Module Federation最佳实践

Module Federation[1]官方称为模块联邦,模块联邦是webpack5支持的一个最新特性,多个独立构建的应用,可以组成一个应用,这些独立的应用不存在依赖关系,可以独立部署,官方称为微前端。
什么模块联邦,微前端,瞬间高大上了,但是官方那解释和示例似乎看起来还是似懂非懂。
正文开始...
在阅读本文前,本文将会从以下几点去探讨MDF
为什么会有MDF
MDF给我解决了什么样的问题
MDF在多个应用中如何使用
写了一个例子感受MDF的强大
为什么会有Module Federation
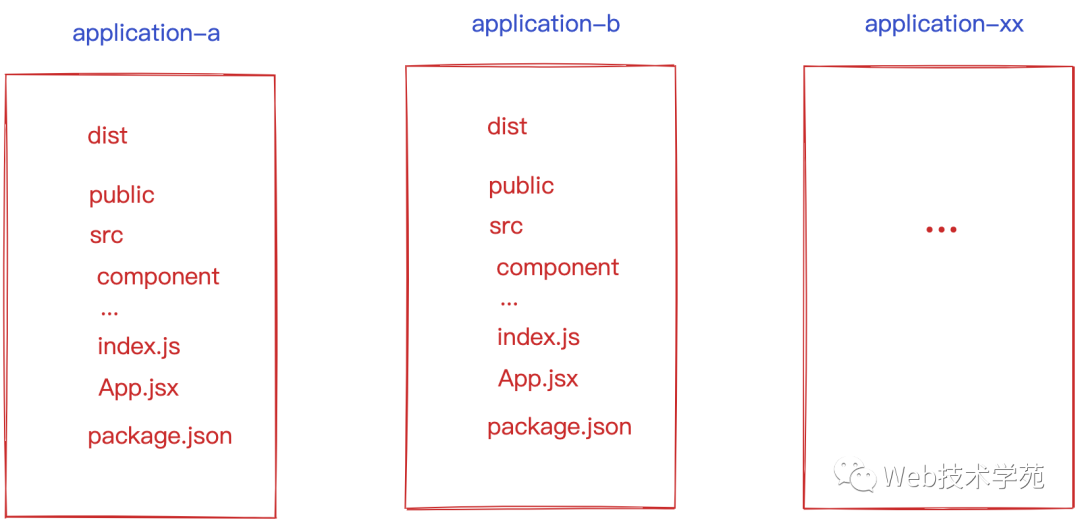
我们先看一下图
在以前,我们每一个项目都会是一个独立的仓库,一个独立项目,一个独立的应用,多个项目应用之间都是互相独立,独立构建,独立部署。
现在假设application-a项目有一个组件是Example,假设application-b中也有一个组件需要这个组件Example
我们之前的做法就是把a项目的Example拷贝到b项目中,如果这个Example组件有依赖第三方插件,那么我们在b项目也需要安装对应的第三方插件,而且有一种场景,就是哪天这个Example组件需要更新了,那么两个应用得重复修改两次。
于是你想到另外一种方案,我是不是可以把这个独立的组件可以抽象成一个独立的组件仓库,用npm去管理这个组件库,而且这样有组件的版本控制,看起来是一种非常不错的办法。
但是...,请看下面,MDF解决的问题
MDF解决的问题
webpack5升级了,module Federation允许一个应用可以动态的加载另一个应用的代码,而且共享依赖项
现在就变成了一个项目A中可以动态加载项目B,项目B也可以动态加载项目A,A应用的任何应用可以通过MFD共享给其他应用使用。
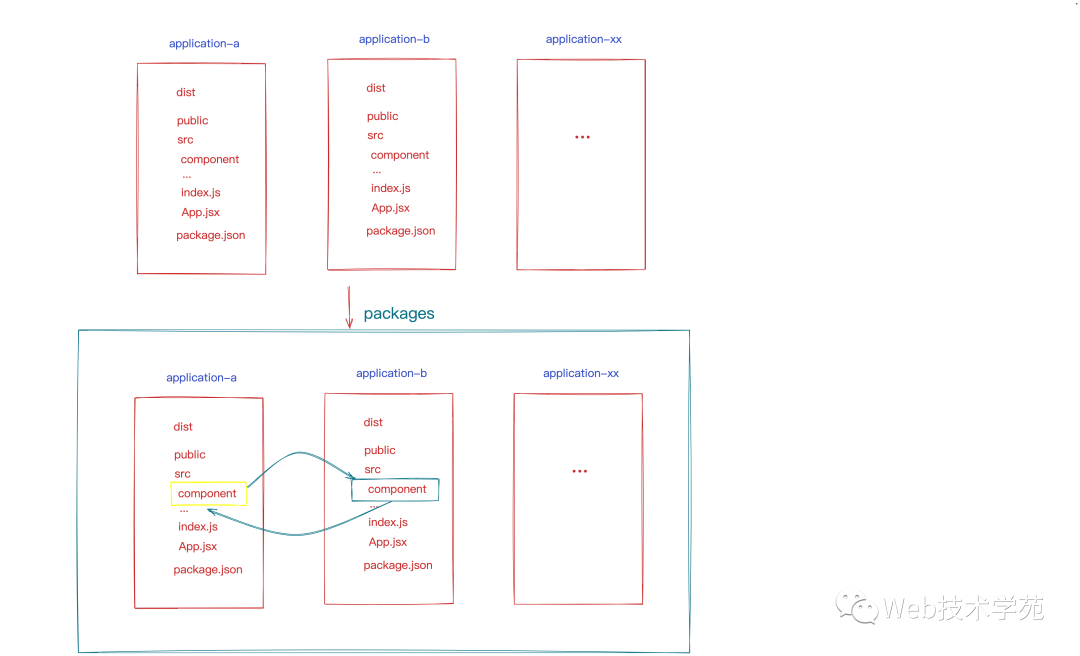
我们可以用下面一张图理解下
甚至你可以把B应用利用模块联邦导出,在A应用中使用。
现在终于明白为啥会有module federation了吧,本质上就是多个独立的应用之间,可以相互引用,可以减少重复的代码,更好的维护多个应用。我在A项目写的一个组件,我发现B项目也有用,那么我可以把这个组件共享给B使用。而不是cv操作,或者把这个组件搞个独立npm仓库(这也是一种比较可靠的方案)
举个栗子
新建一个目录module-federation,然后新建一个packages目录,对应的目录结构如下
|---packages
|
|-----application-a
|---src
|---App.jsx
|---app.js
|---public
|---index.js
|---...
|---package.json
|-----application-b
|---...
|----package.json
wsrun
我们在application-a与application-b中新建一个package.json,我们使用一个工具wsrun,可以批量启动或者打包多个应用
{
"name": "module-federation",
"version": "1.0.0",
"description": "模块联邦demo测试",
"main": "index.js",
"private": true,
"workspaces": [
"packages/*"
],
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "wsrun --parallel start",
"build": "yarn workspaces run build",
"dev": "wsrun --parallel dev"
},
"keywords": [],
"author": "maicFir",
"license": "ISC",
"devDependencies": {
"wsrun": "^5.2.4"
}
}
在application-a应用中,我们主要看下以下几个文件
package.json
{
"name": "application_a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack server --port=8081 --open",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.2",
"@babel/preset-env": "^7.18.2",
"@babel/preset-react": "^7.17.12",
"babel-loader": "^8.2.5",
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
},
"dependencies": {
"react": "^18.2.0",
"react-dom": "^18.2.0"
}
}
webpack.config.js
// application-a/webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入moduleFed插件
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');
const { dependencies } = require("./package.json");
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].bundle.js'
},
resolve: {
extensions: ['.jsx', '.js', '.json'],
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
loader: 'babel-loader',
options: {
presets: ['@babel/env']
}
}
]
},
plugins: [
new ModuleFederationPlugin({
name: 'application_a',
library: { type: 'var', name: 'application_a' },
// 另外一个应用html中引入的模块联邦入口文件
filename: 'remoteEntry.js',
// 选择暴露当前应用需要给外部使用的组件,供其他应用使用
exposes: {
'./Example': './src/compments/Example',
},
// 这里是选择关联其他应用的组件
remotes: {
'application_b': 'application_b',
},
// react react-dom会独立分包加载
shared: {
...dependencies,
react: {
singleton: true,
requiredVersion: dependencies["react"],
},
"react-dom": {
singleton: true,
requiredVersion: dependencies["react-dom"],
},
}
// shared: ['react', 'react-dom'], 这样会error
}),
new HtmlWebpackPlugin({
template: './public/index.html'
}),
// 热加载
new webpack.HotModuleReplacementPlugin()
],
devServer: {
hot: true
}
};
我们在看下入口entry文件
// application-a/index.js
import('./src/app.js')
app.js
// application-a/src/app.js
import React from 'react';
import { createRoot } from 'react-dom/client';
import App from './App.jsx';
const appDom = document.getElementById('app');
const root = createRoot(appDom);
root.render(<App />);
在App.jsx
// application-a/src/App.jsx
import React from 'react';
// 引入application_b应用的Example,Example2组件
// import Example1 from 'application_b/Example';
// import Example2 from 'application_b/Example2';
//or
const Example1 = React.lazy(() => import('application_b/Example'));
const Example2 = React.lazy(() => import('application_b/Example2'));
function App() {
return (
<div>
<p>this is applicatin a</p>
<Example1 />
<Example2 />
</div>
);
}
export default App;
Example.jsx
// application-a/src/compments/Example.jsx
import React from 'react';
export default function Example1() {
return <h1>我是A应用的一个组件-example1</h1>;
}
至此我们application-a这个项目已经ok了
我们再看下application-b
// application-b/webpack.config.js
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入moduleFederation
const ModuleFederationPlugin = require('webpack/lib/container/ModuleFederationPlugin');
const { dependencies } = require("./package.json");
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].bundle.js'
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
loader: 'babel-loader',
options: {
presets: ['@babel/env']
}
}
]
},
resolve: {
extensions: ['.jsx', '.js', '.json'],
},
plugins: [
new ModuleFederationPlugin({
name: 'application_b',
library: { type: 'var', name: 'application_b' },
filename: 'remoteEntry.js',
// 当前组件需要暴露出去的组件
exposes: {
'./Example': './src/compments/Example',
'./Example2': './src/compments/Example2',
},
// 关联需要引入的其他应用
remotes: {
'application_a': 'application_a',
},
shared: {
...dependencies,
react: {
singleton: true,
requiredVersion: dependencies["react"],
},
"react-dom": {
singleton: true,
requiredVersion: dependencies["react-dom"],
},
},
// shared: ['react', 'react-dom'],
}),
new HtmlWebpackPlugin({
template: './public/index.html'
}),
new webpack.HotModuleReplacementPlugin()
],
devServer: {
hot: true
}
};
我们在application-b/src/compments新建了两个组件
Example
import React from 'react';
export default function Example() {
return <h1>我是B应用-example1</h1>;
}
Example1
import React from 'react';
export default function Example2() {
return <h1>我是B应用-example2</h1>;
}
在webpack.config.js中我们在exposes中导出了,这样能给其他应用使用
...
plugin: [
new ModuleFederationPlugin({
name: 'application_b',
library: { type: 'var', name: 'application_b' },
filename: 'remoteEntry.js',
exposes: {
'./Example': './src/compments/Example',
'./Example2': './src/compments/Example2',
},
...
}),
]
在html中引入remoteEntry.js
由于我需要在application-a中使用application-b暴露出来的组件
因此我需要在application-a的模版页面中引入
<!--application-a/public/index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>application-a</title>
<script src="http://localhost:8082/remoteEntry.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
如果我需要在application-b中需要application-a中的组件,同样需要引入
<!--application-b/public/index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>application-b</title>
<script src="http://localhost:8081/remoteEntry.js"></script>
</head>
<body>
<div id="app"></div>
</body>
</html>
在根目录下执行npm run start,注意子应用里面的名字也必须是start,相当于批量开启应用
application-a
application-b
至此你会发现application-a需要application-b应用的两个组件就已经无缝的应用到了自己应用中去
我们会发现,在application-a应用共享出来的模块,在application-b中的要提前在html中下载引入。
注意的一些问题
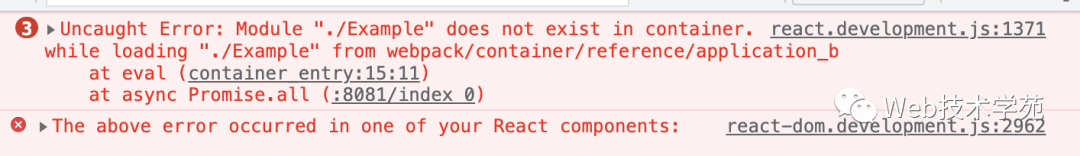
exposes 使用错误
// error
exposes: {
'Example': './src/compments/Example',
},
这样会导致在application-a中的Example`无法使用
正确的做法是
exposes: {
'./Example': './src/compments/Example',
/*
'./App': './src/App' // 这样会报错,另外一个应用引入会报错
*/
},
另外exposes只能暴露内部jsx的组件,不能是js文件,不能是整个App.jsx应用。主要是App.jsx有引用application-a的引用
如果application-b中,App.jsx改成以下
import React from 'react';
function App() {
return (
<div>
<h3>hello application B</h3>
</div>
);
}
export default App;
那么此时我可以把整个application-b应用当成组件在application-a中使用,但是得把当前应用暴露出去
// application-b/webpack.config.js
exposes: {
'./Example': './src/compments/Example',
'./Example2': './src/compments/Example2',
'./App': './src/App'
},
在application-a的App.jsx
// application-a/src/App.jsx
import React from 'react';
// import Example1 from 'application_b/Example';
// import Example2 from 'application_b/Example2';
// or
const Example1 = React.lazy(() => import('application_b/Example'));
const Example2 = React.lazy(() => import('application_b/Example2'));
const AppFromB = React.lazy(() => import('application_b/App'));
function App() {
return (
<div>
<p>this is applicatin a</p>
<Example1 />
<Example2 />
<p>下面是从另外一个应用动态加载过来的</p>
<AppFromB></AppFromB>
</div>
);
}
export default App; width="1024px">
握草,真是感叹,MDF真的是太强了,这不是妥妥的可以替代传统的那种iframe嵌套另外一个独立的项目
shared 提示版本问题
...
shared: ['react', 'react-dom'],
正确做法
const { dependencies } = require("./package.json");
...
shared: {
...dependencies,
react: {
singleton: true,
requiredVersion: dependencies["react"],
},
"react-dom": {
singleton: true,
requiredVersion: dependencies["react-dom"],
},
},
另外推荐几篇关于MDF的参考资料以及不错的?文章
ModuleFederationWebpack5[2]
how-to-use-webpack-module-federation[3]
module-federation-examples[4]
federated-libraries[5]
经本地不断的测试,终于了解webpack5 MDF的一些使用场景以及它在具体业务使用的可能性,更多关于MDF信息参考官方文档[6]
总结
了解module federation,官方解释就是模块联邦,主要依赖内部webpack提供的一个插件ModuleFederationPlugin,可以将内部的组件共享给其他应用使用
MDF解决了什么样的问题,允许一个应用A加载另外一个应用B,并且依赖共享,两个独立的应用之间互不影响
写了一个例子,进一步理解MDF
本文示例code example[7]
参考资料
[1]
module Federation: https://webpack.docschina.org/concepts/module-federation/
[2]
ModuleFederationWebpack5: https://github.com/sokra/slides/blob/master/content/ModuleFederationWebpack5.md
[3]
how-to-use-webpack-module-federation: https://betterprogramming.pub/how-to-use-webpack-module-federation-in-react-70455086b2b0
[4]
module-federation-examples: https://github.com/module-federation/module-federation-examples
[5]
federated-libraries: https://federated-libraries.vercel.app/get-started
[6]
官方文档: https://webpack.docschina.org/plugins/module-federation-plugin/
[7]
code example: https://github.com/maicFir/lessonNote/tree/master/webpack/webpack-14-module-federation
最后,看完觉得有收获的,点个赞,在看,转发,收藏等于学会,欢迎关注Web技术学苑,好好学习,天天向上!
作者:Maic
欢迎关注微信公众号 :web技术学苑




 个人中心
个人中心 退出
退出




 分类导航
分类导航