自定义下拉列表

自定义下拉列表,也就是点击一个选择框的时候,下面会弹出相对应的推荐的选项,再选择一个之后,选项的内容会填充到选择框里面。选项框随之消失。
首先我们先定义两个框,一个选择框,一个选项框,代码结构如下:
<div id="info">
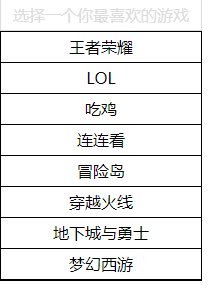
选择一个你最喜欢的游戏
</div>
<ul id="chose">
<li>王者荣耀</li>
<li>LOL</li>
<li>吃鸡</li>
<li>连连看</li>
<li>冒险岛</li>
<li>穿越火线</li>
<li>地下城与勇士</li>
<li>梦幻西游</li>
</ul>
css样式这里就不说了,大家可以自己设计。
HTML结构写好之后,接下来就是通过JS代码来实现我们所需要的功能了。首先,选项框我们需要将其隐藏,也就是设置其display属性为none。
$("#info").addEventListener("click",function(e){
e = e || event;
e.stopPropagation();
$("#chose").style.display = "block";
});
$("#chose").addEventListener("click",function(e){
e = e || event;
var src = e.target || e.srcElement;
$("#info").innerHTML = src.innerHTML;
$("#info").style.color = "black";
$("#chose").style.display = "none";
});
document.onclick = function(){
$("#chose").style.display = "none";
};
注:通过element.addEventListener(type, callback[, useCapture])给特定的dom元素添加一个事件监听。
其中type是事件的类型,如click,dblclick,mouseover等,也就是事件句柄去掉前面的on。
e = e || event;
e.stopPropagation();
上面的两句代码是用来阻止事件冒泡的。
然后再通过事件委托(以事件冒泡的特性设计的一种方法)将选项的值赋予选择框。
注:element.target是获取最初触发事件的事件源元素,这里点击选择的时候,最初触发的事件源,很明显就是一个一个的li元素。然后将其内容赋予选择框就可以了。
最后选择结束之后,再将下面的提示框隐藏掉就可以了。
欢迎关注微信公众号:猴哥说前端



 个人中心
个人中心 退出
退出




 分类导航
分类导航