作为测试仔,为了颜值,也开始去写门面程序了!
写在前面
最近一直在做批量测试工具的开发,打包的exe,程序运行也是一个黑乎乎的dos窗口。
个人感觉真的丑死了,总感觉没个界面,体验不好,所以就想尝试写桌面应用程序。
在技术调研选型时,本身后端逻辑就是用的Java,所以自然也想用Java的窗体程序实现。
经调研发现使用JavaFx、Swing可以实现桌面应用程序开发,感觉都不太理想,为什么呢?
写好后,都是通过 Application.launch 启动,仅能运行一次,不能多次调用(真的是硬伤呀!)。
作为一个测试仔,没办法只好找开发了。
于是,我又去找强哥(之前北京同事),强哥给我推荐了electron,我一查,才发现真的太秀了,太好看了吧,结果我就被种草了,真的是太想学了......
需求
于是,开启了为期两天的学习,每天一小时,真的感觉受益良多,真实感觉真的前端太难了(不善长前端),但也是真的很有成就感。
故事讲完了,开始干活了,具体需求如下:
点击按钮可以打开另一个界面
按钮及界面都需要颜值
如何实现
1、引入样式
安装bootstrap命令如下:
npm install bootstrap --save
2、点击按钮可以打开另一个界面
在根目录下创建一个名为renderer的文件夹,并创建index.js,其作用就是向主进程发出通信,具体代码如下:
const { ipcRenderer } = require('electron')
document.getElementById('add-music').addEventListener("click",()=>{
ipcRenderer.send("add-music-window")
})
再创建一个名为index.html,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<link href="../node_modules/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet"/>
<title>本地音乐播放器</title>
</head>
<body>
<div class="container m-4">
<h1>我的播放器</h1>
<button type="button" id="add-music" class="btn btn-primary btn-lg btn-block m-4">添加歌曲到曲库</button>
<!-- Content here -->
</div>
<script src="./index.js"></script>
</body>
</html>
再创建一个名为add.js,示例代码如下:
const { ipcRenderer } = require('electron')
document.getElementById('add-music').addEventListener("click",()=>{
ipcRenderer.send("add-music-window")
})
再创建一个名为add.html,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>添加音乐</title>
<link rel="stylesheet" href="../node_modules/bootstrap/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-4">
<h1>添加音乐到曲库</h1>
<div id="musicList" class="mb-2">您还未选择任何音乐文件</div>
<button type="button" id="select-music" class="btn btn-outline-primary btn-lg btn-block mt-4">
选择音乐
</button>
<button type="button" id="add-music" class="btn btn-primary btn-lg btn-block mt-4">
导入音乐
</button>
</div>
<script>
require('./add.js')
</script>
</body>
</html>
接着再来修改main.js代码,使用ipcMain来接收渲染进程发起的点击事件,示例代码如下:
const { app, BrowserWindow,ipcMain } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
}
})
win.loadFile('./renderer/index.html')
ipcMain.on("add-music-window",()=>{
const childWin = new BrowserWindow({
width: 500,
height: 300,
webPreferences: {
nodeIntegration: true,
contextIsolation: false,
},
parent:win
})
childWin.loadFile('./renderer/add.html')
})
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
效果
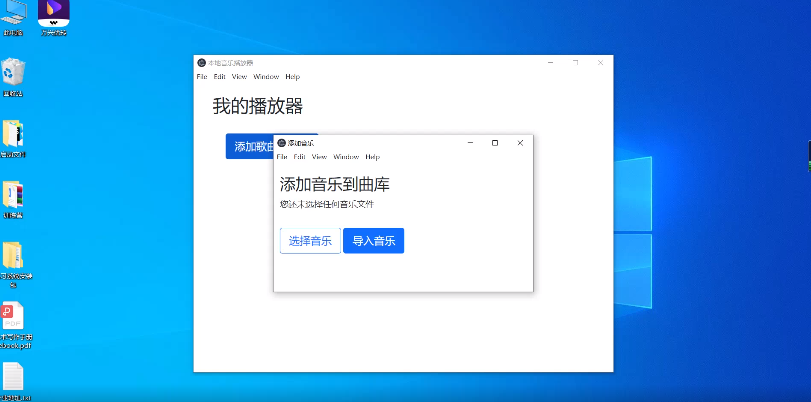
npm start 运行查看结果如下:
到此一个简单点击交互完成,感兴趣的同学可以自己动手去尝试。
作者:糖小幽
欢迎关注微信公众号 :软件测试君




 个人中心
个人中心 退出
退出




 分类导航
分类导航