正经人谁写大屏还需要后端?
☀️ 前言
大家好我是小卢,作为前端我先抛出几个疑问:
当你想学习一个新的框架或者新鲜的技术是否因为不会写后端拿不到接口而迟迟不肯动手❓
当你想把你完成的前端项目展现给别人看的时候是否因为数据的固定而感到单一❓
当你想对接后端已经定义好的接口文档使用Mock时每次都要npm run mock或者打开一个Mock软件而感到烦琐❓
如果以上三点有一点有同感时,那么你可以继续看下去了,「这篇文章会帮你解决以上所有问题,是所有❗️」
🤔 数据是怎么来的
那么我再问一个问题,数据是怎么来的❓
来源
我们常见的数据来源无非就是以下三种🧑🏻💻。
本地写死数据,保存在Json文件中,直接获取本地数据。
访问后端接口,获取在服务器中的动态数据。
使用Mock功能,运行Apifox软件或启用MockJs获取数据。
使用
做项目首先排除第一种,实在是太蠢了🤦♂️,在之前「前端该如何优雅地Mock数据🏃」每个前端都应该学会的技巧这篇文章中提到的,这种操作疯狂侵入业务代码,费时又费力,蠢到极致。
第二种大家已经很熟了,不管做什么项目都是需要后端接口返回数据的,这里就不再过多说明。
第三种最好用的方式就是上次教给大家的使用Apifox来进行本地Mock,不仅可以让前端攻城师独立于后端进行开发,而且可以随机各种参数来模拟场景,零配置Mock出非常人性化的数据,节省大量写Mock规则的时间, 再也不用自己手写返回数据了。
但是大家其实用久了就会发现,当我们刚做完一个自己的展示类前端项目(例如:数据大屏、可视化报表、待办事项列表),在不会后端的情况下想展示给别人看的时候就会有这个痛点:「Mock的数据别人拿不到啊!」
有办法解决吗?当然有!今天我就给大家分享一个神级功能:「☁️云端Mock☁️」 。
☁️ 来自云端
先说结论:不夸张的说,有了云端Mock,可以让Mock功能直升不止一个Level。
云端Mock?你听说过吗?反正我以前是从来没听说过这个概念,而这也是Apifox首创最新上线我亲手完成的功能,欢迎向我提建议。
把功能名拆分开来你就会很容易理解,这是一个可以让你直接在任何有网络的地方获取到你想要拿到的定义好的任何数据,并且是可以跟Mock一样动态生成新的数据。
好了,现在你知道这个功能是什么了吧?什么?你还不太了解,那我接下来就搭配一个以React+Ts技术栈的 数据大屏项目演示一下如何使用,然后你可以拿去跟你的前端小伙伴们吹水了,文中所有用到的源码和Apifox格式项目数据源我都会全部开源,需要的小伙伴留下你的赞自取哈。
定义文档
首先大家需要在Apifox有一份接口文档,在Apifox中我们可以导入市面上各种模式的数据源,你可以将你项目的文档导入进来或者直接在软件内部新建你的项目接口文档也是可以的。
在这里我给大家配套大屏项目准备了一份接口文档分别对应各个图表的接口Mock数据,大家只需要导入到Apifox即可😃。
在「前端该如何优雅地Mock数据🏃」每个前端都应该学会的技巧 这篇文章中提到 我们知道想要使用Mock功能只需要在修改文档Tab中响应定义你所需要的结构。
如果你需要定制更多特殊的返回响应,我们可以使用Apifox「首创」的智能Mock规则,高级Mock期望,高级Mock脚本,这些足以让你返回任何你想要返回的数据了,如果想要了解详情可以查看Apifox Mock介绍。
获取数据
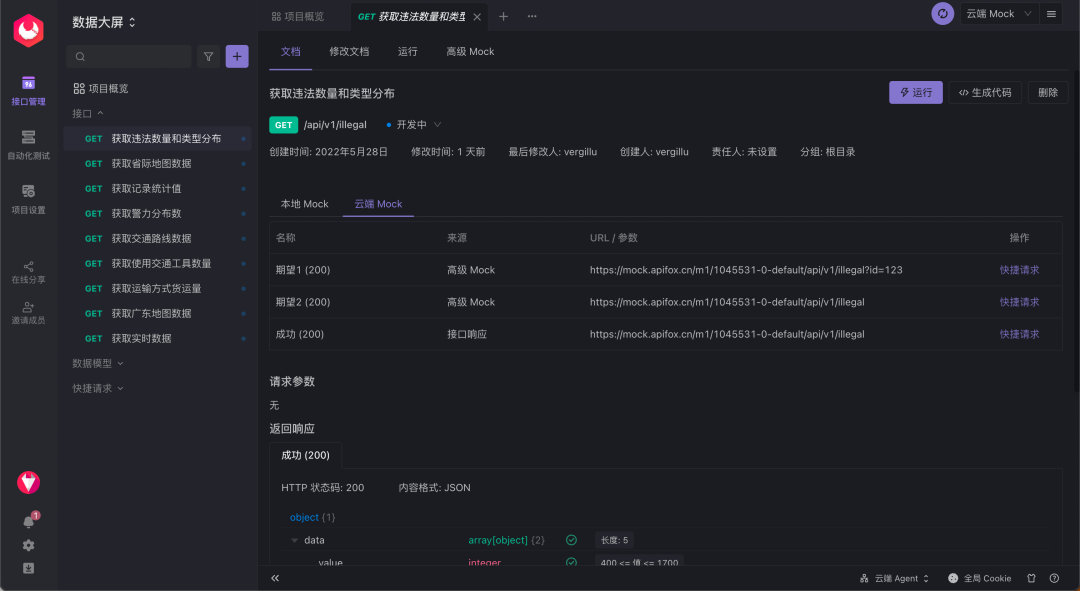
当我们拥有了一份接口文档之后我们可以在详情页看到现在多了个云端Mock Tab栏。
我们点击去开启,就会在这个项目中新增一个云端Mock环境并生成一些项目里云端Mock的一些设置属性:
云端 Mock URL:我们访问的地址BaseUrl。
访问权限:设置为需要鉴权时,这样访问这个接口的时候就需要带上token。
Token: 设置为鉴权时需要搭配的token标识符。
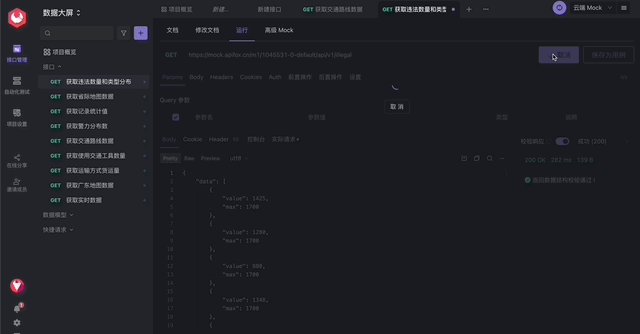
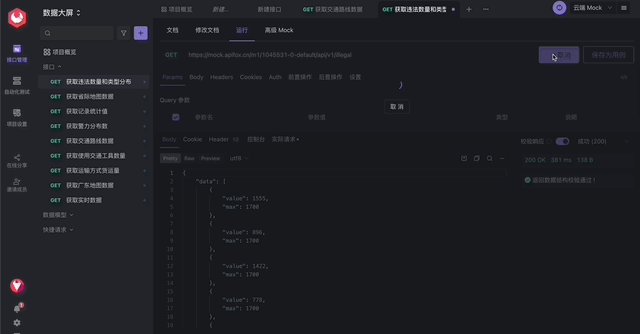
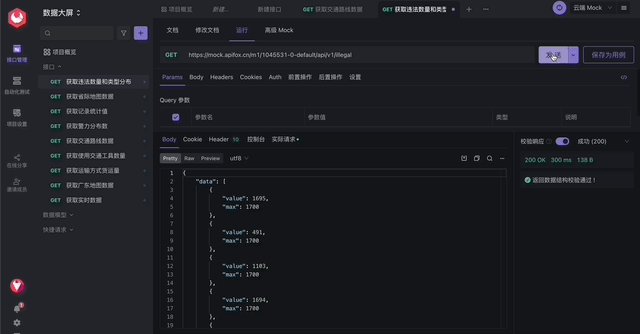
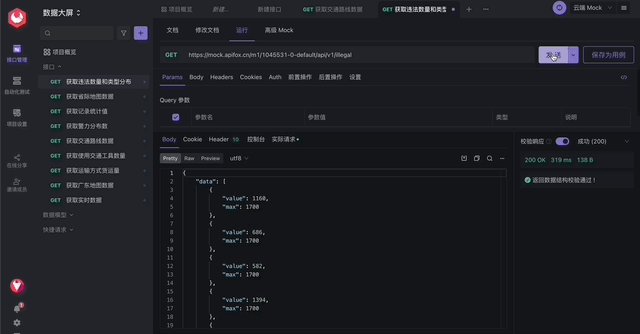
给大家举个例子,我们打开之前定义好的接口运行页并选择云端Mock环境,试一下点击运行。
诶!出来了,效果跟我们之前使用Mock一模一样,不同的是我们再也不需要依赖本地了,细心的同学会发现我现在开的并不是客户端而是Web版,是的没错,Web版也可以使用Mock了。
我们将这个接口地址放到我们项目里去请求试试(具体的项目请求代码可以看源码哈),可以看到我们顺利在云端拿到了Mock数据,并且是支持跨域的。
看看大屏内的效果每次拿到的数据都是动态的,对于一个大屏展示项目来说太酷了吧😍。
至此,本次Apifox内新上线的云端Mock功能的分享就到这里,上面只是我举的一小个例子,在项目中所有的接口我都给大家定义好了,可以直接拿我的接口来使用。
授之以鱼不如授之以渔,我把大屏的项目文档导出来给到大家,大家只需要在Apifox直接导入就可以随意修改属于你自己的Mock数据啦,如果大家不想下载客户端的话可以直接在Web版进行使用喔,地址贴给大家:
Web版: https://www.apifox.cn/web
大屏源码及Apifox项目文档: https://github.com/Vergil-coder/react-big-screen
👋 写在最后
曾经有了Mock我们可以在本地获取模拟数据,如今已经有了云端Mock,解决了Mock数据不流通的缺陷,所以我才觉得这个功能是大家切切实实都能用到的。
不管你是前端小白找工作简历需要项目经历还是展示数据大屏给领导看又或者是给女朋友一点小惊喜,相信大家不会对云端Mock这个功能失望,欢迎大家去试试。很荣幸参与了这个需求的开发,如果大家看完本文还有什么不懂的那一定是我没表述清楚,欢迎来咨询我相关问题,小卢手摸手教你使用Apifox🔥。
作者:快跑啊小卢
欢迎关注微信公众号 :前端快快跑




 个人中心
个人中心 退出
退出




 分类导航
分类导航