractPlugin.loader即可
// webpack.config.js
const miniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: [miniCssExtractPlugin.loader, 'css-loader']
},
...
]
}
所有配置完成后,看下最终的webpack.config.js完整配置
const path = require('path');
const HtmlWebpackPlguins = require('html-webpack-plugin');
const miniCssExtractPlugin = require('mini-css-extract-plugin');
const { VueLoaderPlugin } = require('vue-loader');
module.exports = {
entry: {
app: './src/index.js'
},
output: {
filename: '[name][hash].js',
path: path.resolve(__dirname, 'dist')
},
mode: 'development',
module: {
rules: [
{
test: /\.css$/,
use: [miniCssExtractPlugin.loader, 'css-loader']
},
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.less$/,
use: [
miniCssExtractPlugin.loader,
'css-loader',
{
loader: 'less-loader'
},
{
loader: 'postcss-loader'
// options: {
// postcssOptions: {
// plugins: [['postcss-preset-env']]
// }
// }
}
]
},
{
test: /\.(js|jsx)$/,
loader: 'babel-loader'
}
]
},
plugins: [
new HtmlWebpackPlguins({
template: './public/index.html'
}),
new miniCssExtractPlugin({
filename: 'css/[name].css'
}),
new VueLoaderPlugin()
]
};
我们在src目录下新建一个index.js与App.vue文件
<!--App.vue-->
<template>
<div class="app">
<h1>{{name}}</h1>
<h2>{{age}}</h2>
<h3>{{publicText}}</h3>
</div>
</template>
<script>
import {reactive, toRefs } from 'vue';
export default {
name: 'App',
setup() {
const info = reactive({
name: 'Maic',
age: 18,
publicText: 'web技术学苑'
})
return {
...toRefs(info)
}
},
}
</script>
<style scoped>
.app h1{
color: red;
}
</style>
我们在index.js中引入App.vue文件
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');
运行npm run server,打开地址localhost:8080访问

在vue中会用less,因此我们看下less在vue中的运用
配置less
在项目中,我们会用less,scss或者stylus这样的第三方css编译语言,在vue项目中需要有对应的loader加载才行
安装npm i less less-loader -d,并设置loader[2]
// webpack.config.js
module.exports = {
module: {
rules: [
...
{
test: /\.less$/,
use: [miniCssExtractPlugin.loader, 'css-loader', 'less-loader']
},
]
}
}
在App.vue中设置less
<style lang="less" scoped>
.app{
h1 {
color: red;
& {
font-size:30px;
}
}
h2 {
display: flex;
}
}
</style>
ok页面已经支持less了,我们知道css有很多特性需要些支持多个浏览器的兼容性,因此会有很多的前缀,譬如--webkeit--,--ms--等等,那么这些前缀,我能否利用插件来支持呢,因此我们需要了解一个插件postcss
配置postcss
postcss有很多可配置的参数,更多参考可以查看官网webpack-postcss[3],也可以查看更详细api文档github-postcss[4]实现更多的功能
npm install --save-dev postcss-loader postcss postcss-preset-env
我们在loader上加上postcss-loader
module.exports = {
module: {
rules: [
...
{
test: /\.less$/,
use: [
miniCssExtractPlugin.loader,
'css-loader',
{
loader: 'less-loader'
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env']]
}
}
}
]
},
]
}
}
我们注意到官方提供了一个autoprefixer,但是我们这里使用的是postcss-preset-env,实际上这个插件已经有了autoprefixer的功能。
从官网了解到,你可以在webpack.config.js的loader中设置postcss-preset-env,你也可以在根目录新建一个文件postcss.config.js以此来代替loader的设置
// postcss.config.js
module.exports = {
plugins: [['postcss-preset-env']]
};
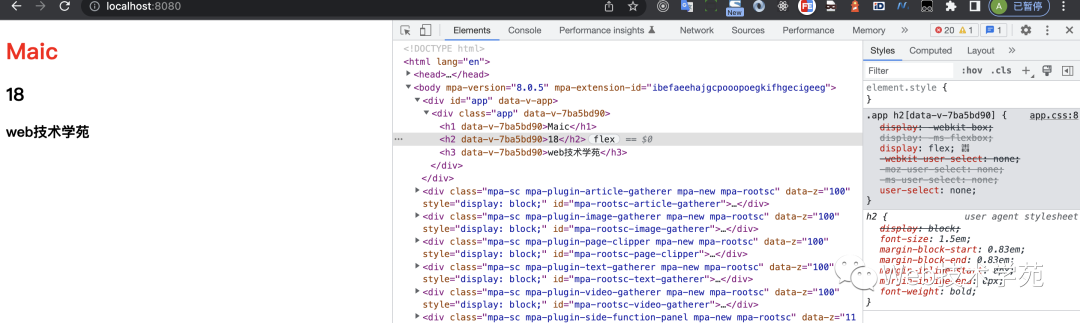
因此你就会看到样式user-select加了前缀
但是你会发现,为啥display:flex没有前缀,因此有一个对浏览器兼容性设置的配置,实际上安装webpack时就已经给我们自动安装了,主要依靠.browserslist来设置支持浏览器的前缀css
browserslist
这个插件主要是可以让你的样式兼容多个不同版本的浏览器,如果指定的版本浏览器比较高,那么一些支持的特性就会自动支持,所以就不会设置前缀,具体可以参考browserslist[5]
你可以在package.json中设置,比如像下面这样
{
...
"dependencies": {
"vue": "^3.2.36"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
当你设置完后,你会发现,重新执行npm run server,对应的display:flex就已经加了前缀了。
或者你可以在根目录新建一个.browserslistrc文件,与package.json设置的等价
> 1%
last 2 versions
终于关于用webpack搭建vue的min工程版已经可以了,项目还有一些图片加载,字体图标啊这些都是file-loader插件的事情,后续有用上的时候就安装支持配置一下,具体也可参考这一篇文章webpack从0到1构建也有相关file-loader的设置
看完是不是觉得webpack配置vue没那么难了
总结
安装webpack,webpack-cli等基础插件,支持vue核心插件vue-loader
.vue文件需要vue-loader编译,需要配置对应loader,在webpack.config.js中需要加入VueLoaderPlugin插件,一定要引入,不然会直接报错。
less与postcss的安装,主要依赖less,less-loader, postcss,posscss-loader,postcss-preset-env这些插件支持,既可以在loader中支持配置postcss-preset-env,可以用postcss.config.js来代替设置
browserslist配置设置,内部主要是依赖 caniuse-lite 与Can I Use 来做浏览器兼容性查询的
本文code-example[6]
参考资料
[1]
vue-loader: https://vue-loader.vuejs.org/zh/
[2]
loader: https://webpack.docschina.org/loaders/less-loader/
[3]
webpack-postcss: https://webpack.docschina.org/loaders/postcss-loader/
[4]
github-postcss: https://github.com/webpack-contrib/postcss-loader
[5]
browserslist: https://www.npmjs.com/package/browserslist
[6]
code-example: https://github.com/maicFir/lessonNote/tree/master/webpack/webpack-03-vue
作者:Maic
欢迎关注微信公众号 :web技术学苑




 个人中心
个人中心 退出
退出




 分类导航
分类导航