前端入门ArcGIS教程(一)
一、前言
本文基于ArcGIS官方文档:
https://developers.arcgis.com/javascript/latest/api-reference/
在开始讲解ArcGIS内容前,广东靓仔从官网找来了几张Demo效果图,给小伙伴们一个直观的了解。
3D效果图:
2D效果图:
建筑效果图:
关于ArcGIS的内容,广东靓仔后续会持续分享这个主题的内容。
这篇文章先给大家来个初步认识
二、使用场景
ArcGIS 包括地图、场景和应用程序,允许整个组织探究、了解和测量地理数据。
1、在地图中查看数据
ArcGIS 中查找到的交互式地图可用于探究、可视化和了解 2D 中组织的数据。弹出窗口、图例、过滤器和透明度等数据查看工具可用于重点查看对您重要的数据。
2、在场景中查看数据
将内置场景查看器与桌面 Web 浏览器一同使用,以浏览符号化的地理空间内容。场景可包括允许在直观的交互式 3D 环境中显示和分析地理信息的 2D 和 3D 图层、样式和配置的集合。
3、执行分析
地图可用于查找模式、评估趋势和制定决策。但是仅通过查看地图,许多模式和关系往往并不清晰。分析工具可用于量化数据模式和关系并将结果以地图、表格和图表的形式显示出来。通过地图查看器中提供的分析工具,您可以使用包括可视分析在内的多种途径来解决问题并制定重要决策。
4、编辑地图中的要素
采集数据、可视化时间、测量和查看坐标、获取方向
三、ArcGIS安装
一、安装ArcGIS License Manager
温馨提示
ArcGIS 10.X系列软件的安装过程大同小异,大致的安装步骤均为
安装License加补丁
安装Desktop然后加补丁
安装中文语言
大家可以按照这个思路去安装,如果安装失败:关闭防火墙、彻底关闭Windows Defender,重启。
另外,软件正常安装成功之后,运行的时候可能会遇到杀毒软件提示删除补丁文件的情况,此时一定要添加信任,将补丁文件列入杀毒软件信任列表,否则可能会遇到打不开的情况。
1、解压安装包ArcGIS_Desktop_102_134924.iso
2、打开ESRI.exe,点击ArcGIS License Manager中的Setup,如下图所示:
3、点击NEXT、NEXT、AGREE
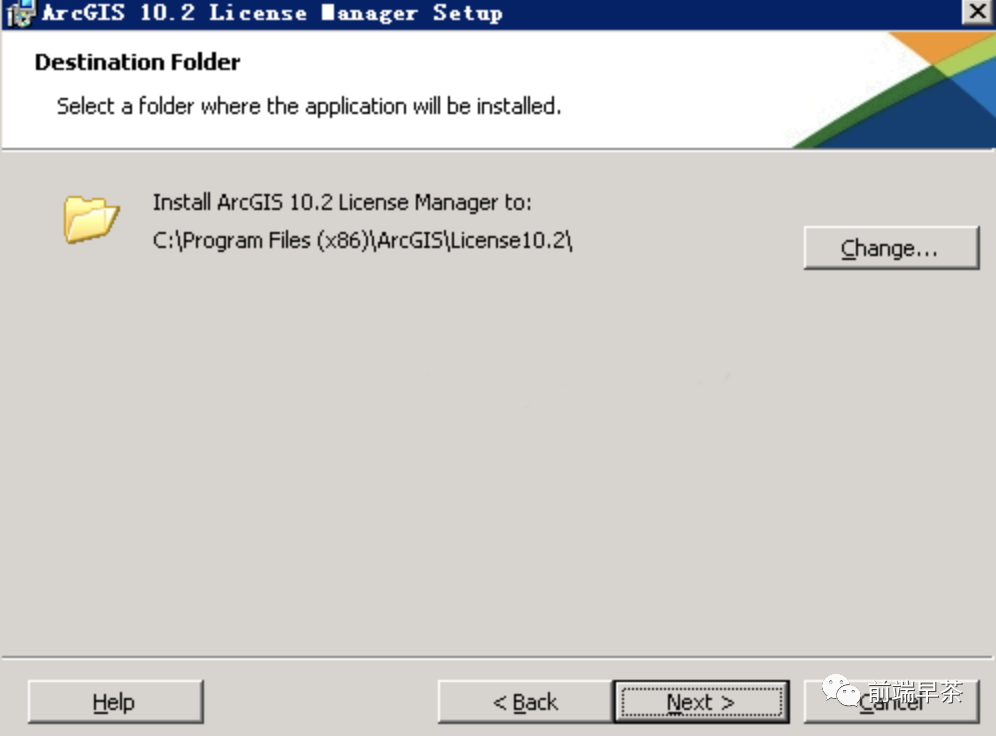
4、选择安装路径,这里默认即可(当然也可以自己定义安装路径,不要出现中文路径,否则会出现wanming),点击Next。
5、点击Install、点击Finish
6、点击Stop,再点击OK。
Tips: 如果不点击Stop,那么服务会一直运行,这样会导致后面拷贝补丁文件的时候,无法正常拷贝。
7、在软件安装包下找到Crack文件夹,将里的两个文件(ARGIS.exe和service.txt)拷贝到ArcGIS License Manager的安装目录的C:\Program Files (x86)\ArcGIS\License10.2\bin下(也可以将整个bin文件夹拷贝过去,跟安装路径下已有的bin文件夹合并),注意如果前面改了安装路径,要对应自己的路径,提示已经存在,选择复制和替换。
8、开始→所有程序→ArcGIS→License Manager→License Server Administrator。
9、依次点击:启动→重新读取→确定。
二、安装ArcGIS for Desktop
1、点击ESRI.exe中ArcGIS for Desktop中的Setup。
2、点击NEXT、AGREE
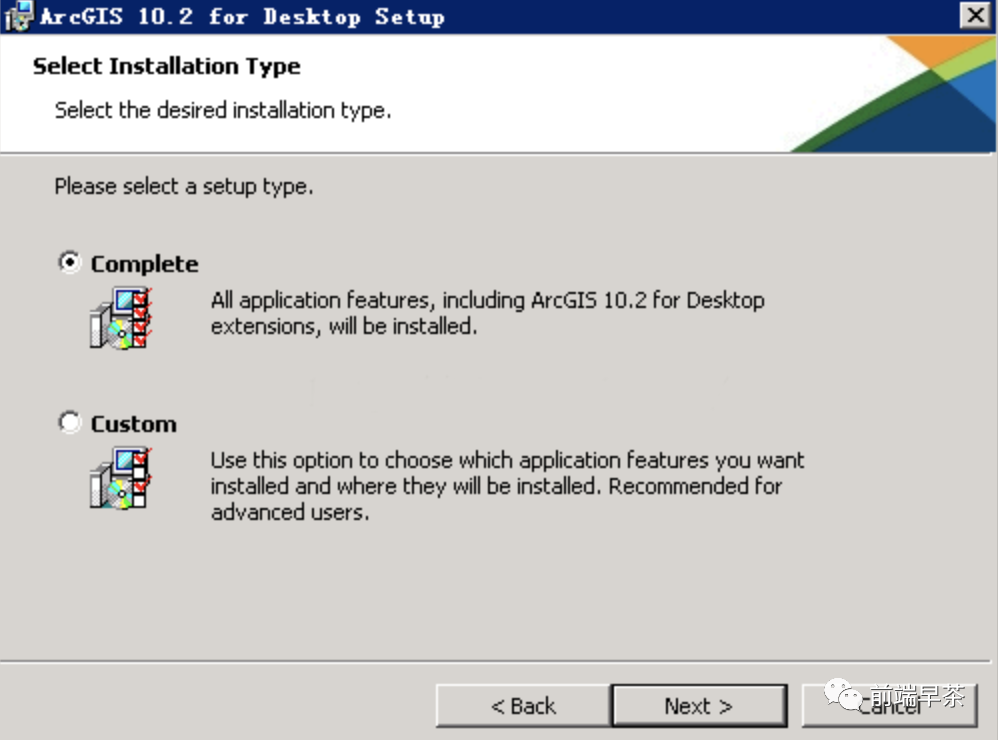
3、选择完整安装Complete
4、这里可以选择默认安装路径,点击Next
5、python安装路径,默认,Next
6、点击Finish
7、在产品中选择Advanced(ArcInfo)Concurrent Use,将License Manager改为localhost,点击OK。
8、点击OK,完成安装。
9、如果有需要可以自行安装中文包
操作:开始菜单→所有程序→ArcGIS→ArcGIS Administrator,如下所示,点击“高级”。
四、2D demo分享
1.参考 ArcGIS API for JavaScript
1、设置一个类似于以下示例的基本 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to MapView - Create a 2D map</title>
</head>
</html>
在<head>标签内,使用<script>和<link>标签引用 ArcGIS API for JavaScript :
<link rel="stylesheet" href="https://js.arcgis.com/4.21/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.21/"></script>
该<script>标签从 CDN 加载 ArcGIS API for JavaScript。当 API 新版本发布时,更新版本号以匹配新发布的版本。
该<link>标签引用main.css包含特定于 Esri 小部件和组件的样式的样式表。
2. 加载模块
使用第二个<script>标签从 API 加载特定模块。使用以下代码段中的语法加载以下模块:
esri/Map - 加载特定于创建地图的代码
esri/views/MapView - 加载允许以 2D 方式查看地图的代码
<script>
require([ "esri/Map", "esri/views/MapView" ], (Map, MapView) => {
// Code to create the map and view will go here
});
</script>
在构建简单页面或进行试验时,将 JavaScript 放入脚本标记中很有用,但不适用于较大的应用程序。在构建更大的应用程序时,所有 JavaScript 都应该在单独的.js文件中。
全局require()函数用于加载 API 的AMD模块。要了解有关 API 不同模块的更多信息,请访问工具指南简介页面。
3. 创建地图
使用 来创建新地图Map,它是对从esri/Map模块加载的 Map 类的引用。我们可以basemap通过将对象传递给 Map 构造函数来指定地图属性,例如。
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
});
其他底图选项包括:satellite、hybrid、
gray-vector、dark-gray-vector、
oceans、streets-vector、osm、
national-geographic、
streets-night-vector。
通过修改沙箱中的basemap选项来使用备用底图。查看Map 类以获取有关其他地图选项的更多详细信息。
4. 创建二维视图
查看在 HTML 文件中充当容器的参考节点,允许用户查看 HTML 页面内的地图。MapView通过将对象传递给其构造函数来创建一个新对象并设置其属性:
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv", // Reference to the DOM node that will contain the view
map: map // References the map object created in step 3
});
});
在这个片段中,我们将container属性设置为将保存地图的 DOM 节点的名称,在这种情况下,我们使用元素的id属性<div>。该map属性引用了我们在上一步中创建的地图对象。请参阅MapView 文档,可以在视图上设置的其他属性,包括center和zoom,可用于定义视图的初始范围。
5.定义页面内容
现在创建地图和视图所需的 JavaScript 已完成!下一步是添加相关的 HTML 以查看地图。对于这个例子,HTML 非常简单:添加一个<body>标签,它定义了在浏览器中可见的内容,以及<div>将在其中创建视图的主体内的单个元素。
<body>
<div id="viewDiv"></div>
</body>
该<div>有一个id“viewDiv”的匹配id传递到MapView类的container构造函数属性。
6. 设计页面
使用<style>.css 文件中的标签设置页面内容的样式<head>。要使地图填满浏览器窗口,请在页面的 中添加以下 CSS <style>:
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
如果现在已经使用 ArcGIS API for JavaScript 4.0 在 2D 中构建了我们的第一个 Web 应用程序!最终 HTML 代码应如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to MapView - Create a 2D map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.21/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.21/"></script>
<script>
require(["esri/Map", "esri/views/MapView"], (Map, MapView) => {
const map = new Map({
basemap: "topo-vector"
});
const view = new MapView({
container: "viewDiv", // Reference to the view div created in step 5
map: map, // Reference to the map object created before the view
zoom: 4, // Sets zoom level based on level of detail (LOD)
center: [15, 65] // Sets center point of view using longitude,latitude
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
五、3D demo分享
1.参考 ArcGIS API for JavaScript
1.1、首先,设置一个类似于以下示例的基本 HTML 文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>广东靓仔实现2D demo</title>
</head>
</html>
1.2、在<head>标签内,使用<script>和<link>标签引用 ArcGIS API for JavaScript :
<link rel="stylesheet" href="https://js.arcgis.com/4.21/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.21/"></script>
该<script>标签从 CDN 加载 ArcGIS API for JavaScript。当 API 新版本发布时,更新版本号以匹配新发布的版本。
该<link>标签引用main.css包含特定于 Esri 小部件和组件的样式的样式表。
2. 加载模块
使用第二个<script>标签从 API 加载特定模块。使用以下代码段中的语法加载以下模块:
esri/Map - 加载特定于创建地图的代码
esri/views/SceneView - 加载允许以 3D 方式查看地图的代码
<script>
require([ "esri/Map", "esri/views/SceneView" ], (Map, SceneView) => {
// Code to create the map and view will go here
});
</script>
在构建简单页面或进行试验时,将 JavaScript 放入脚本标记中很有用,但不适用于较大的应用程序。在构建更大的应用程序时,所有 JavaScript 都应该在单独的.js文件中。
全局require()函数用于加载 API 的AMD模块。要了解有关 API 不同模块的更多信息,请访问工具指南简介页面。
3. 创建地图
使用 来创建新地图Map,它是对从esri/Map模块加载的 Map 类的引用。我们可以basemap通过将对象传递给 Map 构造函数来指定地图属性,例如和 'ground。
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
const map = new Map({
basemap: "topo-vector",
ground: "world-elevation"
});
});
其他底图选项包括:satellite、hybrid、
gray-vector、dark-gray-vector、
oceans、streets-vector、osm、
national-geographic、
streets-night-vector。
通过修改沙箱中的basemap选项来使用备用底图。查看Map 类以获取有关其他地图选项的更多详细信息。
'Map' 的 'ground' 属性指定地图的表面属性。仅在将地图添加到 3D SceneView 时才相关。字符串“world-elevation”指定使用 World Elevation Service 的地面实例。
4. 创建 3D 视图
查看在 HTML 文件中充当容器的参考节点,允许用户查看 HTML 页面内的地图。SceneView通过将对象传递给其构造函数来创建一个新对象并设置其属性:
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
const map = new Map({
basemap: "topo-vector",
ground: "world-elevation"
});
const view = new SceneView({
container: "viewDiv", // Reference to the DOM node that will contain the view
map: map // References the map object created in step 3
});
});
在这个片段中,我们将container属性设置为将保存地图的 DOM 节点的名称,在这种情况下,我们使用元素的id属性<div>。该map属性引用了我们在上一步中创建的地图对象。请参阅SceneView 文档可以在视图上设置的其他属性,包括center和scale,可用于定义视图的初始范围。
5.定义页面内容
现在创建地图和视图所需的 JavaScript 已完成!下一步是添加相关的 HTML 以查看地图。对于这个例子,HTML 非常简单:添加一个<body>标签,它定义了在浏览器中可见的内容,以及<div>将在其中创建视图的主体内的单个元素。
<body>
<div id="viewDiv"></div>
</body>
该<div>有一个id“viewDiv”的匹配id传递给SceneView的container在constructor属性。
6. 设计页面
使用<style>.css 文件中的标签设置页面内容的样式<head>。要使地图填满浏览器窗口,请在页面的 中添加以下 CSS <style>:
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
我们现在已经使用 ArcGIS API for JavaScript 构建了我们的第一个 3D 网络应用程序。最终 HTML 代码应如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no" />
<title>Intro to SceneView - Create a 3D map</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.21/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.21/"></script>
<script>
require(["esri/Map", "esri/views/SceneView"], (Map, SceneView) => {
const map = new Map({
basemap: "topo-vector",
ground: "world-elevation"
});
const view = new SceneView({
container: "viewDiv", // Reference to the scene div created in step 5
map: map, // Reference to the map object created before the scene
scale: 50000000, // Sets the initial scale to 1:50,000,000
center: [-101.17, 21.78] // Sets the center point of view with lon/lat
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
六、总结
在我们阅读完官方文档后,我们一定会进行更深层次的学习,比如看下框架底层是如何运行的,以及源码的阅读。
这里广东靓仔给下一些小建议:
在看源码前,我们先去官方文档复习下框架设计理念、源码分层设计
阅读下框架官方开发人员写的相关文章
借助框架的调用栈来进行源码的阅读,通过这个执行流程,我们就完整的对源码进行了一个初步的了解
接下来再对源码执行过程中涉及的所有函数逻辑梳理一遍
作者:广东靓仔
欢迎关注:前端早茶




 个人中心
个人中心 退出
退出




 分类导航
分类导航