项目实战之跨域处理~一文搞定所有跨域需求
什么是跨域?
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。
什么是同源策略?
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,它是由Netscape提出的一个著名的安全策略。
同源策略是浏览器的行为,是为了保护本地数据不被JavaScript代码获取回来的数据污染,因此拦截的是客户端发出的请求回来的数据接收,即请求发送了,服务器响应了,但是无法被浏览器接收。
其主要限制以下几个方面:
Cookie 、LocalStorage 和 IndexDB无法读取
无法获取或操作另一个资源的DOM
AJAX请求不能发送
那么什么是同源呢?所谓的同源,就是指两个页面具有相同的协议,主机(也常说域名),端口,三个要素缺一不可。这样可能不是很好理解,下面通过表格对比帮助大家理解:

此时,不允许同通信的页面之间想要实现通信,就要使用到跨域了。
常见跨域方案
1、 通过jsonp跨域
2、 document.domain+iframe跨域
3、 location.hash + iframe
4、 window.name + iframe跨域
5、 postMessage跨域
6、 跨域资源共享(CORS)
7、 nginx代理跨域
8、 nodejs中间件代理跨域
9、 WebSocket协议跨域
jsonp跨域
在页面中通过script标签加载资源,是被浏览器所允许的,也不存在跨域的问题,基于这一原理,我们可以通过动态的创建过script标签,然后src赋值一个带参的url,进而实现跨域,也叫jsonp跨域。实现方式如下:
原生实现方式
function callback(res){
console.log(res)//接口返回值
}
let jsonp = document.createElement('script');
jsonp.src = 'http:/www.monkey.com/admin/getUser?name=小燕子&callback=callback';
document.getElementsByTagName('head')[0].appendChild(jsonp);//添加到页面中
jsonp.remove();//从页面中移除
jQuery实现
第一种:$.ajax()方法
$.ajax({
url:'http:/www.monkey.com/admin/getUser',
dataType:"jsonp",
jsonp: "callback",//请求时路径参数名
jsonpCallback:"callback",//设置后端返回函数名
success:function(data){//回调函数
console.log(data);
}
});
第二种:$.get()方法
$.get('http:/www.monkey.com/admin/getUser', {各种数据}, function(data) {
console.log(data);
}, 'jsonp');
推荐使用$.get()方法
后端node.js核心代码示例:
// jsonp返回设置
res.writeHead(200,{'Content-Type':'text/javascript'});
res.write(callback+'('+JSON..stringify(response) + ')');
jsonp跨域只能实现get请求
document.domain+iframe跨域
运用此方法跨域必须有个前提:
这两个域名必须属于同一个一级域名!而且所用的协议,端口都要一致,否则无法利用document.domain进行跨域。
Javascript出于对安全性的考虑,而禁止两个或者多个不同域的页面进行互相操作。
而相同域的页面在相互操作的时候不会有任何问题。
实现方式:
父页面(http://www.monkey.com/a.html)
<iframe id='iframe' src='http://monkey.com/b.html'></iframe>
<script>
document.domain = 'monkey.com';
var name = 'monkeysoft'
</script>
子页面(http://monkey.com/b.html)
<script>
document.domain = 'monkey.com';
console.log(window.parent.name)//monkeysoft
</script>
location.hash + iframe
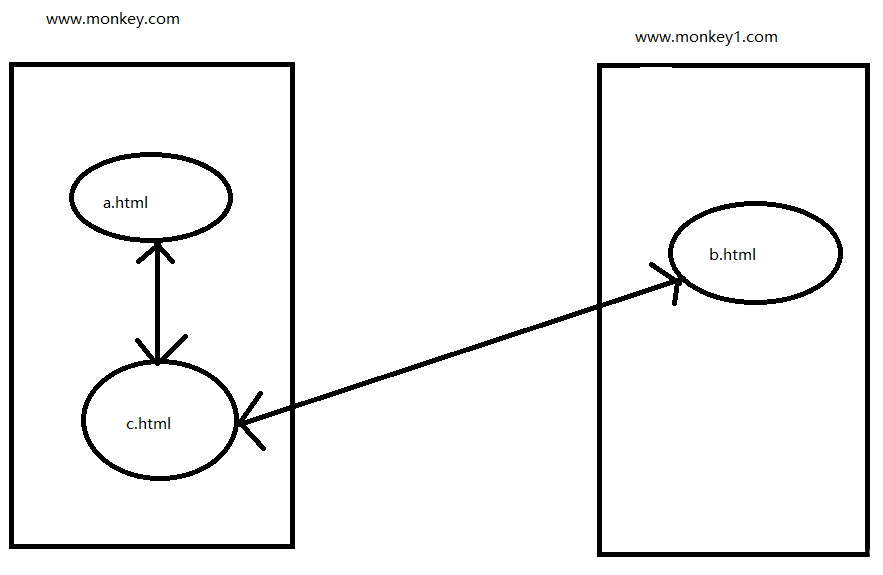
当两个不同域的页面之间想要实现通信的时候,可以通过与其中一个页面同域的第三个页面实现。因为改变hash值,不会刷新页面,所以可以通过hash值进行传递参数。
画个草图帮助理解:

实现方式:
a.html(http://www.monkey.com/a.html)
<iframe id="iframe" src="http://www.monkey1.com/b.html" style="display:none;"></iframe>
<script>
var iframe = document.getElementById('iframe');
// 向b.html传hash值
setTimeout(function() {
iframe.src = iframe.src + '#name=monkey';
}, 1000);
// 开放给同域c.html的回调方法
function onCallback(res) {
console('data from c.html ---> ' + res);
}
</script>
b.html(http://www.monkey1.com/b.html)
<iframe id="iframe" src="http://www.monkey.com/c.html" style="display:none;"></iframe>
<script>
var iframe = document.getElementById('iframe');
// 监听a.html传来的hash值,再传给c.html
window.onhashchange = function () {
iframe.src = iframe.src + location.hash;
};
</script>
c.html(http://www.monkey.com/c.html)
<script>
// 监听b.html传来的hash值
window.onhashchange = function () {
// 再通过操作同域a.html的js回调,将结果传回
window.parent.parent.onCallback('hello: ' + location.hash.replace('#name=', ''));
};
</script>
此方法有个缺点,就是所有传递的数据都暴露在了url中。
window.name + iframe跨域
window.name的值再不同的页面(包括不同域名)加载后依然存在,并且支持的数据量非常可观,最大2MB。
简单来说就是页面刷新之后,window.name值依旧存在
因此我们可以基于这个原理,我们可以巧妙的实现跨域,并且同时它也是安全操作。
实现方式:
a.html(http://www.monkey.com/a.html)
var proxy = function(url, callback) {
var state = 0;
var iframe = document.createElement('iframe');
// 加载跨域页面
iframe.src = url;
// onload事件会触发2次,第1次加载跨域页,并留存数据于window.name
iframe.onload = function() {
if (state === 1) {
// 第2次onload(同域proxy页)成功后,读取同域window.name中数据
callback(iframe.contentWindow.name);
destoryFrame();
} else if (state === 0) {
// 第1次onload(跨域页)成功后,切换到同域代理页面
iframe.contentWindow.location = 'http://www.domain1.com/proxy.html';
state = 1;
}
};
document.body.appendChild(iframe);
// 获取数据以后销毁这个iframe,释放内存;这也保证了安全(不被其他域frame js访问)
function destoryFrame() {
iframe.contentWindow.document.write('');
iframe.contentWindow.close();
document.body.removeChild(iframe);
}
};
// 请求跨域b页面数据
proxy('http://www.domain2.com/b.html', function(data){
alert(data);
});
proxy.html(http://www.monkey.com/proxy.html)
中间代理页,与a.html同域,内容为空即可。
b.html(http://www.monkey1.com/b.html)
<script>
window.name = 'monkey1';
</script>
postMessage跨域
随着HTML5的发展,html5工作组提供了两个重要的接口:postMessage(send) 和 onmessage。这两个接口有点类似于websocket,可以实现两个跨域站点页面之间的数据传递。
postMessage(data,origin),接收两个参数:
data是传输的数据,部分浏览器只支持字符串,因此最好传参时使用JSON.stringify()序列化。
origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。
实现方式:
a.html(http://www.monkey.com/a.html)
<iframe id="iframe" src="http://www.monkey1.com/b.html" style="display:none;"></iframe>
<script>
var iframe = document.getElementById('iframe');
iframe.onload = function() {
var data = {
name: 'monkeysoft'
};
// 向monkey1传送跨域数据
iframe.contentWindow.postMessage(JSON.stringify(data), 'http://www.monkey1.com');
};
// 接受monkey1返回数据
window.addEventListener('message', function(e) {
alert('data from monkey1 ---> ' + e.data);
}, false);
</script>
b.html(http://www.monkey1.com/b.html)
<script>
// 接收monkey的数据
window.addEventListener('message', function(e) {
alert('data from monkey ---> ' + e.data);
var data = JSON.parse(e.data);
if (data) {
data.number = 16;
// 处理后再发回monkey
window.parent.postMessage(JSON.stringify(data), 'http://www.monkey.com');
}
}, false);
</script>
跨域资源共享(CORS)
只需要服务端设置Access-Control-Allow-Origin即可,前端无须设置
nginx反向代理跨域
nginx在本地搭建一个服务向远程服务器请求数据,前提是前后端分离的条件下,这样后端可以上传他的接口到服务器,或者你可以访问后台本地的环境也是可以的。
下载nginx
http://nginx.org/en/download.html
下载任意一个版本即可,我下载的是nginx-1.12.2,下载之后解压即可。
配置代理
server {
listen 8080;
server_name localhost;
#charset koi8-r;
access_log logs/k8s.log;
location / {
root D:/_test/front/app; #你项目的根目录
index index.html index.htm;
}
## 用户访问 localhost/api,则反向代理到http://www.monkeysoft.com
location /api/ {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
proxy_pass http://www.monkeysoft.com; #****这里填上服务器地址
proxy_redirect default ;
}
}
启动服务
配置好了启动nginx服务器就好了。在这里整理一些windows常用的命令:
1、启动:
D:\nginx-1.12.2>start nginx或
D:\nginx-1.12.2>nginx.exe
2、停止:
D:\nginx-1.12.2>nginx.exe -s stop或
D:\nginx-1.12.2>nginx.exe -s quit
注:stop是快速停止nginx,可能并不保存相关信息;quit是完整有序的停止nginx,并保存相关信息。
3、重新载入Nginx:
D:\nginx-1.12.2>nginx.exe -s reload
当配置信息修改,需要重新载入这些配置时使用此命令。
4、重新打开日志文件:
D:\nginx-1.12.2>nginx.exe -s reopen
5、查看Nginx版本:
D:\nginx-1.12.2>nginx -v
服务器代理跨域
服务器代理一般是通过node中间件http-proxy-middleware实现的,在vue、react脚手架中,已经集成了该中间件,我们只需要配置使用既可。
webpack配置文件部分代码:
devServer: {
proxy: {
'/api': {
target: 'http://www.monkey.com:8080',//真实请求地址
changeOrigin: true, // 默认false,是否需要改变原始主机头为目标URL
ws: true,// 是否代理websocket
pathRewrite: {//重写路径
'^/api': ''
},
router: {
// 如果请求主机 == 'dev.localhost:3000',
// 重写目标服务器 'http://www.example.org' 为 'http://localhost:8000'
'dev.localhost:3000' : 'http://localhost:8000'
}
},
}
},
WebSocket协议跨域。
WebSocket protocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯,是server push技术的一种很好的实现。
实现方式
页面端(客户端):
<script>
var ws = new WebSocket('ws://localhost:8080');
ws.onmessage = function (message) {
console.log(message);//接收消息
};
//发送消息
var message = {
name:'monkeysoft'
}
ws.send(JSON.stringify(message));
</script>
服务端(node):
//引入http标准模块,CommonJS模块
const http = require("http");
const fs = require("fs");
const ws = require("socket.io");
//创建一个web服务
const server = http.createServer(function(request,response){
response.writeHead(200,{
"Content-type":"text/html;charset=UTF-8"
})
// 可发送文本
// response.end("hello world");
// 可自动解析html
response.end("<h1>我是标题2</h1>");
})
//基于当前web服务开启socket实例
const io = ws(server)
//检测连接事件
io.on("connection",function(socket){
//接收客户端所发送的消息
socket.on("message",function(message){
console.log(message)
//向所有客户端广播该消息
io.emit("message",message)
})
//监听到断开链接
socket.on("disconnect",function(){
//发送广播 某用户离开了群聊
})
})
//服务端监听端口
server.listen(8080)
欢迎关注微信公众号:猴哥说前端



 个人中心
个人中心 退出
退出




 分类导航
分类导航