从一个开源项目到庞大的开源矩阵,他是怎么做到的?
大家好,我卡颂。
很多开源作者都经历过如下过程:
有个好的开源点子
撸起袖子加油干
开源项目获得社区认可,star数量就是自己的动力
随着维护时间变长,遇到挫折(时间上的消耗、伸手党的不理解...)
心灰意冷,逐渐停止维护
今天要介绍的主人公「Tanner Linsley」是React Table与React Query的作者。
Tanner Linsley
不同于其他开源作者在激情散去后项目逐渐荒废,「Tanner Linsley」不仅持续迭代项目,而且随着维护的项目越来越多,甚至形成了项目矩阵。
上面提到的React Table、React Query,再加上其他四个项目已经合并到TanStack项目下,形成了统一的品牌(TanStack):
他是如何做到的?本文来聊聊「Tanner Linsley」的开源之路。
开源的收益
谈到「开源」,大家会想到很多标签 —— 「免费」、「用爱发电」、「贡献」......
但事实上,任何工作如果没有稳定的物质收益(对,说的就是钱),都是很难持续的。
传统意义上,开源作者主要依靠「赞助」(比如Github Sponsor[1])。
相比开源的工作量,「赞助」通常是杯水车薪。所以开源作者很难扩大自己维护项目的规模。
「Tanner」在Github Sponsor[2]已经拥有180个赞助者,算很不错的了。
Tanner的赞助者
但从「扩大维护项目的规模」角度看,还远远不够。
那么是什么使得「Tanner」有稳定的收益,从而维护更多项目呢?
答案是:课程。
TanStack矩阵中的TanStack Query(即React Query)的官方课程[3]已经售出8w份了,按当前的折扣价156刀算,这部分收入有税前1200w刀了。
虽然实际收入肯定达不到这个数,但数百万刀的收益还是有的。
所以,只要持续产出优秀的开源项目,就能获得稳定的课程收益,形成正反馈。
那么,一个优秀的开源项目是如何诞生的呢?接下来我们聊聊React Table的发展史。
React Table发展史
在2015年时,「Tanner」是一家创业公司nozzle的联合创始人。
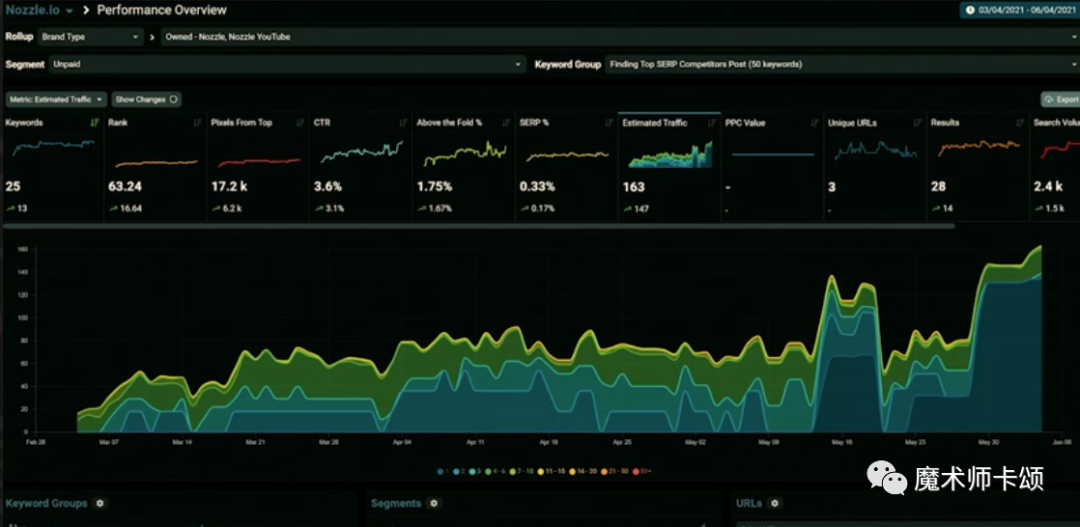
nozzle的主营业务是:反向爬取Google搜索结果页的数据,将这些数据整合分析后,提供给有SEO需要的广告主。
这就需要做很多数据可视化相关工作。
当时nozzle的技术栈是Angular,使用ag-grid实现表格。
为了项目的后续发展,「Tanner」决定将项目整体迁移到React技术栈。
但当时React技术栈没有优秀的表格组件,于是他决定自己实现一个。
自用与开源的冲突
React Table的最初版完全是为了满足自用,开源只是顺手的事儿。
作为一个开源组件,React Table最初的使用方式如下:
<ReactTable
data={data}
columns={columns}
/>
与「自用组件」不同,「开源组件」需要满足尽可能多人的需求。
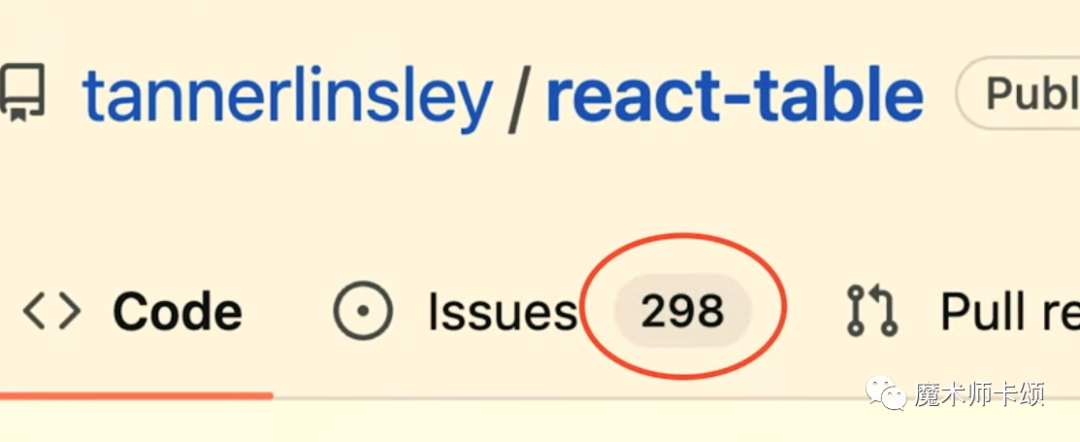
于是,随着React Table的star越来越多,issues也接踵而至。
比如:
能够实现分页功能么?
我能给Header组件传自定义props么?
我能用CSS-In-JS么?
这些定制化需求让「Tanner」疲于奔命,也导致React Table越来越臃肿。
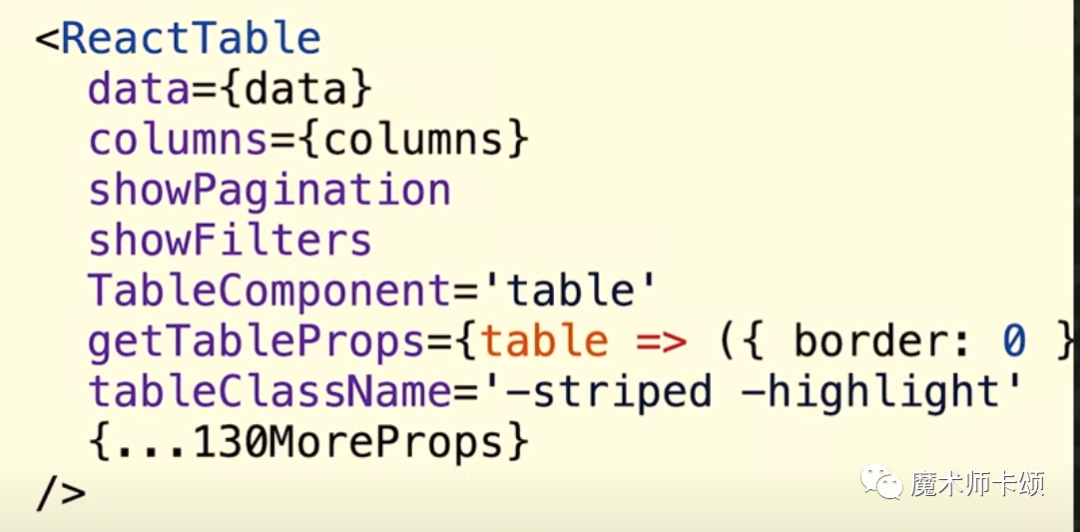
最终,React Table有了137个props配置项来应对这些定制化需求:
接下来该如何维护,难道任由React Table的配置项不断膨胀么?
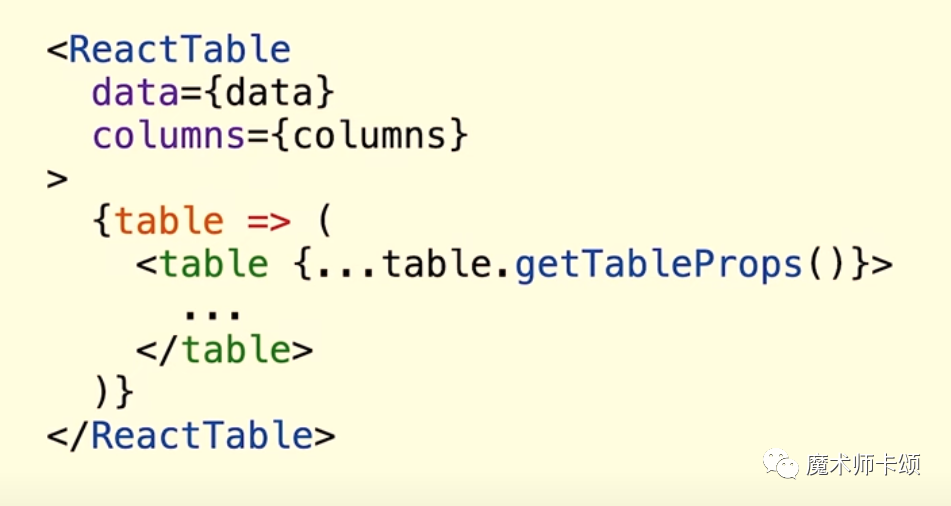
还好,「Tanner」找到了解决方案,那就是render props。改版后的写法如下:
ReactTable组件只负责表格的核心逻辑,内部的逻辑交给render props实现。
想要自定义表头?自己去实现。
想要分页?自己去实现。
当render props版本的React Table就快实现时,React核心团队发布了Hooks。
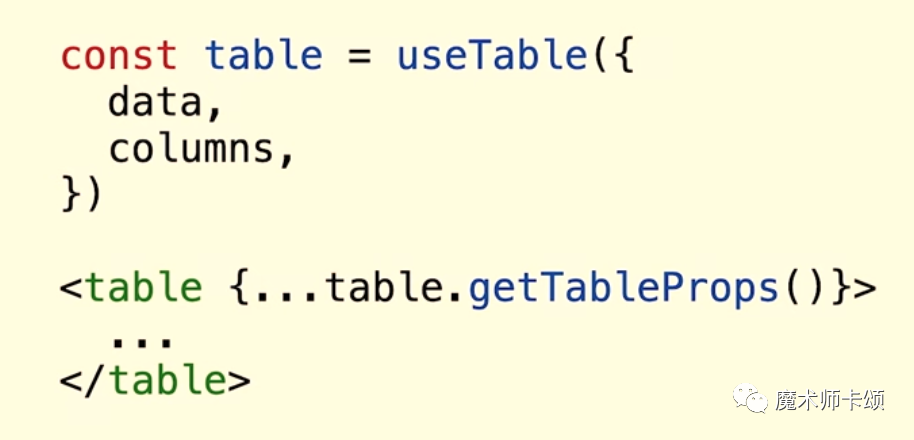
于是,React Table重新开发了基于Hooks的版本:
乍看之下,相比于render props的版本,Hooks的版本只是将ReactTable组件变为useTable方法。
但实际上,这是个巨大的飞跃。
因为,格局一下打开了。
格局打开
render props可以认为是React的一个特性,他是与React相关的。
而Hooks本身仅仅是带有特殊功能的函数,这意味着他可以脱离React单独存在。
得益于React Hooks的思想被社区广泛接受,越来越多框架都实现了自己的Hooks(比如Vue3中的Composition API)。
所以,新版React Table被设计为「框架不可知」(Framework Agnostic)。
简单来说,由@tanstack/table-core再加不同框架的adapter就能实现针对不同框架的table组件:
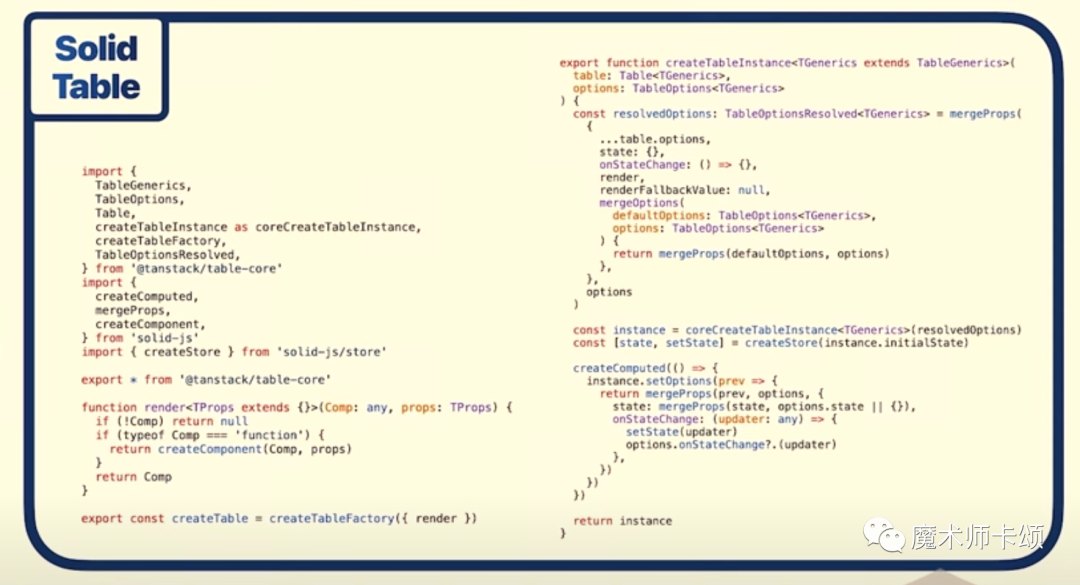
比如,针对Solid.js,只需要适配他的「细粒度更新」与context,就能实现Solid Table:
这种「框架不可知」的开源组件扩大了组件的受众范围,也降低了开发者迁移技术栈后的上手成本。
后记
开源不是打打杀杀,而是人情世故。
按理说,AG Grid应该是Tanstack Table的直接竞争对手。但是,基于「合作共赢」的态度,两者形成伙伴关系,共同致力于:
教育前端开发者这两个库之间的差异以及如何选择
当一个库不符合需求时,推荐对方。以求两者共同覆盖尽可能多的应用场景
AG Grid团队甚至是Tanstack的大赞助商:
这种「合作共赢,一起把蛋糕做大」(或者说「寡头垄断」)的开源模式,值得广大开源作者借鉴。
你有没有用过React Table或React Query呢?对于他们发展至今取得的成绩与收益,你怎么看?
参考资料
[1]
Github Sponsor:
https://github.com/sponsors
[2]
Github Sponsor:
https://github.com/sponsors/tannerlinsley
[3]
官方课程:
https://ui.dev/react-query?from=tanstack#pricing-plans
作者:卡颂
欢迎关注微信公众号 :魔术师卡颂




 个人中心
个人中心 退出
退出




 分类导航
分类导航