Spring MVC框架:第十一章:Ajax
Ajax
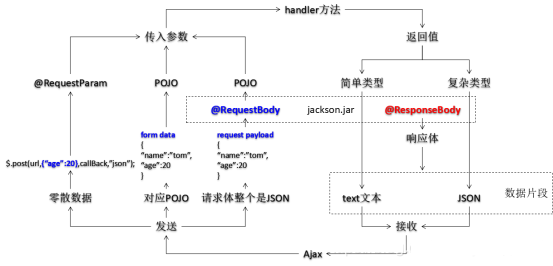
Ajax程序和服务器数据传输

在进行Ajax操作时,SpringMVC会需要将JSON数据和Java实体类进行相互转换,为了实现这个效果需要额外加入jackson-all-1.9.11.jar
1.从浏览器发送数据给handler方法
1请求参数分散提交
页面:
<button id="btn1">实验1:发送零散数据</button>
1
jQuery:
<script type="text/javascript" src="${pageContext.request.contextPath }/jQuery/jquery-3.2.1.js"></script>
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//实验1:发送零散数据
//请求地址
var url = "${pageContext.request.contextPath }/one";
//请求参数
var param = {"empId":20,"userName":"tom","random":Math.random()};
//服务器端成功返回响应后的回调函数
var callBack = function(response){
console.log(response);
};
//服务器端返回的响应体数据的解析方式
var type = "text";
//发送POST方式的Ajax请求
$.post(url, param, callBack, type);
});
});
</script>
handlers:
//@ResponseBody表示使用handler方法的返回值作为响应体,不再前往任何一个视图
@ResponseBody
//使用produces="text/html;charset=UTF-8"设置解决响应数据乱码问题
//如果是JSON数据内容类型是:application/json
@RequestMapping(value="/one",produces="text/html;charset=UTF-8")
public String one(
@RequestParam("empId") Integer empId,
@RequestParam("userName") String userName) {
System.out.println("empId="+empId);
System.out.println("userName="+userName);
return "执行成功!!!";
}
在这个例子中,handler方法接收数据和之前是没有什么区别的,新的知识点是@ResponseBody注解。这个注解的作用是把当前handler方法的返回值直接作为响应数据返回给浏览器而不是进行视图名称的解析。
2发送对应POJO的数据
页面:
<button id="btn2">实验2:发送对应POJO的数据</button>
jQuery:
$("#btn2").click(function(){
//实验2:发送对应POJO的数据
var url = "${pageContext.request.contextPath }/two";
var param = {
"stuId":5,
"stuName":"jerry",
"stuSubject":"java",
"random":Math.random()
};
var callBack = function(response){
console.log(response);
};
var type = "text";
//发送POST方式的Ajax请求
$.post(url, param, callBack, type);
});
handlers:
@ResponseBody
@RequestMapping(value="/two",produces="text/html;charset=UTF-8")
public String two(Student student) {
System.out.println(student);
return "执行成功!!!";
}
这里又用到了@RequestBody注解,它的作用是把请求体中的JSON数据转换成我们指定的数据类型。同时在@RequestMapping注解上我们额外增加了produces属性用来指定响应体数据的编码方式,以此来解决响应数据的字符乱码问题。
大家可以记住这个结论:使用@ResponseBody返回响应数据时,需要在@RequestMapping注解中使用produces="application/json;charset=UTF-8"来解决字符集问题。
3发送JSON请求体
<button id="btn3">实验3:发送JSON请求体</button>
jQuery:
$("#btn3").click(function(){
//1.创建数组对象
var stuArray = new Array();
//2.准备要存入数组的数据
var stu01 = {"stuId":11,"stuName":"tom11","stuSubject":"php11"};
var stu02 = {"stuId":22,"stuName":"tom22","stuSubject":"php22"};
var stu03 = {"stuId":33,"stuName":"tom33","stuSubject":"php33"};
//3.存入数组
stuArray.push(stu01);
stuArray.push(stu02);
stuArray.push(stu03);
//4.将数组对象转换成字符串
var requestBodyData = JSON.stringify(stuArray);
//5.发送Ajax请求
$.ajax({
"url":"${pageContext.request.contextPath }/three", //请求地址
"contentType":"application/json;charset=UTF-8", //请求体的内容类型
"data":requestBodyData, //发送给服务器的数据,将来的请求体
"dataType":"text", //预期服务器返回的响应体类型
"success":function(response){console.log(response)},//服务器成功返回响应后的回调函数
"type":"POST" //发送请求的请求方式
});
});
handlers:
@ResponseBody
@RequestMapping(value="/three",produces="text/html;charset=UTF-8")
//@RequestBody将请求体的JSON数据转换为Java类型
public String three(@RequestBody List<Student> stuList) {
for (Student student : stuList) {
System.out.println(student);
}
return "执行成功!!!";
}
4.接收文本
<button id="btn4">实验4:接收文本</button>
jQuery:
$("#btn4").click(function(){
//实验4:接收文本
var url = "${pageContext.request.contextPath }/four";
var callBack = function(response) {
console.log(response);
console.log(response.stuName);
};
//如果服务器返回的是JSON字符串,但是type="text",那么response将仅仅是一个字符串,
//不能直接访问JSON数据的属性
var type = "text";
$.post(url, callBack, type);
});
handlers:
@ResponseBody
@RequestMapping(value="/four",produces="text/html;charset=UTF-8")
public String five() {
return "来自服务器端的回应……";
}
5.接收JSON
实验5:接收JSON
JQuery:
$("#btn5").click(function(){
//实验5:接收JSON
var url = "${pageContext.request.contextPath }/five";
var callBack = function(response) {
console.log(response);
console.log(response.stuName);
//如果服务器返回的响应体数据无法解析为JSON数据,那么后续操作无法执行,而且没有错误提示。
//console.log("aaaaaaaaaa........");
};
var type = "json";
$.post(url, callBack, type);
});
handlers:
@ResponseBody
@RequestMapping(value="/five",produces="application/json;charset=UTF-8")
public Student four() {
return new Student(55, "stuName555", "stuSubject555");
}
接收服务器返回的数据时一定要让jQuery的解析方式和实际返回数据的格式一致。


@PathVariable和@RequestParam
/emp/remove/23
@PathVariable(“empId”)
/emp/remove?empId=23
@RequestParam(“empId”)



 个人中心
个人中心 退出
退出




 分类导航
分类导航