简简单单,解决 GeoServer 的跨域(CORS)问题
前言
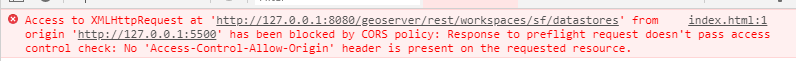
先贴一张常见的报错信息:

相信很多同学在WebGIS开发中经常遇到。这个问题在各种社区里也是被问了很多次了,解决办法也不尽相同,那么这个CORS错误到底是个啥意思?怎么解决呢?
跨域资源共享(CORS)
首先说说CORS这个东西:以下是MDN关于CORS的解释
跨域资源共享(CORS) 是一种机制,它使用额外的 HTTP 头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
比如,站点 http://domain-a.com 的某 HTML 页面通过 <img> 的 src 请求 http://domain-b.com/image.jpg。网络上的许多页面都会加载来自不同域的CSS样式表,图像和脚本等资源。
什么意思呢?简单讲,就是来自站点A的代码脚本访问另一个不同的站点B的资源,那么如何定义站点A站点B是不同的?
MDN给出的定义如下:用URL
http://store.company.com/dir/page.html
代表的源A去访问下表的B,前面两个是同源,后面三种形式都不是同源的,属于跨域HTTP请求CORS。
所以再看文章开头的那个报错信息,现在就可以理解了,127.0.0.1:5500和127.0.0.1:8080属于不同站点资源,报错是因为发生了跨域请求。

如何解决
一句话:需要修改GeoServer的配置文件
平台无关的bin版本在这个路径下:\webapps\geoserver\WEB-INF
容器版本参考一下这个路径,修改这下面的:web.xml
用任意一种文本编辑器打开它,找到如下两个片段:
<!-- Uncomment following filter to enable CORS
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>chainPreflight</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>*</param-value>
</init-param>
</filter>
-->
<!-- Uncomment following filter to enable CORS
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
去掉注释:
<!-- Uncomment following filter to enable CORS -->
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>chainPreflight</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>*</param-value>
</init-param>
</filter>
<!-- Uncomment following filter to enable CORS -->
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
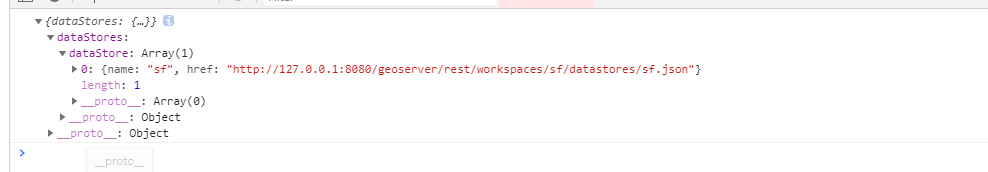
之后重启GeoServer就行了:





 个人中心
个人中心 退出
退出




 分类导航
分类导航