千万不要用JSON.stringify()去实现深拷贝!有巨坑!!
1.当对象中有时间类型的元素时候
时间类型会被变成字符串类型数据
const obj = {
date:new Date()
}
typeof obj.date === 'object' //true
const objCopy = JSON.parse(JSON.stringify(obj));
typeof objCopy.date === string; //true
然后你就会惊讶的发现,getTime()调不了了,getYearFull()也调不了了。就所有时间类型的内置方法都调不动了。
但,string 类型的内置方法全能调了。
2.当对象中有 undefined 类型或 function 类型的数据时
undefined 和 function 会直接丢失
const obj = {
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') }
}
console.log(obj,"obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
然后你就会发现,这两种类型的数据都没了。
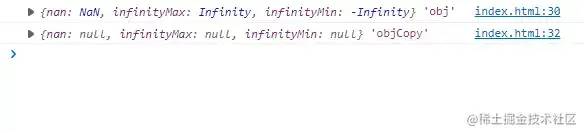
3.当对象中有 NaN、Infinity 和-Infinity 这三种值的时候
会变成 null
「1.7976931348623157E+10308 是浮点数的最大上限 显示为 Infinity」
「-1.7976931348623157E+10308 是浮点数的最小下限 显示为-Infinity」
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
}
console.log(obj, "obj");
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
4.当对象循环引用的时候
会报错
const obj = {
objChild:null
}
obj.objChild = obj;
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(objCopy,"objCopy")
假如你有幸需要拷贝这么一个对象 ↓
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') },
date:new Date,
}
然后你就会发现,好家伙,没一个正常的。
你还在使用JSON.stringify()来实现深拷贝吗?
总结
对象中有时间类型的时候,序列化之后会变成字符串类型。
对象中有undefined和Function类型数据的时候,序列化之后会直接丢失。
对象中有NaN、Infinity和-Infinity的时候,序列化之后会显示 null。
对象循环引用的时候,会直接报错。
最后,深拷贝建议使用递归,安全方便。
原文连接:https://juejin.cn/post/7113829141392130078 作者:工边页字
作者:工边页字
欢迎关注微信公众号 :前端开发爱好者
添加好友备注【进阶学习】拉你进技术交流群




 个人中心
个人中心 退出
退出




 分类导航
分类导航