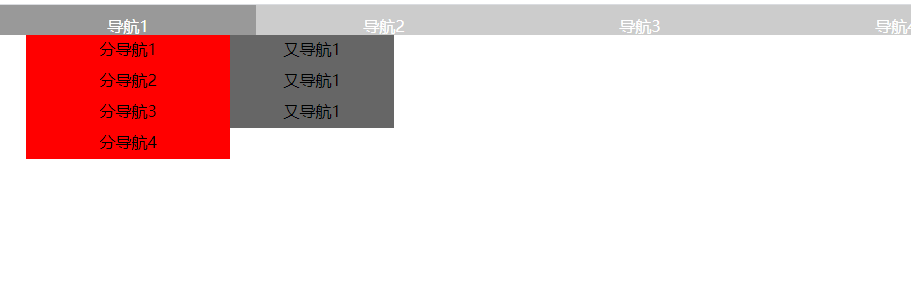
让我们来实现一个css三级导航

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
<style type="text/css">
*{ margin: 0px; padding: 0px; }
li{list-style: none;}
.menu ul { margin: 0px; padding: 0px; width: 50%; height: 30px;
background-color: #cccccc; color: #ffffff; text-align: center; }
.menu ul li { position: relative; margin-left: 0px; padding-top: 10px;
padding-left: 0px; height: 20px; width: 20%; border: none; float: left; }
.menu ul li ul { visibility: hidden; width: 80%; position: absolute; top: 30px; left: 10%; }
.menu ul li ul li { width: 100%; float: none; height: 25px; padding-top: 3px; padding-bottom: 3px; position: relative; }
.menu ul li ul li ul { visibility: hidden; position: absolute; left: 100%; top: 0px; width: 80%; }
.menu ul li:hover ul li ul { visibility: hidden; }
.menu ul li ul li:hover ul { visibility: visible; background-color: #666666; color: #000000; }
.menu ul li ul li:hover ul li { background-color: #666666; color: #000000; }
.menu ul li:hover { background-color: #999999; }
.menu ul li:hover ul { visibility: visible; }
.menu ul li:hover ul li { background-color: red; color: #000000; }
</style>
</head>
<body>
<div class="menu">
<ul>
<li>
导航1
<ul>
<li>
分导航1
<ul>
<li>又导航1</li>
<li>又导航1</li>
<li>又导航1</li>
</ul>
</li>
<li>
分导航2
<ul>
<li>又导航1</li>
<li>又导航1</li>
<li>又导航1</li>
</ul>
</li>
<li>分导航3</li>
<li>分导航4</li>
</ul>
</li>
<li>
导航2
<ul>
<li>分导航1</li>
<li>分导航2</li>
<li>分导航3</li>
<li>分导航4</li>
</ul>
</li>
<li>
导航3
<ul>
<li>分导航1</li>
<li>分导航2</li>
<li>分导航3</li>
<li>分导航4</li>
</ul>
</li>
<li>
导航4
<ul>
<li>分导航1</li>
<li>分导航2</li>
<li>分导航3</li>
<li>分导航4</li>
</ul>
</li>
<li>
导航5
<ul>
<li>分导航1</li>
<li>分导航2</li>
<li>分导航3</li>
<li>分导航4</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路



 个人中心
个人中心 退出
退出




 分类导航
分类导航