超越 Three.js? Babylon.js 将成为构建元宇宙重要工具?
哈喽,大家好 我是xy👨🏻💻。构建 3D 场景,也许大家第一个想到的可能是 Threejs, 那么今天就来给大家推荐另外一个库,Babylon.js , 它将会变成构建元宇宙重要工具之一
上图就是官方的案例之一,是不是很炫酷,以下就来给大家简单介绍下 Babylon.js 的使用
babylon.js 是什么?
Babylon.js 是一个非常简单的 JavaScript API,微软旗下 WebGL 框架, 对所有开发人员都非常友好,它的意义就是简化开发流程,让更多 Web 开发者能够在自己的应用程序中利用 GPU 资源。用于构建 HTML5,WebGL,WebVR 和 Web Audio 的 3D 游戏和体验. 除了游戏, 用来在页面实现一些 3D 场景也是没问题的
安装 Babylon.js
npm install --save babylonjs
这将安装 babylonjs 的 javascript 文件,还将包含 TypeScript 声明文件。
要在 ts 文件中声明,请使用:
import * as BABYLON from 'babylonjs';
创建场景
<script>
// 创建画布
var canvas = document.getElementById("show1");
// 创建渲染引擎
var engine = new BABYLON.Engine(canvas, true);
// 创建一个场景并返回
var create_scene = function(){
var scene = new BABYLON.Scene(engine);
/* 创建一个弧形旋转摄像机. 参数说明如下:
* "Camera": 摄像机名称
* 第一个 Math.PI / 2 : alpha, 可以理解为水平角度.具体请看文档
* 第二个 Math.PI / 2 : beta, 可以理解为垂直角度.具体请看文档
* 2: radius, 这个是半径的意思.
* new BABYLON.Vector3(0, 0, 5) : target position.目标点的三维位置,可以理解为中心.这是一个向量类的实例
* scene: scene,场景变量.
* 详细文档请看这里: 看着图比较好理解的.https://doc.babylonjs.com/babylon101/cameras#arc-rotate-camera
*/
var camera = new BABYLON.ArcRotateCamera("Camera", Math.PI / 2, Math.PI / 2, 2, new BABYLON.Vector3(0, 0, 5), scene);
/* 让摄像机控制画布.
* canvas: element 是一个dom对象.
* true: noPreventDefault 是否阻止元素的默认事件.
* api: https://doc.babylonjs.com/api/classes/babylon.targetcamera
*/
camera.attachControl(canvas, true);
/* 创建2个光源. HemisphericLight是半球形光源.PointLight是点光源.
* 第一个参数: name. 名字.
* 第二个参数: direction, 方向,是一个向量的实例.
* 第三个参数: scene, 场景.
* api: https://doc.babylonjs.com/api/classes/babylon.hemisphericlight#constructor
*/
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 1, 0), scene);
var light2 = new BABYLON.PointLight("light3", new BABYLON.Vector3(0, 1, -1), scene);
/* 创建一个球形的控制网格. options参数,请看api
* 第一个参数 name: 字符串, 名字
* 第二个参数 options: object, 参数对象.
* 第三个参数 scene: 场景
* api: https://doc.babylonjs.com/api/classes/babylon.meshbuilder#createsphere
*/
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2}, scene);
return scene;
};
var scene = create_scene();
/* 不停的渲染场景.
* runRenderLoop 是一个渲染循环.
* api: https://doc.babylonjs.com/api/classes/babylon.engine#runrenderloop
*/
engine.runRenderLoop(function(){
scene.render(); // 渲染场景
});
window.addEventListener("resize", function(){
engine.resize();
});
</script>
渲染效果展示:
创建基础模型
1.MeshBuilder 方法
创建模型的方法一般是:
var shape = BABYLON.MeshBuilder.Create Shape(名称,配置项,场景);
配置项的参数允许你设置形状大小以及是否可以更新它之类的操作。
2.创建立方体
创建一个默认的立方体
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
创建一个带有配置项的立方体
var myBox = BABYLON.MeshBuilder.CreateBox("myBox", {height: 5, width: 2, depth: 0.5}, scene);
size (number)每个边的长度
height (number)立方体的高度
width (number)立方体的宽度
depth (number)立方体的深度
faceColors (Color4[])六个颜色对象组成的数组,每个颜色代表一个面的显示颜色 每个面默认 Color(1,1,1,1)
faceUV (Vector4[]) 由六个四维向量组成的数组,每个代表一个面的 uv 映射 每个面的 uv 映射从 0,0 到 1,1
updatable (boolean)如果网格是可更新的,则设置为 true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
3.创建球体
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {}, scene); //默认的球体
创建一个设置配置项的球体
var mySphere = BABYLON.MeshBuilder.CreateSphere("mySphere", {diameter: 2}, scene);
segments (number)水平的分段数
diameter (number)球体的直径
diameterX (number)X 轴上的球的直径 diameter
diameterY (number) Y 轴上的直径 diameter
diameterZ (number)Z 轴上的直径 diameter
arc (number)沿纬度线显示区域 值介于 0 到 1 1
slice (number)沿经度绘制显示 值介于 0 到 1 1
updatable (boolean)如果网格是可更新的,则设置为 true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
4.创建平面
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {}, scene);
创建一个带有配置项的平面
var myPlane = BABYLON.MeshBuilder.CreatePlane("myPlane", {width: 5, height: 2}, scene);
size (number)平面每个边的长度
height (number)平面的高度
width (number)平面的宽度
updatable (boolean)如果网格是可更新的,则设置为 true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
frontUVs (Vector4[])正面 UV 映射,只有在 sideOrientation 设置为双面(BABYLON.Mesh.DOUBLESIDE)时使用 Vector4(0,0,1,1)
backUVs (Vector4[])背面 UV 映射,只有在 sideOrientation 设置为双面(BABYLON.Mesh.DOUBLESIDE)时使用 Vector4(0,0,1,1)
sourcePlane (Plane)这是数学平面,用于修改平面网格的位置朝向 空值
sourcePlane 是一个平面网格的独特选择,它提供了一种方法来定向和定位它。
现在只考虑它的方向在创建上是矢量(0,0,1)现在你要让方向成为矢量(0,1,1)然后你用它来创建一个源平面
var sourcePlane = new BABYLON.Plane(0,0,1,0);
这就创建了一个数学平面,它被用作定位源。第四个参数是向方向矢量方向移动的距离。这里暂时设为 0。
5.创建地面
var ground = BABYLON.MeshBuilder.CreateGround("ground", {}, scene);
创建一个自定义的地面
var myGround = BABYLON.MeshBuilder.CreateGround("myGround", {width: 6, height: 4}, scene);
size (number)地面每个边的长度
height (number)地面的高度
width (number)地面的宽度
updatable (boolean)如果网格是可更新的,则设置为 true false
subdivisions (number)将地面分成几块
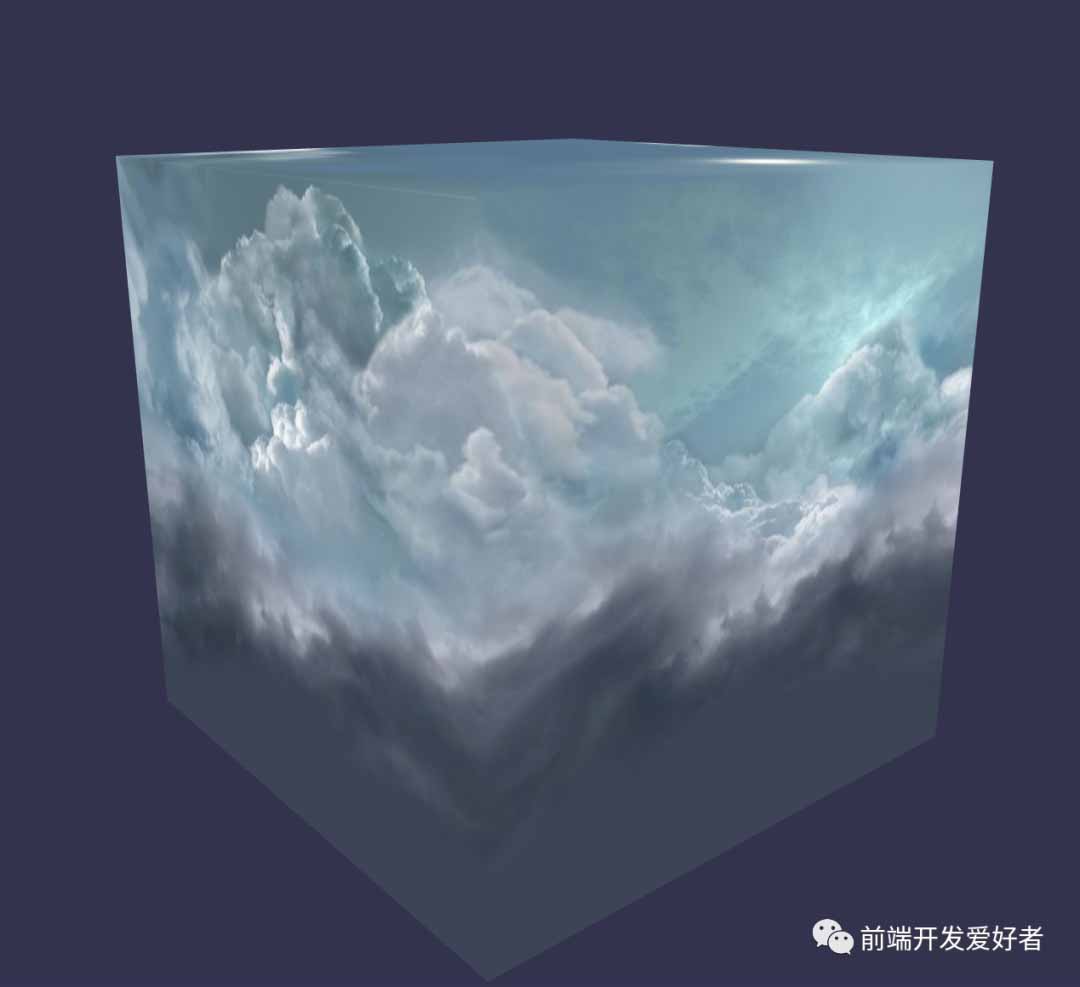
创建天空影像
所谓的天空盒其实就是将一个立方体展开,然后在六个面上贴上相应的贴图
在实际的渲染中,将这个立方体始终罩在摄像机的周围,让摄像机始终处于这个立方体的中心位置,然后根据视线与立方体的交点的坐标,来确定究竟要在哪一个面上进行纹理采样。具体的映射方法为:设视线与立方体的交点为(x,y,z)(x,y,z),在 x、y、zx、y、z 中取绝对值最大的那个分量,根据它的符号来判定在哪个面上采样。
每个图像的名称应有一个共同的部分,后跟一个由_px,_nx,_py,_ny,_pz 或_nz 给出的位置,分别对应于 x,y 或 z 轴的正(p)或负(n)
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 2, Math.PI / 2, 5, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("hemiLight", new BABYLON.Vector3(-1, 1, 0), scene);
light.diffuse = new BABYLON.Color3(1, 0, 0);
// Skybox
var skybox = BABYLON.MeshBuilder.CreateBox("skyBox", {size:1000.0}, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("textures/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skybox.material = skyboxMaterial;
return scene;
};
渲染效果展示:
作者:前端小菜鸡之菜鸡互啄
欢迎关注微信公众号 :前端开发爱好者
添加好友备注【进阶学习】拉你进技术交流群




 个人中心
个人中心 退出
退出




 分类导航
分类导航