来自NPM联合创始人的预言:前端未来会这样
大家好,我卡颂。
在WWC22[1]上,NPM联合创始人(当前是Netlify的数据分析师)「Laurie Voss」发表了对「web开发」未来发展方向的预测演讲。
本文让我们来看看这位有26年web开发经验的数据分析师,会带来哪些洞察。
太阳底下无新鲜事
未来5年「web开发」会如何发展,在说出自己的预测前,「Laurie」先表示:「在座各位,很可能讨厌我的预测」。
因为他自己就不待见这个预测结果。
那么他预测的依据是什么呢?简单来说就是:
太阳底下无新鲜事
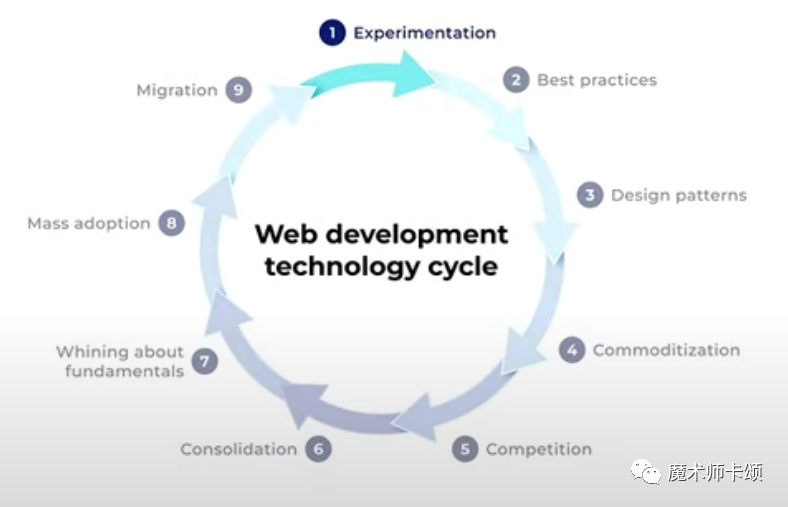
作为一个有26年web开发经验的数据分析师,「Laurie」总结了技术发展的模型。
简单来说,一项技术的生命周期会经历一个轮回:
提出解决思路
最初,人们在项目开发时遇到一个问题,有部分人开始尝试解决这个问题。
一旦某个人提出一个让人觉得「这个思路很棒」的解决方案,当遇到类似问题时大家就会尝试用自己的理解将这个解决方案落地。
比如,当Dan提出Redux模型时,社区还没有更好的状态管理解决方案,于是这个方案被广泛接受,涌现出很多「基于Redux模型的状态管理方案」。
这是个不断重复造轮子的过程(也是很多KPI项目的源头)。
找出最佳实践
随着这套解决方案不断实践,会逐渐产生「最佳实践」。
当「最佳实践」产生后,开发者通常会觉得无聊,因为在这个方向没有什么可探索(可造轮子)的了。
这时候,某个无聊的程序员会想:我可以制造一个「大而全」的框架/系统/产品,一劳永逸的解决这类问题。
也就是说,将最佳实践「商品化」。
最佳实践的商品化
「商品化」过程通常是很激烈的,会有很多团队/公司/个人参与其中,提出自己的产品,并抨击竞争对手在某些方面的不足。
比如,各种前端框架,可以认为是前端工程师这类消费者消费的商品。
消费者有自己的偏好,可能有人喜欢Vue,有人喜欢React。但作为商品,最终会产生一个事实上的赢家。
这是一个不变的经济规律 —— 要达到某个目的,可能有很多产品可供选择,但一旦其中某款产品被更多人选择:
作为老板,可以更容易招到「会用这款产品的程序员」
作为程序员,可以更好利用这个产品的社区生态
这又会反过来使得该产品被更多人选择,最终马太效应(强者愈强)产生。
比如,与Wordpress同时期出现的,还有很多博客建站产品。
但到2022年的今天,全世界43%的网站是Wordpress驱动的。第二名与他的差距恐怕都不是一个数量级的。
抱怨基础欠缺
当某一产品成为主流后,就会听见一种声音:不要光会用产品/系统/框架,你还得理解背后的原理。
当「Laurie」刚当开发时,主流的标记语言是[SGML](https://www.techtarget.com/whatis/definition/SGML-Standard-Generalized-Markup-Language#:~:text=SGML%20(Standard%20Generalized%20Markup%20Language "SGML")%20is%20a%20standard%20for%20how,It%20is%20metadata.) (Standard Generalized Markup Language,标准通用置标语言)
HTML仅仅是SGML的一个微小子集,特点是规范比较松散,但比较易学。
如果你在当时使用HTML,资深工程师会告诫你:不要光会用HTML,还得理解背后的SGML,要不然是做不长久的。
大规模应用
当某个产品成为绝对主流,被大规模应用,以至于成为事实上的「基础设施」后,下一代技术人很可能不会再接触上一代人所谓的「原理知识」。
比如现在,HTML已经成为前端基础设施了,谁还记得SGML呢?
另一个例子,现在的老前端,很多都用过jQuery。
在前端框架兴起之前,大家都用jQuery操作DOM。面试时也会考察jQuery源码。
毕竟,大家都认可 —— 原生JS才是基础。
jQuery中的选择器太好用,以至于主流浏览器都将他内置了,这就是querySelector的选择器语法。
最终,querySelector成为选择DOM时事实上的标准。谁会在意背后的原理呢?
回到原点
最后,在基于新的「基础设施」的开发中又会遇到新的问题。于是,一切又回到了起点。
比如,最初开发者使用JSP、PHP开发前端页面。
后来有了CSR。
再后来为了解决CSR的各种问题,有了SSR。
但从实现原理来说,JSP、PHP不就是SSR么。
Laurie的预言
最后,基于上述轮回模型,「Laurie」提出了对「web开发」的预言。
在21年的一次调查中显示,有68%的开发者使用React开发页面。
「Laurie」表示:在他的职业生涯中,能达到jQuery那么大的使用规模,React是唯一一个。
没准儿未来React会被作为基础设施在浏览器中直接实现(就像jQuery的选择器一样)。
但不是以「直接集成React本身」的方式,可能是将当前还不太好用的Web Components重新设计为类似React Component的形式。
在当前,有很多新的框架基于React实现,比如Astro、Remix、Next.js、Solid.js。
这些框架的开发者假设自己的用户已经会用React、喜欢用React(否则也不会用他这款框架),这从侧面反映了React已经被作为前端基础设施。
如果接受了这个设定(React会作为前端基础设施),那么我们就回到了轮回模型的起点。
有什么事情是当前开发者用React反反复复实现,又觉得很无聊的事呢?
一个答案是:写组件。
所以,「Laurie」认为:未来5年,基于「React组件」的可视化编辑器会成为主流。
类似React Bricks[2]这款产品:
届时,一部分开发者负责实现各种功能的React组件,这类组件被称为Bricks(砖块)。
而大部分开发者则基于砖块,用可视化编辑器拖拽实现不同页面。
这类开发者甚至不会接触到HTML,在他们的基础设施中,最小的单位是砖块(React组件)。
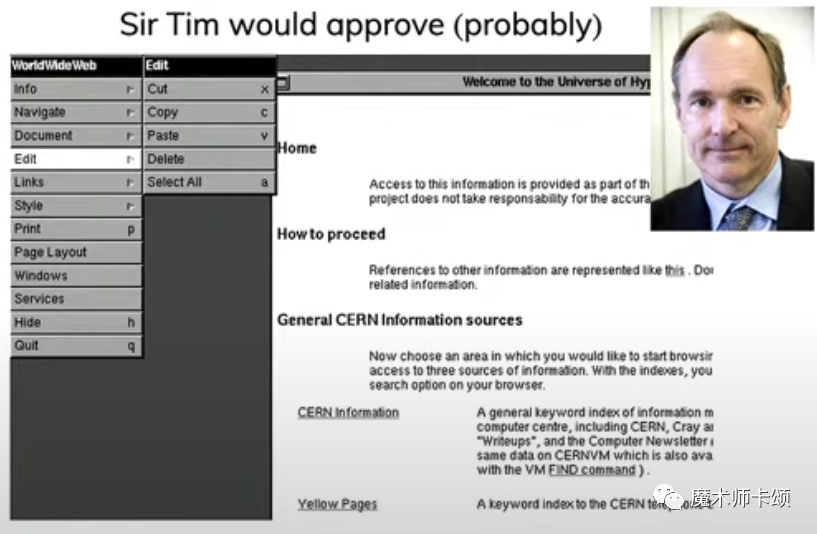
事实上,早期的浏览器(由「Sir Tim」开发的WWW)就是用拖拽、输入等方式实现的富文本编辑器。
呵,太阳底下无新鲜事。
总结
如果你看到这个预测后觉得挺讨厌的 —— 就这?
就像文章开篇就提到的,「Laurie」自己也讨厌这个预测。
但历史一次次证明,曾经被讨厌的设计,最终很可能变成主流(比如2013年时,前端们对待JSX的态度)。
26年前的开发者会认为只会HTML,不会SGML是不靠谱的。
10年前的开发者会认为只会jQuery,不会原生JS是不靠谱的。
现在的开发者会认为只会前端框架,不懂实现原理是不靠谱的。
那有没有一点可能,5年后的开发者会认为只会拖拽生成页面,不懂开发组件是不靠谱的?
参考资料
[1]
WWC22:
https://www.youtube.com/watch?v=hWjT_OOBdOc
[2]
React Bricks:
https://reactbricks.com/
作者:卡颂
欢迎关注微信公众号 :魔术师卡颂




 个人中心
个人中心 退出
退出




 分类导航
分类导航