Web阶段:第五章:JQuery库
Jquery介绍
1.什么是JQuery ?
jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。
2.JQuery核心思想:
它的核心思想是write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
3.JQuery流行程度
jQuery现在已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
4.JQuery好处:
jQuery是免费、开源的,jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。
Jquery 的初体验
需求:使用Jquery和javascript给一个按钮绑定单击事件
注意:使用Jquery之前要将第三方jar包导入
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- //使用javaScript给一个按钮绑定单击事件
- window.onload = function() {
- //1 获取标签对象
- var btnObj = document.getElementById("btnId");
- //2 通过标签对象.事件名 = function(){}
- btnObj.onclick = function() {
- alert("js原生绑定的单击事件");
- }
- }
- //使用Jquery给一个按钮绑定单击事件,Jquery中的$()代替window.onload
- // alert($); // 测试jquery引入是否成功!$是jquery的核心函数
- $(function(){ // 页面加载完成之后====>>>>window.onload = function()功能一样
- var $btnObj = $("#btnId");// 根据id属性值查询标签对象
- $btnObj.click( function(){ // 绑定事件
- alert("这是jquery绑定的单击事件");
- } );
- });
- </script>
- </head>
- <body>
- <button id="btnId">SayHello</button>
- </body>
- </html>
常见问题?
1、使用jquery一定要引入jquery库吗? 答案: 是
2、jquery中的$到底是什么? 答案: 核心函数
3、怎么为按钮添加点击响应函数的? 答案: 操作如下:
①获取标签对象 var $btnObj = $("#btnId");// 根据id属性值查询标签对象
②通过标签对象.click( function(){} ) 绑定了函数
Jquery 核心函数 $()
$ 是jquery的核心函数,能完成jquery的很多功能。$()就是调用$这个函数
1、传入参数为 [ 函数 ] 时:
$( function(){} ); 功能跟 window.onload一样。都是页面加载完成之后。
2、传入参数为 [ HTML 字符串 ] 时:
$(“我是span标签”); 创建一个标签对象
相当于如下代码:
var spanObj = document.createElement(“span”);
spanObj.innerHTML = “我是span标签”;
document.body.appendChild( spanObj );
3、传入参数为 [ 选择器字符串 ] 时:$(“#id”)
$("#div01");// 根据id查询标签对象,跟document.getElementById()一样
4、传入参数为 [ DOM对象 ] 时: $(this)
var divObj = document.getElementById(“div01”); // dom对象
alert( $( divObj ) ); // jquery对象
Jquery对象和dom对象区分
什么是jquery对象,什么是dom对象?
Dom对象
1.通过getElementById()查询出来的标签对象是Dom对象
2.通过getElementsByName()查询出来的标签对象是Dom对象
3.通过getElementsByTagName()查询出来的标签对象是Dom对象
4.通过createElement() 方法创建的对象,是Dom对象
JQuery对象
5.通过JQuery提供的API创建的对象,是JQuery对象。
例如:$("<span>我是span标签</span>");是jquery对象
6.通过JQuery包装的Dom对象,也是JQuery对象
7.通过JQuery提供的API查询到的对象,是JQuery对象
Jquery对象的本质是什么?
jquery对象是一个Dom对象的数组 + jquery 的一系列功能函数的总和。
Jquery对象和Dom对象使用区别?
jquery对象不能使用dom对象的属性和方法
var divObj = document.getElementById("testDiv");
// jquery对象也不能使用dom对象的属性和方法
var $divObj = $( divObj );
alert( $divObj.innerHTML );
dom对象也不能使用jquery对象的属性的方法
var divObj = document.getElementById("testDiv");
//dom对象不能使用jquery对象的方法
divObj.onclick = function(){
alert(1);
}
Dom对象和Jquery对象互转
dom对象转化为jquery对象:var $jqueryObj = $(dom对象)
1、先有dom对象
var divObj = document.getElementById(“testDiv”); // dom对象
2、通过核心函数转成jquery对象
$( divObj ); //jquery对象
jquery对象转为dom对象:var dom = $jqueryObj[下标];
1、先有jquery对象
2、通过下标取出需要的dom对象
jquery选择器
基本选择器
1.#ID 选择器:根据id查找标签对象
2…class 选择器:根据class查找标签对象
3.element 选择器:根据标签名查找标签对象
4.* 选择器:表示任意的,所有的元素
5.selector1,selector2 组合选择器:合并选择器1,选择器2的结果并返回
案例:
$(document).ready(function(){
//1.选择 id 为 one 的元素 #id
$("#btn1").click(function(){
$("#one").css("background-color","#bbffaa");
});
//2.选择 class 为 mini 的所有元素 .class
$("#btn2").click(function(){
$(".mini").css("background-color","#bbffaa");
});
//3.选择 元素名是 div 的所有元素 标签名选择器 直接传入标签名
$("#btn3").click(function(){
$("div").css("background-color","#bbffaa");
});
//4.选择所有的元素 所有元素选择器 *
$("#btn4").click(function(){
$("*").css("background-color","#bbffaa");
});
//5.选择所有的 span 元素和id为two的元素 [所有的 span 元素:标签选择器 标签名]
// [id为two的元素:id选择器 #id]
// 组选择器 $(s1,s2...)
$("#btn5").click(function(){
$("span,#two").css("background-color","#bbffaa");
});
});
p.myClass
p是标签名
.myClass是类型
要求的结果必须是:标签名必须是p标签,而且这个标签还要有myClass的类型
层级选择器
1.ancestor descendant 后代选择器 :在给定的祖先元素下匹配所有的后代元素
2.parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
3.prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
4.prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
案例:
//$(document).ready(function(){});全写 跟 $(function(){}); 一样。简写
$(document).ready(function(){
//1.选择 body 内的所有 div 元素 (后代选择器)
$("#btn1").click(function(){
$("body div").css("background", "#bbffaa");
});
//2.在 body 内, 选择div子元素 (子元素选择器)
$("#btn2").click(function(){
$("body > div").css("background", "#bbffaa");
});
//3.选择 id 为 one 的下一个 div 元素 (相邻元素选择器)
$("#btn3").click(function(){
$("#one+div").css("background", "#bbffaa");
});
//4.选择 id 为 two 的元素后面的所有 div 兄弟元素 (之后的兄弟元素选择器)
$("#btn4").click(function(){
$("#two~div").css("background", "#bbffaa");
});
});
过滤选择器
基本过滤器
:first 获取第一个元素
:last 获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index) 匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
案例:
$(document).ready(function(){
//1.选择第一个 div 元素
$("#btn1").click(function(){
$("div:first").css("background", "#bbffaa");
});
//2.选择最后一个 div 元素
$("#btn2").click(function(){
$("div:last").css("background", "#bbffaa");
});
//3.选择class不为 one 的所有 div 元素
$("#btn3").click(function(){
$("div:not(.one)").css("background", "#bbffaa");
});
//4.选择索引值为偶数的 div 元素
$("#btn4").click(function(){
$("div:even").css("background", "#bbffaa");
});
//5.选择索引值为奇数的 div 元素
$("#btn5").click(function(){
$("div:odd").css("background", "#bbffaa");
});
//6.选择索引值为大于 3 的 div 元素
$("#btn6").click(function(){
$("div:gt(3)").css("background", "#bbffaa");
});
//7.选择索引值为等于 3 的 div 元素
$("#btn7").click(function(){
$("div:eq(3)").css("background", "#bbffaa");
});
//8.选择索引值为小于 3 的 div 元素
$("#btn8").click(function(){
$("div:lt(3)").css("background", "#bbffaa");
});
//9.选择所有的标题元素
$("#btn9").click(function(){
$(":header").css("background", "#bbffaa");
});
//10.选择当前正在执行动画的所有元素
$("#btn10").click(function(){
$(":animated").css("background", "#bbffaa");
});
//11.选择没有执行动画的最后一个div
$("#btn11").click(function(){
$("div:not(:animated):last").css("background", "#bbffaa");
});
});
内容过滤器
:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
案例:
$(document).ready(function(){
//1.选择 含有文本 'di' 的 div 元素
$("#btn1").click(function(){
$("div:contains('di')").css("background", "#bbffaa");
});
//2.选择不包含子元素(或者文本元素) 的 div 空元素
$("#btn2").click(function(){
$("div:empty").css("background", "#bbffaa");
});
//3.选择含有 class 为 mini 元素的 div 元素
$("#btn3").click(function(){
$("div:has(.mini)").css("background", "#bbffaa");
});
//4.选择含有子元素(或者文本元素)的div元素
$("#btn4").click(function(){
$("div:parent").css("background", "#bbffaa");
});
});
属性过滤器
[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
案例:
$(function() {
//1.选取含有 属性title 的div元素
$("#btn1").click(function() {
$("div[title]").css("background", "#bbffaa");
});
//2.选取 属性title值等于'test'的div元素
$("#btn2").click(function() {
$("div[title='test']").css("background", "#bbffaa");
});
//3.选取 属性title值不等于'test'的div元素(没有属性title的也将被选中)
$("#btn3").click(function() {
$("div[title!='test']").css("background", "#bbffaa");
});
//4.选取 属性title值 以'te'开始 的div元素
$("#btn4").click(function() {
$("div[title^='te']").css("background", "#bbffaa");
});
//5.选取 属性title值 以'est'结束 的div元素
$("#btn5").click(function() {
$("div[title$='est']").css("background", "#bbffaa");
});
//6.选取 属性title值 含有'es'的div元素
$("#btn6").click(function() {
$("div[title*='es']").css("background", "#bbffaa");
});
//7.首先选取有属性id的div元素,然后在结果中 选取属性title值 含有'es'的 div 元素
$("#btn7").click(function() {
$("div[id][title*='es']").css("background", "#bbffaa");
});
//8.选取 含有 title 属性值, 且title 属性值不等于 test 的 div 元素
$("#btn8").click(function() {
$("div[title][title!='test']").css("background", "#bbffaa");
});
});
[attribute!=value]补充:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- alert( $("div[id!='div01']").length );//2,没有属性id的也将被选中
- });
- </script>
- </head>
- <body>
- <div id="div01"></div>
- <div></div>
- <div id="div03"></div>
- </body>
可见性过滤选择器
:hidden 所有隐藏的元素
:visible 所有可见元素
案例:
$(document).ready(function(){
//1.选取所有可见的 div 元素
$("#btn1").click(function(){
$("div:visible").css("background", "#bbffaa");
});
//2.选择所有不可见的 div 元素
//不可见:display属性设置为none,或visible设置为hidden
$("#btn2").click(function(){
$("div:hidden").show("slow").css("background", "#bbffaa");
});
//3.选择所有不可见的 input 元素
$("#btn3").click(function(){
alert($("input:hidden").attr("value"));
});
});
表单过滤器
:input 匹配所有 input, textarea, select 和 button 元素
:text 匹配所有 文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有img标签
:reset 匹配所有重置按钮
:button 匹配所有input type=button 按钮
:file 匹配所有input type=file文件上传
:hidden 匹配所有不可见元素display:none 或 input type=hidden
表单对象的属性
:enabled 可用的
:disabled 不可用的
:checked 选择的,checkbox或者单选按钮的选择 复选框、单选框等
:selected 选择的,下拉列表的选择 匹配所有选中的option元素
案例:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- //1.对表单内 可用 文本输入框 赋值操作
- $("#btn1").click(function(){
- // .val() 方法 专门用来操作表单项的value属性
- $(":text:enabled").val("国哥太帅!");
- });
- //2.对表单内 不可用input 赋值操作
- $("#btn2").click(function(){
- $(":text:disabled").val("不可用,我也可以改");
- });
- //3.获取多选框选中的个数 使用size()方法获取选取到的元素集合的元素个数
- $("#btn3").click(function(){
- alert( $(":checkbox:checked").length );
- });
- //4.获取多选框,每个选中的value值
- $("#btn4").click(function(){
- //1 获取全部选中的复选框
- var $checkedObjs = $(":checkbox:checked");
- //2 遍历所有复选框。转成dom对象。就可以使用.value
- //for (var i = 0; i < $checkedObjs.length; i++) {
- //alert( $checkedObjs[i].value );
- //}
- // each 方法 用来遍历jquery的每个元素
- $checkedObjs.each(function(){
- //在jquery对象的each遍历的function函数中,有一个this对象
- //这个this对象,是当前正在遍历到的dom对象
- alert( this.value );
- });
- });
- //5.获取下拉框选中的内容
- $("#btn5").click(function(){
- //1 获取全部选中的option标签对象
- $(":selected").each(function(){
- //在jquery的each遍历的function函数中,有一个this对象,这个this对象是当前正在遍历到的dom对象
- alert(this.innerHTML)
- });
- });
- })
- </script>
- </head>
- <body>
- <h3>表单对象属性过滤选择器</h3>
- <button id="btn1">对表单内 可用文本输入框 赋值操作.</button>
- <button id="btn2">对表单内 不可用文本输入框 赋值操作.</button><br /><br />
- <button id="btn3">获取多选框选中的个数.</button>
- <button id="btn4">获取多选框选中的内容.</button><br /><br />
- <button id="btn5">获取下拉框选中的内容.</button><br /><br />
- <form id="form1" action="#">
- 可用元素: <input name="add" value="可用文本框1"/><br>
- 不可用元素: <input name="email" disabled="disabled" value="不可用文本框"/><br>
- 可用元素: <input name="che" value="可用文本框2"/><br>
- 不可用元素: <input name="name" disabled="disabled" value="不可用文本框"/><br>
- <br>
- 多选框: <br>
- <input type="checkbox" name="newsletter" checked="checked" value="test1" />test1
- <input type="checkbox" name="newsletter" value="test2" />test2
- <input type="checkbox" name="newsletter" value="test3" />test3
- <input type="checkbox" name="newsletter" checked="checked" value="test4" />test4
- <input type="checkbox" name="newsletter" value="test5" />test5
- <br><br>
- 下拉列表1: <br>
- <select name="test" multiple="multiple" style="height: 100px" id="sele1">
- <option>浙江</option>
- <option selected="selected">辽宁</option>
- <option>北京</option>
- <option selected="selected">天津</option>
- <option>广州</option>
- <option>湖北</option>
- </select>
- <br><br>
- 下拉列表2: <br>
- <select name="test2">
- <option>浙江</option>
- <option>辽宁</option>
- <option selected="selected">北京</option>
- <option>天津</option>
- <option>广州</option>
- <option>湖北</option>
- </select>
- </form>
- </body>
补充:下拉列表多项选择:multiple=“multiple”
- <select name="test" multiple="multiple" style="height: 100px" id="sele1">
- <option>浙江</option>
- <option selected="selected">辽宁</option>
- <option>北京</option>
- <option selected="selected">天津</option>
- <option>广州</option>
- <option>湖北</option>
- </select>
补充:checked选择的,checkbox或者单选按钮的选择 复选框、单选框等
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- //alert( $(":checked").length );//3
- var $checkedObjs = $(":selected");//建议使用:selected代替:checked
- for (var i = 0; i < $checkedObjs.length; i++) {
- alert($checkedObjs[i]);
- }
- });
- </script>
- </head>
- <body>
- <input type="radio" checked="checked" />
- <input type="checkbox" checked="checked" />
- <select>
- <option>xxxx</option>
- <option selected="selected">aaaa</option>
- <option>bbbb</option>
- </select>
- </body>
元素筛选
过滤
eq(index|-index)
选出索引为index 的元素(0开始) ,负号表示可以倒着选(-1开)和:eq()功能一样
first()
选出第一个元素 和:first功能一样
last()
选出最后一个元素 和:last功能一样
hasClass(class)
是否含有class值
filter(expr|obj|ele|fn)
按照表达式过滤
is(expr|obj|ele|fn)1.6*
是否满足表达式
has(expr|ele)
是否含有表达式的元素
not(expr|ele|fn)
判断一个元素是不是符合表达式
slice(start,[end])
表示从start开始选择直到end,只传递一个start表示从start开始直至结束
查找
children([expr]) 查找所有子元素,传入表达式,表示满足表达式的子元素
closest(expr,[con]|obj|ele)1.6* 表示查找和当前元素最接近的元素
find(expr|obj|ele) 表示查找元素,查找的是后代元素
next([expr]) 查找下一个元素
nextall([expr]) 查找下面所有的元素
nextUntil([exp|ele][,fil])1.6* 查找相邻相邻元素一致到结束
offsetParent() 返回第一个匹配元素用于定位的父节点。这返回父元素中第一个其position设为relative或者absolute的元素。此方法仅对可见元素有效。
parent([expr]) 返回父元素
parents([expr]) 返回所有祖先元素
parentsUntil([exp|ele][,fil])1.6* 返回所有祖先元素直到满足表达式为止
prev([expr]) 返回之前的那个元素
prevall([expr]) 返回之前所有的兄弟元素
prevUntil([exp|ele][,fil])1.6* 返回之前所有兄弟元素直到满足表达式为止
siblings([expr]) 返回满足表达式的同辈元素
串联
add(expr|ele|html|obj[,con]) 并联关系。选择当前的元素和add条件中的元素,返回的是这些元素的集合
案例:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>DOM查询</title>
- <style type="text/css">
- div, span, p {
- width: 140px;
- height: 140px;
- margin: 5px;
- background: #aaa;
- border: #000 1px solid;
- float: left;
- font-size: 17px;
- font-family: Verdana;
- }
- div.mini {
- width: 55px;
- height: 55px;
- background-color: #aaa;
- font-size: 12px;
- }
- div.hide {
- display: none;
- }
- </style>
- <script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- function anmateIt(){
- $("#mover").slideToggle("slow", anmateIt);
- }
- anmateIt();
- //(1)eq() 选择索引值为等于 3 的 div 元素
- $("#btn1").click(function(){
- $("div").eq(3).css("background-color","#bfa");
- });
- //(2)first()选择第一个 div 元素
- $("#btn2").click(function(){
- //first() 选取第一个元素
- $("div").first().css("background-color","#bfa");
- });
- //(3)last()选择最后一个 div 元素
- $("#btn3").click(function(){
- //last() 选取最后一个元素
- $("div").last().css("background-color","#bfa");
- });
- //(4)filter()在div中选择索引为偶数的
- $("#btn4").click(function(){
- //filter() 过滤 传入的是选择器字符串
- $("div").filter(":even").css("background-color","#bfa");
- });
- //(5)is()判断#one是否为:empty或:parent
- //is用来检测jq对象是否符合指定的选择器
- $("#btn5").click(function(){
- alert( $("#one").is(":parent") );
- });
- //(6)has()选择div中包含.mini的
- $("#btn6").click(function(){
- //has(selector) 选择器字符串 是否包含selector
- $("div").has(".mini").css("background-color","#bfa");
- });
- //(7)not()选择div中class不为one的
- $("#btn7").click(function(){
- //not(selector) 选择不是selector的元素
- $("div").not(".one").css("background-color","#bfa");
- });
- //(8)children()在body中选择所有class为one的div子元素
- $("#btn8").click(function(){
- //children() 选出所有的子元素
- $("body").children("div.one").css("background-color","#bfa");
- });
- //(9)find()在body中选择所有class为mini的div元素
- $("#btn9").click(function(){
- //find() 选出所有的后代元素
- $("body").find("div.mini").css("background-color","#bfa");
- });
- //(10)next() #one的下一个div
- $("#btn10").click(function(){
- //next() 选择下一个兄弟元素
- $("#one").next("div").css("background-color","#bfa");
- });
- //(11)nextAll() #one后面所有的span元素
- $("#btn11").click(function(){
- //nextAll() 选出后面所有的元素
- $("#one").nextAll("span").css("background-color","#bfa");
- });
- //(12)nextUntil() #one和span之间的元素
- $("#btn12").click(function(){
- $("#one").nextUntil("span").css("background-color","#bfa")
- });
- //(13)parent() .mini的父元素
- $("#btn13").click(function(){
- $(".mini").parent().css("background-color","#bfa");
- });
- //(14)prev() #two的上一个div
- $("#btn14").click(function(){
- //prev()
- $("#two").prev().css("background-color","#bfa")
- });
- //(15)prevAll() span前面所有的div
- $("#btn15").click(function(){
- //prevAll() 选出前面所有的元素
- $("span").prevAll("div").css("background-color","#bfa")
- });
- //(16)prevUntil() span向前直到#one的元素
- $("#btn16").click(function(){
- //prevUntil(exp) 找到之前所有的兄弟元素直到找到exp停止
- $("span").prevUntil("#one").css("background-color","#bfa")
- });
- //(17)siblings() #two的所有兄弟元素
- $("#btn17").click(function(){
- //siblings() 找到所有的兄弟元素,包括前面的和后面的
- $("#two").siblings("div").css("background-color","#bfa")
- });
- //(18)add()选择所有的 span 元素和id为two的元素
- $("#btn18").click(function(){
- // $("span,#two,.mini,#one")
- $("span").add("#two").add("#one").css("background-color","#bfa");
- });
- });
- </script>
- </head>
- <body>
- <input type="button" value="eq()选择索引值为等于 3 的 div 元素" id="btn1" />
- <input type="button" value="first()选择第一个 div 元素" id="btn2" />
- <input type="button" value="last()选择最后一个 div 元素" id="btn3" />
- <input type="button" value="filter()在div中选择索引为偶数的" id="btn4" />
- <input type="button" value="is()判断#one是否为:empty或:parent" id="btn5" />
- <input type="button" value="has()选择div中包含.mini的" id="btn6" />
- <input type="button" value="not()选择div中class不为one的" id="btn7" />
- <input type="button" value="children()在body中选择所有class为one的div子元素" id="btn8" />
- <input type="button" value="find()在body中选择所有class为mini的div后代元素" id="btn9" />
- <input type="button" value="next()#one的下一个div" id="btn10" />
- <input type="button" value="nextAll()#one后面所有的span元素" id="btn11" />
- <input type="button" value="nextUntil()#one和span之间的元素" id="btn12" />
- <input type="button" value="parent().mini的父元素" id="btn13" />
- <input type="button" value="prev()#two的上一个div" id="btn14" />
- <input type="button" value="prevAll()span前面所有的div" id="btn15" />
- <input type="button" value="prevUntil()span向前直到#one的元素" id="btn16" />
- <input type="button" value="siblings()#two的所有兄弟元素" id="btn17" />
- <input type="button" value="add()选择所有的 span 元素和id为two的元素" id="btn18" />
- <h3>基本选择器.</h3>
- <br /><br />
- 文本框<input type="text" name="account" disabled="disabled" />
- <br><br>
- <div class="one" id="one">
- id 为 one,class 为 one 的div
- <div class="mini">class为mini</div>
- </div>
- <div class="one" id="two" title="test">
- id为two,class为one,title为test的div
- <div class="mini" title="other"><b>class为mini,title为other</b></div>
- <div class="mini" title="test">class为mini,title为test</div>
- </div>
- <div class="one">
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini"></div>
- </div>
- <div class="one">
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini">class为mini</div>
- <div class="mini" title="tesst">class为mini,title为tesst</div>
- </div>
- <div style="display:none;" class="none">style的display为"none"的div</div>
- <div class="hide">class为"hide"的div</div>
- <span id="span1">^^span元素 111^^</span>
- <div>
- 包含input的type为"hidden"的div<input type="hidden" size="8">
- </div>
- <span id="span2">^^span元素 222^^</span>
- <div id="mover">正在执行动画的div元素.</div>
- </body>
Jquery 的属性操作
html() 跟innerHTML一样。 设置和获取起始标签和结束标签中的内容
text() 跟innerText一样。 设置和获取起始标签和结束标签中的文本
val() 跟value属性一样。 专门用来操作表单项的value属性。
案例:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function() {
- // val()方法来操作
- //val()方法除了可以设置表单项的value属性值之外。
- // 还可以批量操作表单项的选中状态
- // $(":radio").val(["radio2"]);// 操作单选
- // $(":checkbox").val(["checkbox3","checkbox2","checkbox1"]);//批量操作复选框被选中
- // $("#multiple").val(["mul1","mul3","mul4"]);// 批量操作多选的下拉列表,多个被选中
- // $("#single").val(["sin3"]);// 操作单选的下拉列表,一个被选中
- $(":radio,:checkbox,#multiple,#single").val(["checkbox3","radio2","checkbox2","mul2","mul3","sin2"]);
- });
- </script>
- </head>
- <body>
- 单选:
- <input name="radio" type="radio" value="radio1" />radio1
- <input name="radio" type="radio" value="radio2" />radio2
- <br/>
- 多选:
- <input name="checkbox" type="checkbox" value="checkbox1" />checkbox1
- <input name="checkbox" type="checkbox" value="checkbox2" />checkbox2
- <input name="checkbox" type="checkbox" value="checkbox3" />checkbox3
- <br/>
- 下拉多选 :
- <select id="multiple" multiple="multiple" size="4">
- <option value="mul1">mul1</option>
- <option value="mul2">mul2</option>
- <option value="mul3">mul3</option>
- <option value="mul4">mul4</option>
- </select>
- <br/>
- 下拉单选 :
- <select id="single">
- <option value="sin1">sin1</option>
- <option value="sin2">sin2</option>
- <option value="sin3">sin3</option>
- </select>
- </body>
attr() attr可以设置和获取属性的值。
prop() prop可以设置和获取属性的值。
prop方法它可以忽略undefined错误。checked属性、selected属性、disalbed属性,readonly属性,等。这些属性在dom对象中都会有true和false值的情况。
并且使用attr操作有返回undefined的情况下。使用prop方法。prop方法只推荐用来操作dom属性中值是true和false的属性。其他的属性都使用attr方法。
attr还有它强大的地方。它可以操作非标准的属性(自定义的属性)。
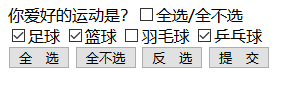
需求:

案例:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- // 全选
- $("#checkedAllBtn").click(function(){
- $(":checkbox").prop("checked",true);
- });
- // 全不选
- $("#checkedNoBtn").click(function(){
- $(":checkbox").prop("checked",false);
- });
- // 反选
- $("#checkedRevBtn").click(function(){
- // 全部球类的复选框
- $(":checkbox[name='items']").each(function(){
- // 在遍历的each方法的function函数中,有一个this对象,
- // 这个this对象是当前正在遍历到的dom对象
- this.checked = !this.checked;
- });
- // 需要检查一下,是否全部的球类复选框都选中了
- // 如果都选中了,设置【全选/全不选 】也选中,反之亦然
- // 获取全部的球类的个数
- var allCount = $(":checkbox[name='items']").length;
- // 获取选中的球类的个数
- var checkedCount = $(":checkbox[name='items']:checked").length;
- if (allCount == checkedCount) {
- // 全选啦
- $("#checkedAllBox").prop("checked",true);
- } else {
- // 还没选满
- $("#checkedAllBox").prop("checked",false);
- }
- });
- // 提交按钮
- $("#sendBtn").click(function(){
- // 选中的全部和复选框
- $(":checkbox[name='items']:checked").each(function(){
- alert(this.value);
- });
- });
- // 给【全选/全不选 】复选框绑定单击事件
- $("#checkedAllBox").click(function(){
- // 在事件的function函数中,也有一个this对象。这个this对象是当前正在响应事件的dom对象
- // 1 获取【全选/全不选 】的选中状态
- // alert( this.checked );
- // 2 把【全选/全不选 】的选中状态。设置给全部的球类
- $(":checkbox[name='items']").prop("checked",this.checked );
- });
- // 给每一个球类都要绑定单击事件
- $(":checkbox[name='items']").click(function(){
- // 在事件的function函数中,也有一个this对象。这个this对象是当前正在响应事件的dom对象
- // 需要检查一下,是否全部的球类复选框都选中了
- // 如果都选中了,设置【全选/全不选 】也选中,反之亦然
- // 获取全部的球类的个数
- var allCount = $(":checkbox[name='items']").length;
- // 获取选中的球类的个数
- var checkedCount = $(":checkbox[name='items']:checked").length;
- if (allCount == checkedCount) {
- // 全选啦
- $("#checkedAllBox").prop("checked",true);
- } else {
- // 还没选满
- $("#checkedAllBox").prop("checked",false);
- }
- })
- });
- </script>
- </head>
- <body>
- <form method="post" action="">
- 你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选
- <br />
- <input type="checkbox" name="items" value="足球" />足球
- <input type="checkbox" name="items" value="篮球" />篮球
- <input type="checkbox" name="items" value="羽毛球" />羽毛球
- <input type="checkbox" name="items" value="乒乓球" />乒乓球
- <br />
- <input type="button" id="checkedAllBtn" value="全 选" />
- <input type="button" id="checkedNoBtn" value="全不选" />
- <input type="button" id="checkedRevBtn" value="反 选" />
- <input type="button" id="sendBtn" value="提 交" />
- </form>
- </body>
Dom的增删改
内部插入
appendTo(content)
a.appendTo(b); 把a加到b里面 添加到最后面
prependTo(content)
a.prependTo(b); 把a添加到b里面 添加到最前面
外部插入
insertAfter(content)
a.insertAfter(b); 把a插入到b的后面
insertBefore(content)
a.insertBefore(b); 把a插入到b的前面
替换
replaceWith(content|fn)
a.replaceWith(b) 把a用b替换
replaceAll(selector)
a.replaceAll(b) 用a替换所有的b
删除
empty()
a.empty() 把a掏空,把a里面的所有元素都删除 (内容)
remove([expr])
a.remove(b) 所有的a,是b的话就会删除 a.remove()删除a (内容和结构)
案例:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>DOM增删改</title>
- <link rel="stylesheet" type="text/css" href="style/css.css" />
- <script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- $("#btn01").click(function(){
- //创建一个"广州"节点,添加到#city下[appendTo()]
- //子节点.appendTo(父节点)
- $("<li>广州</li>").appendTo($("#city"))
- });
- $("#btn02").click(function(){
- //创建一个"广州"节点,添加到#city下[prependTo()]
- $("<li>广州</li>").prependTo($("#city"));
- });
- $("#btn03").click(function(){
- //将"广州"节点插入到#bj前面[insertBefore()]
- //前边.insertBefore(后边的)
- $("<li>广州</li>").insertBefore($("#bj"));
- });
- $("#btn04").click(function(){
- //将"广州"节点插入到#bj后面[insertAfter()]
- //后边.insertAfter(前边的)
- $("<li>广州</li>").insertAfter($("#bj"));
- });
- $("#btn05").click(function(){
- //使用"广州"节点替换#bj节点[replaceWith()]
- //被替换的.replaceWith()
- $("#bj").replaceWith("<li>广州</li>")
- });
- $("#btn06").click(function(){
- //使用"广州"节点替换#bj节点[replaceAll()]
- //新的节点.replaceAll(旧的节点)
- $("<li>广州</li>").replaceAll($("#bj"));
- });
- $("#btn07").click(function(){
- //删除#rl节点[remove()]
- //$("ul").remove("#rl");
- //$("#rl").remove();
- $("li").remove("#rl");
- });
- $("#btn08").click(function(){
- //掏空#city节点[empty()]
- $("#city").empty();
- });
- $("#btn09").click(function(){
- //读取#city内的HTML代码
- alert($("#city").html())
- });
- $("#btn10").click(function(){
- //设置#bj内的HTML代码
- alert($("#bj").text())
- });
- });
- </script>
- </head>
- <body>
- <div id="total">
- <div class="inner">
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- <p>你手机的操作系统是?</p>
- <ul id="phone"><li>IOS</li><li id="android">Android</li><li>Windows Phone</li></ul>
- </div>
- <div class="inner">
- gender:
- <input type="radio" name="gender" value="male"/>
- Male
- <input type="radio" name="gender" value="female"/>
- Female
- <br>
- <br>
- name:
- <input type="text" name="name" id="username" value="abcde"/>
- </div>
- </div>
- <div id="btnList">
- <div><button id="btn01">创建一个"广州"节点,添加到#city下[appendTo()]</button></div>
- <div><button id="btn02">创建一个"广州"节点,添加到#city下[prependTo()]</button></div>
- <div><button id="btn03">将"广州"节点插入到#bj前面[insertBefore()]</button></div>
- <div><button id="btn04">将"广州"节点插入到#bj后面[insertAfter()]</button></div>
- <div><button id="btn05">使用"广州"节点替换#bj节点[replaceWith()]</button></div>
- <div><button id="btn06">使用"广州"节点替换#bj节点[replaceAll()]</button></div>
- <div><button id="btn07">删除#rl节点[remove()]</button></div>
- <div><button id="btn08">掏空#city节点[empty()]</button></div>
- <div><button id="btn09">读取#city内的HTML代码</button></div>
- <div><button id="btn10">设置#bj内的HTML代码</button></div>
- </div>
- </body>
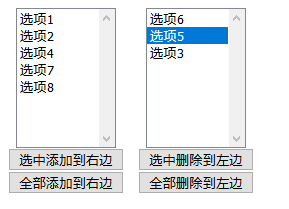
JQuery练习
从左到右,从右到左练习
需求:

案例代码:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <style type="text/css">
- select {
- width: 100px;
- height: 140px;
- }
- div {
- width: 130px;
- float: left;
- text-align: center;
- }
- </style>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- //【选中添加到右边】单击事件
- $("button:eq(0)").click(function(){
- // 先查找出左边下拉列表中哪些option被选中
- // 调用appendTo()
- $("select:eq(0) option:selected").appendTo( $("select:eq(1)") );
- });
- //【全部添加到右边】单击事件
- $("button:eq(1)").click(function(){
- // 先查找出左边下拉列表中哪些option被选中
- // 调用appendTo()
- $("select:eq(0) option").appendTo( $("select:eq(1)") );
- });
- //【选中删除到左边】单击事件
- $("button:eq(2)").click(function(){
- // 先查找出左边下拉列表中哪些option被选中
- // 调用appendTo()
- $("select:eq(1) option:selected").appendTo( $("select:eq(0)") );
- });
- //【全部删除到左边】单击事件
- $("button:eq(3)").click(function(){
- // 先查找出左边下拉列表中哪些option被选中
- // 调用appendTo()
- $("select:eq(1) option").appendTo( $("select:eq(0)") );
- });
- });
- </script>
- </head>
- <body>
- <div id="left">
- <select multiple="multiple" name="sel01">
- <option value="opt01">选项1</option>
- <option value="opt02">选项2</option>
- <option value="opt03">选项3</option>
- <option value="opt04">选项4</option>
- <option value="opt05">选项5</option>
- <option value="opt06">选项6</option>
- <option value="opt07">选项7</option>
- <option value="opt08">选项8</option>
- </select>
- <button>选中添加到右边</button>
- <button>全部添加到右边</button>
- </div>
- <div id="rigth">
- <select multiple="multiple" name="sel02">
- </select>
- <button>选中删除到左边</button>
- <button>全部删除到左边</button>
- </div>
- </body>
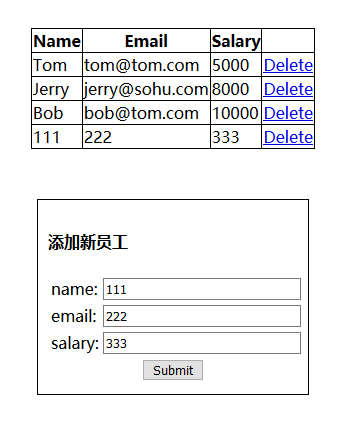
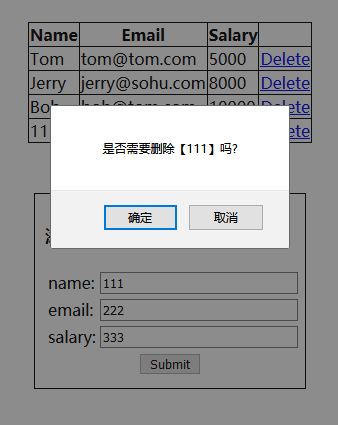
动态添加、删除表格记录(绝对的重点)
需求:


案例代码:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <link rel="stylesheet" type="text/css" href="styleB/css.css" />
- <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- // 页面加载完成之后
- $(function(){
- // 定义删除的函数,重复使用
- var deleteAFun = function(){
- var $trObj = $(this).parent().parent();
- // find 查找后代
- var name = $trObj.find("td:first").text();
- // confirm是javaScript中提供的一个确认提示框函数,
- // 它接收的参数就是提示框的提示文本内容
- // 这个确认提示框有两个按钮,一个确认,一个取消
- // 用户点击确认,就返回true
- // 用户点击取消,就返回false
- if( confirm("是否需要删除【" + name + "】吗?") ){
- $trObj.remove();
- }
- // 在事件的function函数中,有一个this对象,这个this对象是当前正在响应事件的dom对象
- // 删除点击所在行
- // 不希望跳转怎么办?
- // return false 可以阻止元素的默认行为。
- return false;
- }
- //提交按钮绑定单击事件
- $("#addEmpButton").click(function(){
- // 获取输入框中,名称,邮箱,工资
- var nameText = $("#empName").val();
- var emailText = $("#email").val();
- var salaryText = $("#salary").val();
- // 创建一个行对象
- var $trObj = $("<tr>"
- + "<td>" + nameText + "</td>"
- + "<td>" + emailText + "</td>"
- + "<td>" + salaryText + "</td>"
- + "<td><a href=\"deleteEmp?id=003\">Delete</a></td>"
- + "</tr>");
- // 找到创建出来的a标签,再给它绑定单击事件
- $trObj.find("a").click(deleteAFun);
- // 添加表表格中
- $trObj.appendTo( $("#employeeTable") );
- });
- // 给删除的a标签绑定单击事件
- $("a").click( deleteAFun );
- });
- </script>
- </head>
- <body>
- <table id="employeeTable">
- <tr>
- <th>Name</th>
- <th>Email</th>
- <th>Salary</th>
- <th> </th>
- </tr>
- <tr>
- <td>Tom</td>
- <td>tom@tom.com</td>
- <td>5000</td>
- <td><a href="deleteEmp?id=001">Delete</a></td>
- </tr>
- <tr>
- <td>Jerry</td>
- <td>jerry@sohu.com</td>
- <td>8000</td>
- <td><a href="deleteEmp?id=002">Delete</a></td>
- </tr>
- <tr>
- <td>Bob</td>
- <td>bob@tom.com</td>
- <td>10000</td>
- <td><a href="deleteEmp?id=003">Delete</a></td>
- </tr>
- </table>
- <div id="formDiv">
- <h4>添加新员工</h4>
- <table>
- <tr>
- <td class="word">name: </td>
- <td class="inp">
- <input type="text" name="empName" id="empName" />
- </td>
- </tr>
- <tr>
- <td class="word">email: </td>
- <td class="inp">
- <input type="text" name="email" id="email" />
- </td>
- </tr>
- <tr>
- <td class="word">salary: </td>
- <td class="inp">
- <input type="text" name="salary" id="salary" />
- </td>
- </tr>
- <tr>
- <td colspan="2" align="center">
- <button id="addEmpButton" value="abc">
- Submit
- </button>
- </td>
- </tr>
- </table>
- </div>
- </body>
- </html>
CSS样式操作
addClass() 添加样式
removeClass() 删除样式
toggleClass() 有就删除,没有就添加
offset() 设置和获取标签和坐标
案例:
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <style type="text/css">
- div{
- width:100px;
- height:260px;
- }
- div.whiteborder{
- border: 2px white solid;
- }
- div.redDiv{
- background-color: red;
- }
- div.blueBorder{
- border: 5px blue solid;
- }
- </style>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- var $divEle = $('div:first');
- $('#btn01').click(function(){
- //addClass() - 向被选元素添加一个或多个类
- $divEle.addClass("redDiv blueBorder");
- });
- $('#btn02').click(function(){
- //removeClass() - 从被选元素删除一个或多个类
- $divEle.removeClass();
- });
- $('#btn03').click(function(){
- //toggleClass() - 对被选元素进行添加/删除类的切换操作
- $divEle.toggleClass("redDiv");
- });
- $('#btn04').click(function(){
- //offset() - 返回第一个匹配元素相对于文档的位置。
- var pos = $divEle.offset();
- console.log(pos);
- // 设置坐标
- $divEle.offset({
- top: 110, left: 384
- });
- });
- })
- </script>
- </head>
- <body>
- <table align="center">
- <tr>
- <td>
- <div class="border">
- </div>
- </td>
- <td>
- <div class="btn">
- <input type="button" value="addClass()" id="btn01"/>
- <input type="button" value="removeClass()" id="btn02"/>
- <input type="button" value="toggleClass()" id="btn03"/>
- <input type="button" value="offset()" id="btn04"/>
- </div>
- </td>
- </tr>
- </table>
- </body>
- </html>
Jquery动画
基本动画
show() 显示隐藏的元素
第一个参数是 动画执行的时候,(单位是毫秒)
第二个参数是 动画执行完成时的回调函数
hide() 隐藏可见的元素
第一个参数是 动画执行的时候,(单位是毫秒)
第二个参数是 动画执行完成时的回调函数
toggle() 可见就隐藏,隐藏状态就显示
第一个参数是 动画执行的时候,(单位是毫秒)
第二个参数是 动画执行完成时的回调函数
淡入淡出动画
fadeIn() 淡入 让隐藏可见
fadeOut() 淡出 让可见消失
fadeTo()
fadeToggle() 让消失的可见,让可见的慢慢消失
案例:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <link href="css/style.css" type="text/css" rel="stylesheet" />
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- //显示 show()
- $("#btn1").click(function(){
- $("#div1").show(1000);
- });
- //隐藏 hide()
- $("#btn2").click(function(){
- $("#div1").hide(1000);
- });
- //切换 toggle()
- $("#btn3").click(function(){
- $("#div1").toggle(1000);
- });
- //淡入 fadeIn()
- $("#btn4").click(function(){
- $("#div1").fadeIn(500);
- });
- //淡出 fadeOut()
- $("#btn5").click(function(){
- $("#div1").fadeOut(500);
- });
- //淡化到 fadeTo()
- $("#btn6").click(function(){
- $("#div1").fadeTo("slow",Math.random());
- });
- //淡化切换 fadeToggle()
- $("#btn7").click(function(){
- $("#div1").fadeToggle("slow","linear");
- });
- })
- </script>
- </head>
- <body>
- <table style="float: left;">
- <tr>
- <td><button id="btn1">显示show()</button></td>
- </tr>
- <tr>
- <td><button id="btn2">隐藏hide()</button></td>
- </tr>
- <tr>
- <td><button id="btn3">显示/隐藏切换 toggle()</button></td>
- </tr>
- <tr>
- <td><button id="btn4">淡入fadeIn()</button></td>
- </tr>
- <tr>
- <td><button id="btn5">淡出fadeOut()</button></td>
- </tr>
- <tr>
- <td><button id="btn6">淡化到fadeTo()</button></td>
- </tr>
- <tr>
- <td><button id="btn7">淡化切换fadeToggle()</button></td>
- </tr>
- </table>
- <div id="div1" style="float:left;border: 1px solid;background-color: blue;width: 300px;height: 200px;">
- jquery动画定义了很多种动画效果,可以很方便的使用这些动画效果
- </div>
- </body>
- </html>
练习:CSS_动画 品牌展示
需求:
1.点击按钮的时候,隐藏和显示卡西欧之后的品牌。
2.当显示全部内容的时候,按钮文本为“显示精简品牌”
然后,小三角形向上。所有品牌产品为默认颜色。
3.当只显示精简品牌的时候,要隐藏卡西欧之后的品牌,按钮文本为“显示全部品牌”
然后小三形向下。并且把 佳能,尼康的品牌颜色改为红色(给li标签添加promoted样式即可)

案例:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
- "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>品牌展示练习</title>
- <style type="text/css">
- *{ margin:0; padding:0;}
- body {font-size:12px;text-align:center;}
- a { color:#04D; text-decoration:none;}
- a:hover { color:#F50; text-decoration:underline;}
- .SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
- .SubCategoryBox ul { list-style:none;}
- .SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
- .showmore { clear:both; text-align:center;padding-top:10px;}
- .showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
- .showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;}
- .promoted a { color:#F50;}
- </style>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function() {
- // 初始化隐藏
- $("li:gt(5):not(:last)").hide();
- // 给按钮绑定单击事件
- $("div div a").click(function(){
- // 点击的时候,让卡西欧之后的品牌,要么显示,要么隐藏
- $("li:gt(5):not(:last)").toggle();
- if ($("li:gt(5):not(:last)").is(":hidden")) {
- // 如果品牌隐藏了,要显示的【显示全部品牌】
- $("div div a span").html("显示全部品牌");
- //角标向下showmore
- $("div div").removeClass();//先删除原来的样式
- $("div div").addClass("showmore");//先删除原来的样式
- //去掉高亮,广告
- $("li:contains('爱国者'),li:contains('明基')").removeClass();
- } else {
- //如果品牌都可见了,要显示【显示精简品牌】
- $("div div a span").html("显示精简品牌");
- //角标向上showless
- $("div div").removeClass();//先删除原来的样式
- $("div div").addClass("showless");//先删除原来的样式
- //加高亮,广告
- $("li:contains('爱国者'),li:contains('明基')").addClass("promoted");
- }
- // 阻止 a的默认 跳转
- return false;
- });
- });
- </script>
- </head>
- <body>
- <div class="SubCategoryBox">
- <ul>
- <li><a href="#">佳能</a><i>(30440) </i></li>
- <li><a href="#">索尼</a><i>(27220) </i></li>
- <li><a href="#">三星</a><i>(20808) </i></li>
- <li><a href="#">尼康</a><i>(17821) </i></li>
- <li><a href="#">松下</a><i>(12289) </i></li>
- <li><a href="#">卡西欧</a><i>(8242) </i></li>
- <li><a href="#">富士</a><i>(14894) </i></li>
- <li><a href="#">柯达</a><i>(9520) </i></li>
- <li><a href="#">宾得</a><i>(2195) </i></li>
- <li><a href="#">理光</a><i>(4114) </i></li>
- <li><a href="#">奥林巴斯</a><i>(12205) </i></li>
- <li><a href="#">明基</a><i>(1466) </i></li>
- <li><a href="#">爱国者</a><i>(3091) </i></li>
- <li><a href="#">其它品牌相机</a><i>(7275) </i></li>
- </ul>
- <div class="showmore">
- <a href="more.html"><span>显示全部品牌</span></a>
- </div>
- </div>
- </body>
- </html>
$(function(){});和window.onload = function(){}的区别?
window.onload是js原生的事件,$(function(){})是Jquery的方法(等价于$(document).ready(function(){}) ),两者主要有以下几点差别:
1、window.onload:在页面所有资源加载完后执行,如果有多个定义则只执行最后一个
2、$(function(){}):在Dom节点创建完成后执行,如果有多个定义则依次执行
可以看出$(function(){})在window.onload前执行
他们分别是在什么时候触发?
jquery页面加载完成之后的触发时间点:
// jquery的页面加载完成之后。只是等浏览器内核解析完html标签,创建好dom对象之后。就马上执行了
原生js页面加载完成之后的触发时间是:
// 原生js除了要等浏览器内核解析完标签,创建好dom对象之外,
// 还需要等页面中所有元素去准备好自己显示时需要的数据。完成之后才会执行。
他们触发的顺序?
jquery的页面加载完成之后先执行,
js原生的页面加载完成之后后执行。
他们执行的次数?
window.onload只可以使用一次
$(function(){})可以使用多次
原生js只会执行最后一次的赋值函数。
而jquery的页面加载完成之后,会把所有注册了函数都按照注册的顺序,依次全部执行。
事件
click()
绑定单击事件。触发单击事件
mouseover()
绑定鼠标移入事件。
mouseout()
绑定鼠标移出事件。
bind()
可以同时给标签绑定一个或多个事件
one()
给标签绑定只响应一次的事件
live()
live可以给匹配了选择器的所有元素都绑定事件,哪怕这个元素是后面动态创建的。
unbind()
跟bind做相反的操作。解除绑定事件
事件绑定案例:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <link href="css/style.css" type="text/css" rel="stylesheet" />
- <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- //*1.通常绑定事件的方式
- //给元素绑定事件
- //jquery对象.事件方法(回调函数(){ 触发事件执行的代码 }).
- 事件方法(回调函数(){ 触发事件执行的代码 }).
- 事件方法(回调函数(){ 触发事件执行的代码 })
- //绑定事件可以链式操作
- $(".head").click(function(){
- $(".content").toggle();
- }).mouseover(function(){
- $(".content").toggle();
- });
- //*2.jQuery提供的绑定方式:bind(type,[data],fn)函数把元素和事件绑定起来
- //type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
- //bind(事件字符串,回调函数),后来添加的元素不会绑定事件
- //使用bind()绑定多个事件 type可以接受多个事件类型,使用空格分割多个事件
- /* $(".head").bind("click mouseover",function(){
- $(".content").toggle();
- }); */
- //3.one()只绑定一次,绑定的事件只会发生一次one(type,[data],fn)函数把元素和事件绑定起来
- //type表示要绑定的事件 [data]表示传入的数据 fn表示事件的处理方法
- /* $(".head").one("click mouseover",function(){
- $(".content").toggle();
- }); */
- //4.live方法会为现在及以后添加的元素都绑定上相应的事件
- /** $(".head").live("click",function(){
- $(".content").toggle();
- });
- $("#panel").before("<h5 class='head'>什么是jQuery?</h5>");
- */
- });
- </script>
- </head>
- <body>
- <div id="panel">
- <h5 class="head">什么是jQuery?</h5>
- <div class="content">
- jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。
- jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、
- 操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路
- 和编写程序的方式。
- </div>
- </div>
- </body>
- </html>
事件移除案例:
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Untitled Document</title>
- <link rel="stylesheet" type="text/css" href="style/css.css" />
- <script type="text/javascript" src="jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function() {
- //给li绑定两种事件:单击和鼠标移入
- $("li").bind("click mouseenter", function() {
- alert(this.innerHTML);
- });
- //点击第一个button,将#bj上的mouseenter事件移除
- //unbind()可以移除指定的事件,只需要传一个事件名作为参数
- //unbind(type,[data|fn]])
- //type事件类型 当传入type的时候会解除type事件
- //如果没有传入type值,会移除所有事件
- $("button:eq(0)").click(function() {
- $("li").unbind("click mouseenter");
- });
- //点击第二个button,将#rl上的所有事件移除,没有传入type值,移除所有事件
- $("button:eq(1)").click(function() {
- $("#rl").unbind();
- });
- });
- </script>
- </head>
- <body>
- <div id="total">
- <div class="inner">
- <p>你喜欢哪个城市?</p>
- <ul id="city">
- <li id="bj">北京</li>
- <li>上海</li>
- <li>东京</li>
- <li>首尔</li>
- </ul>
- <br> <br>
- <p>你喜欢哪款单机游戏?</p>
- <ul id="game">
- <li id="rl">红警</li>
- <li>实况</li>
- <li>极品飞车</li>
- <li>魔兽</li>
- </ul>
- </div>
- <button>移除#bj的mouseenter事件</button>
- <button>移除#rl所有事件</button>
- </div>
- </body>
- </html>
事件的冒泡
什么是事件的冒泡?
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去响应。
那么如何阻止事件冒泡呢?
在子元素事件函数体内,return false; 可以阻止事件的冒泡传递。
事件冒泡案例:
- <script type="text/javascript" src="jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function() {
- $("#content").click(function() {
- alert("div说哥很帅!");
- });
- $("span").click(function() {
- alert("span也说哥很帅!");
- // 阻止事件冒泡
- return false;
- });
- })
- </script>
- </head>
- <body>
- <div id="content">
- 外层div元素 <span>内层span元素</span> 外层div元素
- </div>
- <div id="msg"></div>
- <a href="http://www.hao123.com">WWW.HAO123.COM</a>
- </body>
javaScript事件对象
事件对象,是封装有触发的事件信息的一个javascript对象。
我们重点关心的是怎么拿到这个javascript的事件对象。以及使用。
如何获取呢javascript事件对象呢?
在给元素绑定事件的时候,在事件的function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为event。
这个event就是javascript传递参事件处理函数的事件对象。
事件对象案例:
- <script type="text/javascript" src="jquery-1.7.2.js"></script>
- <script type="text/javascript">
- //1.原生javascript获取 事件对象
- // window.onload = function(){
- // document.getElementById("areaDiv").onclick = function(event){
- // console.log(event);
- // }
- // }
- //2.JQuery代码获取 事件对象
- // $(function(){
- // $("#areaDiv").click(function(event){
- // console.log(event);
- // });
- // });
- //3.使用bind同时对多个事件绑定同一个函数。怎么获取当前操作是什么事件。
- $(function(){
- $("#areaDiv").bind("mouseout mouseover",function(event){
- if (event.type == "mouseover") {
- console.log("进来了");
- } else if (event.type == "mouseout") {
- console.log("我走了");
- }
- });
- });
- </script>
- </head>
- <body>
- <div id="areaDiv"></div>
- <div id="showMsg"></div>
- </body>
练习-图片跟随
需求:

案例:
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
- <title>Insert title here</title>
- <style type="text/css">
- body {
- text-align: center;
- }
- #small {
- margin-top: 150px;
- }
- #showBig {
- position: absolute;
- display: none;
- }
- </style>
- <script type="text/javascript" src="script/jquery-1.7.2.js"></script>
- <script type="text/javascript">
- $(function(){
- $("#small")
- .mouseover(function(event){
- $("#showBig")
- .show()
- .css("left",event.pageX+10)
- .css("top",event.pageY+10);
- })
- .mousemove(function(event){
- $("#showBig")
- .css("left",event.pageX+10)
- .css("top",event.pageY+10);
- })
- .mouseout(function(){
- $("#showBig").hide();
- });
- });
- </script>
- </head>
- <body>
- <img id="small" src="img/small.jpg" />
- <div id="showBig">
- <img src="img/big.jpg">
- </div>
- </body>
- </html>



 个人中心
个人中心 退出
退出




 分类导航
分类导航