Spring MVC框架:第八章:表单form:form标签
第六章 表单标签
SpringMVC也提供了一组类似JSTL的标签,供我们在页面上简化开发。下面是个例子:
<form:form action="${pageContext.request.contextPath }/emp" method="post" modelAttribute="employee">
<input type="hidden" name="_method" value="put"/>
<form:hidden path="empId"/>
<table align="center">
<tr>
<td colspan="2" align="center">编辑员工</td>
</tr>
<tr>
<td>姓名</td>
<td>
<form:input path="empName"/>
</td>
</tr>
<tr>
<td>社会保险号</td>
<td>${requestScope.employee.ssn }</td>
</tr>
<tr>
<td>所在部门</td>
<td>
<form:select path="department.deptId" items="${requestScope.deptList }" itemValue="deptId" itemLabel="deptName"/>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="更新"/>
</td>
</tr>
</table>
</form:form>
1.导入标签库
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
2.form:form标签
①action属性
和HTML标签中的form标签的action属性作用一致,用来设置表单提交的URL地址。如果form:form标签省略action属性,那么会使用当前表单所在页面的URL地址作为action属性的值。
②modelAttribute属性
该标签无论是执行保存还是更新操作,都要从请求域中读取模型数据。如果没有设置modelAttribute属性那么就以command为属性名从请求域中读取。如果找不到则会抛出异常。
所以要想form:form标签正常工作一定要将一个模型对象保存到请求域中,哪怕是保存数据时也要创建一个空对象保存。
3.表单标签的共同属性
①path
表单字段,对应HTML元素的name属性,支持级联属性。
②htmlEscape
是否对表单值的HTML特殊字符进行转换,默认值为true。
③cssClass
表单组件对应的CSS样式类名。
④cssErrorClass
表单组件的数据存在错误时,采取的CSS样式。
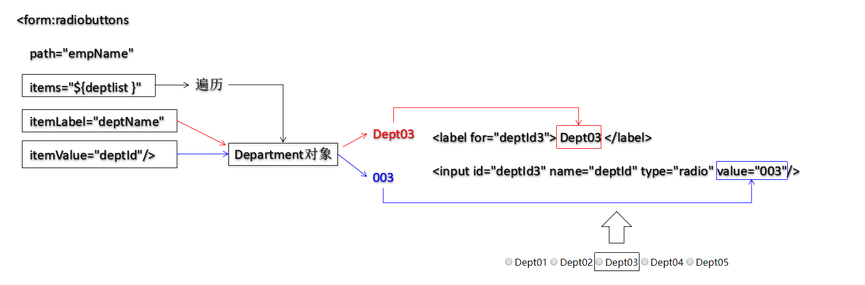
4.form:radiobuttons
单选框组标签,用于构造多个单选框
①items
可以是一个List、String[]或Map
②itemValue
通过指定bean的一个属性名生成radio的value值。可以是集合中bean的一个属性值
③itemLabel
通过指定bean的一个属性名生成radio的label值
④delimiter
多个单选框可以通过delimiter指定分隔符

5.form:errors
显示表单组件或数据校验所对应的错误 <form:errors path=””/>:显示表单所有的错误 <form:errors path=”user”/>:显示所有以user为前缀的属性对应的错误 <form:errors path=”userName”/>:显示特定表单对象属性的错误



 个人中心
个人中心 退出
退出




 分类导航
分类导航