16 个 Vue 开发者必须要知道的点【值得收藏】
01 CMSand Generators
页面工具包
Pagekit 是一个开源的CMS,在Vue. js 和Symphony框架的帮助下构建。CMS是模块化的,所以你可以逐步扩展功能。Pagekit是在MIT许可证下发布的,因此它可以自由地修改、共享和重新发布,没有任何限制。
该产品具有CMS的所有主要和高级功能:
·可定制的分析仪表板与网站性能;
·网站内容编辑页面;
·内置博客;
·HTML和Markdown 编辑器;
·文件管理器;
·用户角色管理。
还有一些东西和特点对开发者特别有用。该产品使用简单的ORM、模块化架构和包管理构建。还有一个内置的调试工具栏,可以帮助开发人员监视性能、路由、数据库查询和调试内部系统事件、扩展甚至可以添加自己的功能。另外,也可以使用CLI执行系统更新、安装和卸载扩展和主题,以及直接从终端清除缓存。
该产品有一个强大的贡献指南,团队欢迎人们来修复错误,翻译或扩展CMS的功能。社区没有那么大,但非常发达,热心帮助新人。
因此,这是一个非常强大的产品,具有非常全面的文档和透明的贡献指南。开启开源世界之路的绝佳选择。
02 Vuepress
VuePress 是一个由Vue. js 作者EvanYou 创建的基于Vue的静态站点生成器。在VuePress 帮助下,网站创建使用VueRouter 、Vue和webpack 。最初,该产品是作为编写技术文档的工具而创建的,但现在它是一个小型、紧凑、功能强大的headless CMS 。在VuePress 中你用Markdown 写内容,然后转换成预渲染的静态HTML文件。
该项目有一个组织良好的捐款指南,工作流程透明。它还有很好的问题管理功能。社区有超过300个活跃贡献者,他们可以支持你。这是你开始为开源项目做贡献的好选择。
03 Vue店面
Vuestorefront是一款面向电子商务的PWA,可以连接到几乎任何电子商务后端:它使用了headless 架构。这包括流行的BigCommerce 平台、Magento、Shopware 等。VueStorefront 的一些优势包括移动优先的方法、服务器端渲染(有利于SEO)和离线模式。
该产品拥有一个发达的社区:Slack中约有2000名开发者和180多名活跃贡献者。这是特别有价值的,因为团队有一个清晰的路线图,所以你作为一个贡献者可以选择你可以做的任务。总之,这是一个非常有趣的,支持和需要在上面花时间的产品。
04 Vuegg
Vuegg 允许您将组件直接拖放到可视化编辑器中,并根据你的选择移动它们的大小,从而构建Vue. js 项目。这个项目的目的是合并设计和原型到一个单一的过程。
显著特征:
·通过拖放组件和移动/调整它们的大小来模拟/还原它们;
·支持标准鼠标和键盘组合;
·响应式预览(手机、平板电脑、网络);
·一组基本的HTML5元素;
·材料设计组件(vue- mdc - adapter );
·Vuejs 源代码生成(download . zip )。
这个项目有一个清晰的路线图,你可以直接在Github上看到。由于该项目是相当新的,仍在进行中的工作没有贡献指南,但你可以自由的打开任何问题和公关。
05 Gridsome
Gridsome 与VuePress有许多相似之处,但它采用了一种不同的非常强大的方法来处理数据源。它允许你连接并使用应用中的许多不同类型的数据,然后将这些数据统一到一个GraphQL 层中。基本上,Gridsome 的前端功能用Vue,数据管理用GraphQL 。
工作方式可以概括为以下三个步骤:
你提供Markdown 、JSON、YAML或CVS数据格式的内容,或者从WordPress或Drupal等CMS导入内容;
内容转化为一个GraphQL 层,提供集中的数据管理;
然后用这些数据用Vue构建你的应用。
在开发方面,文档有一个清晰的路线图、一个描述良好的更改日志和一个贡献指南。投稿是一个不错的选择。
06 UI组件
Vuetify
Vuetify 根据MaterialDesign 规范提供了大量精心制作的组件(80 +)。Vueti fy 结合了Vue. js 和Material的所有优点。该框架是与RTL和VueCLI - 3 兼容。Vuetify 的所有组件都有很好的记录,也有清晰的示例。它与Vue的服务器端渲染(SSR)一起工作。Vuetify 支持所有现代网络浏览器——甚至是IE11 和Safari9 +(使用多功能填充)。它还提供了现成的项目脚手架,这样您就可以用一个命令开始构建您的Vue. js 应用程序。
它提供了一组基于材料设计的组件,例如:
·按钮;
·投入;
·卡片;
·表,
·清单。
Vuetify 背后有一个充满活力的社区,有超过500个贡献者,他们创建了许多Vuetify 插件。它具有成为一个好的开源的所有主要组件:广泛的文档、贡献指南、问题管理。但在我们看来,这很难做出贡献,因为社区已经很大了。
07 Buefy
Buefy基于Bulma为Vue. js 提供了轻量级的UI组件。Buefy有两个核心原则:让事情简单化,轻量化。这也解释了为什么它唯一的依赖是Vue和Bulma 。虽然它只有40多个组件,但它为你提供了随时可用的移动优先和响应式的UI组件。
特点:
·支持MaterialDesign 图标和FontAwesome ;
·非常轻便,除了Vue& Bu lma 之外没有内部依赖;
·约88KB min + gzip ;
·语义代码输出。
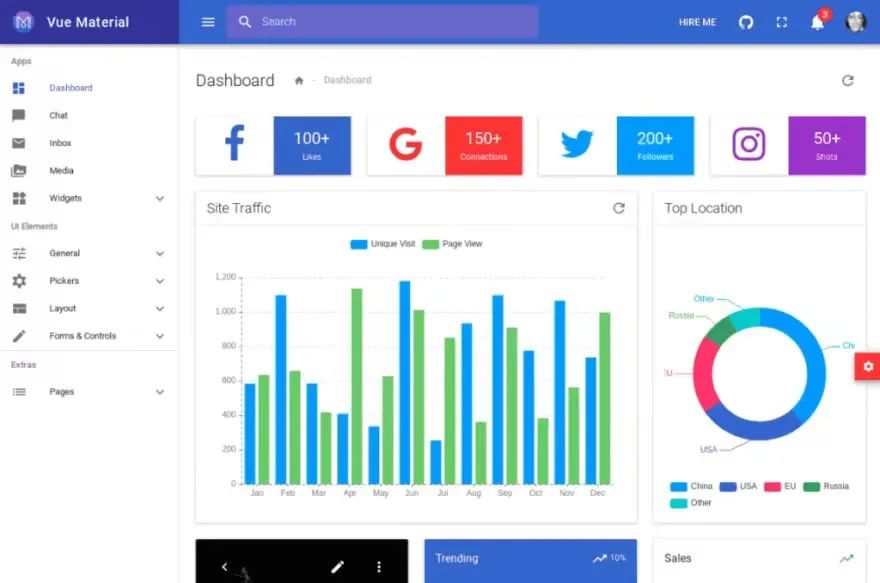
08 VueMaterial 
VUEMaterial简单,轻巧,完全按照GoogleMaterial Design规范建造。VUE材料提供超过56个组件来构建不同类型的布局。一个伟大的事情是材料设计框架有真正彻底的文档。该框架非常轻量级,包含完整的组件,完全符合GoogleMaterial Design准则。这种设计适合每一个屏幕,并支持每一个现代浏览器。
路线图、贡献指南、好的文档和更新日志都在这里。对于喜欢UI项目的开发者来说,是一个不错的选择。
09 应用
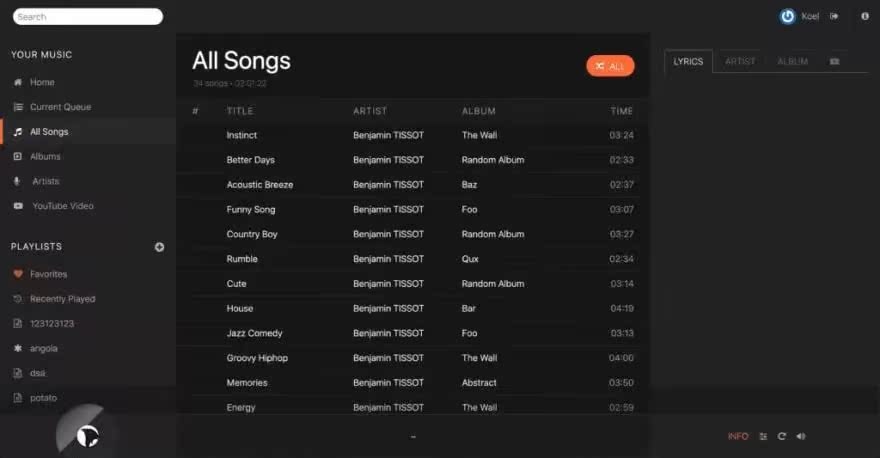
Koel
Koel是一个个人音乐流媒体服务,你可以根据你的需要定制。客户端用Vue编写,后端用Laravel编写。koel以web开发者为目标,采用了一些更现代化的web技术,比如flexbox 、音频和拖放api等等。
这个项目在Github上相当受欢迎,有52个贡献者。不幸的是,没有详细的贡献指南,但是作者在Github上写道,在你提交任何东西之前,你需要打开一个问题。还有一个通过Opencollective 赞助该项目的选项。
我们喜欢这个项目背后的想法,使一个流媒体服务,将由社区开发。因此,如果你热爱音乐,想要提高自己的Vue技能,投稿会是一个不错的选择。
10 Eagle.js
Eagle. js 是使用Vue构建的强大、灵活、独特的幻灯片显示系统。它允许你在演示文稿中创建易于重用的组件、幻灯片和样式。它还支持动画,主题,和互动小部件,这是伟大的网页演示。
使用这个库可以做的最重要的事情之一是将幻灯片放在单独的文件中,然后在其他幻灯片显示中重用它。你还可以将特定幻灯片显示的幻灯片导入另一个幻灯片。创建者还提供了几个模板,可以轻松地开始开发。
这个项目有一个贡献指南,里面有你可以提供帮助的想法。我们认为这是一个值得花时间做的好项目:它真的帮助了很多人做演示。此外,在Eagle的帮助下,开始学习Vue很容易。
11 工具包
Nuxt.js
Nuxt是一个用于构建通用应用程序的简单而直接的框架:服务器呈现的应用、单页应用、渐进式Web应用,或者只是将其用作静态站点生成器。它也是模块化的,所以你可以只使用你的apage所需要的模块简而言之,Nu xt 将您从构建和优化您的apage的工作中拯救出来Nuxt. js 具有模块化的架构,有50多个模块可供选择。
特点:
·热代码重载;
·服务器端渲染或单页应用程序或静态生成,您选择;
·使用nuxt. config . js 文件可配置;
·每个页面的代码拆分;
·用layouts/目录定制布局;
·只加载关键的CSS(页面级)。
Nuxt成为Vue开发不可分割的一部分,有很多贡献者和广泛的社区。我们会选择这个工具的贡献,知道社区将帮助你的技能发展,并教一些新的东西。
12 Quasar
Quasar是一个通用的、Vue支持的框架,允许您使用相同的代码库为不同平台编写应用程序:SPA、PWA、SSR应用程序、混合移动应用程序或多平台桌面应用程序。类星体有多达81个组件。
有一个好的文档和大量的组件设计的性能和响应。Quasar在默认情况下集成了最佳实践(HTML/ CSS / JS 缩小、缓存破坏、树摇动、源映射、延迟加载的代码拆分、ES6 传输、代码链接、可访问性),因此你可以主要关注应用的功能。它还提供了一个cli工具,用于轻松构建新项目的支架。
该框架有一个很棒的社区,支持聊天和论坛,加上明显的贡献指南。此外,你可以通过捐钱来支持该工具。
13 BootstrapVue
引导Vue是一个基于引导库的UI工具包。它简单地用Vue代码替换常规引导组件中的JavaScript。使用BootstrapVue,你可以使用Vue.js和世界上最流行的前端CSS库-Bootstrapv4在Web上构建响应性强、移动第一和ARIA可访问的项目。它还可以轻松地与Nuxt.js集成。
文档是广泛的,再加上社区的支持是强大的不和谐,使它成为一个安全的选择,有人开始一个项目,并作出贡献。
14 开发人员工具
Statusfy
Statusfy 是一个完全开源的状态页面系统。Statusfy 站点是一个Web应用程序,创建于Eleventy 、Vue、Nuxt. js 和TailwindCSS 之上。
这很酷,因为:
·Markdown 支持;
·它是一个渐进式网络应用程序;
·多语言支持;
·轻松定制。
在社区管理和支持方面,这款产品有社区聊天、众多教程、提示、更新和博客。它也有一个广泛的文件和贡献指南。
我们会推荐这个项目的贡献,因为它是一个真正伟大的工具,使开发人员的生活真的很容易。此外,您还将熟悉Vue周围的所有主要技术。
15 Cachet
Cachet是一个强大的开源状态页面系统,用Vue和Bootstrap制作。它内置了10种语言。Cachet与一个简单(但功能强大)的JSONAPI 捆绑在一起。此外,通过Cachet,你可以提前安排活动。在仪表板中,你可以设置指标——一种测量某些东西的方法,无论是正常运行时间、错误率还是完全随机的东西。
Slack里有一个相当大的社区,贡献者非常活跃。开始为开源社区做贡献是一个不错的选择——活跃的社区,中等规模的项目,好主意。
16 VeeValidate
VeeValidate 是一个基于模板的Vue. js 验证框架,允许你验证输入和显示错误。
由于它是基于模板的,你只需要为每个输入指定当值更改时应该使用哪种验证器。错误将自动生成的40+地区支持。很多规则都是开箱即用的。
特点:
·熟悉且易于设置的基于模板的验证;
·i18n支持和错误消息在40+地区;
·异步和自定义规则支持;
·用TypeScript编写;
·没有依赖。
VeeValidate 处理表单验证的主要痛点,并以最灵活的方式处理它们:
·能够为你的用户设计复杂的用户体验;
·大多数常见的验证是内置的;
·跨领域验证;
·用于增强窗体的可访问性和样式的实用程序;
·本地化是内置到核心。
团队欢迎每个人为项目做出贡献,并有一个很好的文档和贡献指南。它也有一些伟大的例子和伟大的社区。
结论
我们收集了Vue上最有用、最成熟的开源项目。我们想再次指出:首先,在选择一个供资项目之前,要注意以下事项:文档和贡献指南还有,选择自己最喜欢的项目,不管是否热门。如果您希望我们在这个集合中包含任何其他工具,请给我们写信。我们希望您能分享这篇文章,以帮助人们了解伟大的开源项目。
来源:Duing(ID:duyi-duing)
https://dev.to/flatlogic/top-16-vue-open-source-projects-227a
作者:Duing
欢迎关注微信公众号 :前端开发爱好者
添加好友备注【进阶学习】拉你进技术交流群




 个人中心
个人中心 退出
退出




 分类导航
分类导航