Vue集成地图API实现搜索与矢量图区域显示
前言
很久之前用过高德地图的API,那时候vue组件还不是很多,所以用的是js来实现的。现在我们可以使用npm来安装百度地图来更方便的完成对应的业务
一、准备
我们先来一波npm
npm install vue-baidu-map --save
二、搜搜功能
1.页面代码
html代码如下,记得替换YOUR_AK为你的ak密钥,可以在百度地图API种获取到
<template>
<div class="map" ref="map">
<!-- 地图搜索框 -->
<el-input v-model="keyWord" placeholder="请输入地址来直接查找相关位置"></el-input>
<!-- 地图实例 -->
<baidu-map
class="bmView"
:scroll-wheel-zoom="true"
:center="location"
:zoom="zoom"
@click="getLocationPoint"
@ready="handler"
ak="YOUR_AK"
>
<bm-view style="width: 100%; height:800px; flex: 1"></bm-view>
<bm-local-search :keyword="keyWord" :auto-viewport="true" style="display: none"></bm-local-search>
<!--信息窗口,show控制显示隐藏-->
<bm-marker :position="{lng: locationInfo.lng,lat: locationInfo.lat}" >
<bm-info-window :show="infoWindowShow" @close="infoWindowClose" @open="infoWindowOpen" style="font-size: 14px">
<p>当前点位:{{ locationInfo.site }}</p>
</bm-info-window>
</bm-marker>
</baidu-map>
</div>
</template>
vue代码如下,我们需要引入组件,并绑定一些事件
<script>
// 这些就是我们要用的组件了,有搜索框,信息框等等
import BaiduMap from "vue-baidu-map/components/map/Map.vue";
import BmView from "vue-baidu-map/components/map/MapView.vue";
import BmMarker from "vue-baidu-map/components/overlays/Marker.vue";
import BmLocalSearch from "vue-baidu-map/components/search/LocalSearch.vue";
import BmLabel from "vue-baidu-map/components/overlays/Label.vue";
import BmInfoWindow from 'vue-baidu-map/components/overlays/InfoWindow.vue';
export default {
name: 'search',
components: {
BaiduMap,
BmView,
BmMarker,
BmLocalSearch,
BmLabel,
BmInfoWindow,
},
data() {
return {
infoWindowShow: false,
// 要搜索的关键词
keyWord: '',
BMap: null,
// 地图显示的中心坐标
location: {
lng: 121.530554,
lat: 31.085783
},
// 点击后的当前坐标点位的信息
locationInfo:{
lng: '',
lat: '',
siteName:'',
},
// 缩放,15基本上就可以看附近的一些街道了
zoom: 15,
}
},
methods: {
handler(BMap) {
// this.BMap = BMap;
// this.BMap.map.setMapStyle({ styleJson: require("./map_black").default });
},
getLocationPoint(e) {
// 点击地图后显示信息窗体
this.infoWindowShow = true
this.locationInfo.lng = e.point.lng;
this.locationInfo.lat = e.point.lat;
// 创建地址解析器的实例
let geocoder= new BMap.Geocoder();
geocoder.getLocation(e.point,rs=>{
// 详细地址信息如下
this.locationInfo.siteName = rs.address;
console.log(rs.address);
console.log(rs.addressComponents);// 结构化的地址描述
console.log(rs.addressComponents.province); // 省
console.log(rs.addressComponents.city); // 城市
console.log(rs.addressComponents.district); // 区县
console.log(rs.addressComponents.street); // 街道
console.log(rs.addressComponents.streetNumber); // 门牌号
});
},
infoWindowClose () {
// 关闭信息窗体
this.infoWindowShow = false
},
infoWindowOpen () {
// 延迟打开
let self = this
setInterval(()=>{
self.infoWindowShow = true
},200)
},
},
}
</script>
2.个性化地图
在上面的methods方法中有一个方法可以获取到地图实例,我们可以在这个方法里修改地图样式
首先要在同级目录下建立一个map_black.js文件,里面可以填上地图json格式的样式
然后在下面方法中直接setMapStyle设置格式
handler(BMap) {
// this.BMap = BMap;
// this.BMap.map.setMapStyle({ styleJson: require("./map_black").default });
},
map_black.js文件如下
export default [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"color": "#242f3eff"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"color": "#242f3eff"
}
},
...
...
很多很多,就不全部复制了,大家可以到开发平台中自己调整个性化地图然后复制json格式数据
三,区域显示
1.主要代码
下面我只展示区域显示,所以用到的组件很少,只是多了一个bm-polygon
<baidu-map
class="bmView"
:scroll-wheel-zoom="true"
:center="location"
:zoom="zoom"
@click="getLocationPoint"
@ready="handler"
ak="YOUR_AK"
>
<bm-view style="width: 100%; height:810px; flex: 1; "></bm-view>
<bm-polygon
:path="p.paths"
v-for="(p,index) of polygonList"
:key="index"
:stroke-color="p.strokeColor"
:fill-color="p.fillColor"
:fill-opacity="0.5"
:stroke-opacity="0.8"
:stroke-weight="2"
/>
</baidu-map>
2.主要数据
记得引用下对应的组件,下面只是data中的数据,里面带了自定义的区域颜色
// 引入
import BmPolygon from 'vue-baidu-map/components/overlays/Polygon.vue';
...
components: {
...
BmPolygon,
},
// 区域数据
polygonList: [
{
strokeColor: 'red',
fillColor: 'pink',
paths: [
{lat: '37.796849',lng: '112.611435'},
{lat: '37.792115',lng: '112.611004'},
{lat: '37.792229',lng: '112.62164'},
{lat: '37.79759',lng: '112.62164'}
]
},
{
strokeColor: 'orange',
fillColor: 'yellow',
paths: [
{lat: '37.796149',lng: '112.611135'},
{lat: '37.791315',lng: '112.610004'},
{lat: '37.792029',lng: '112.62064'},
{lat: '37.78759',lng: '112.62164'}
]
}
],
总结
大家自己改改样式改改数据,看下效果
搜索,点击显示坐标
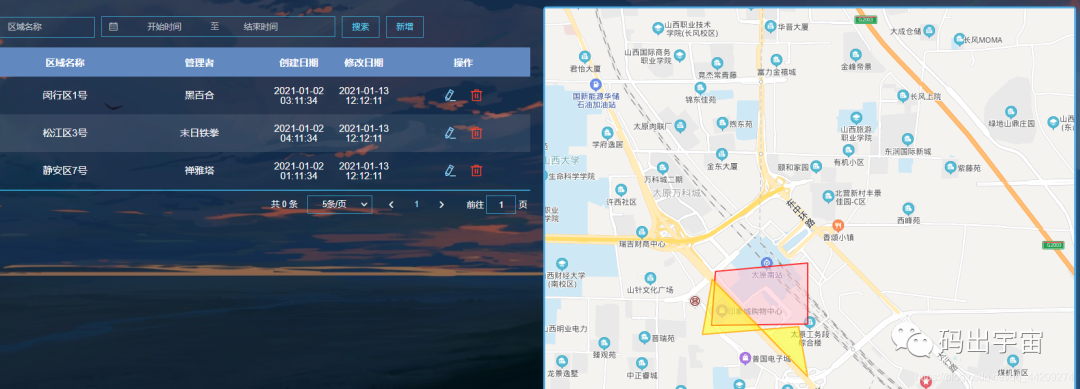
自定义电子围栏区域显示
作者:小码哥
欢迎关注微信公众号 :码出宇宙
扫描添加好友邀你进技术交流群,加我时注明【姓名+公司(学校)+职位】




 个人中心
个人中心 退出
退出




 分类导航
分类导航