课程介绍
注意0:欲购买此课程,获取安全购买链接,索要正版授权学习平台账号,务必加咨询QQ:2536379620
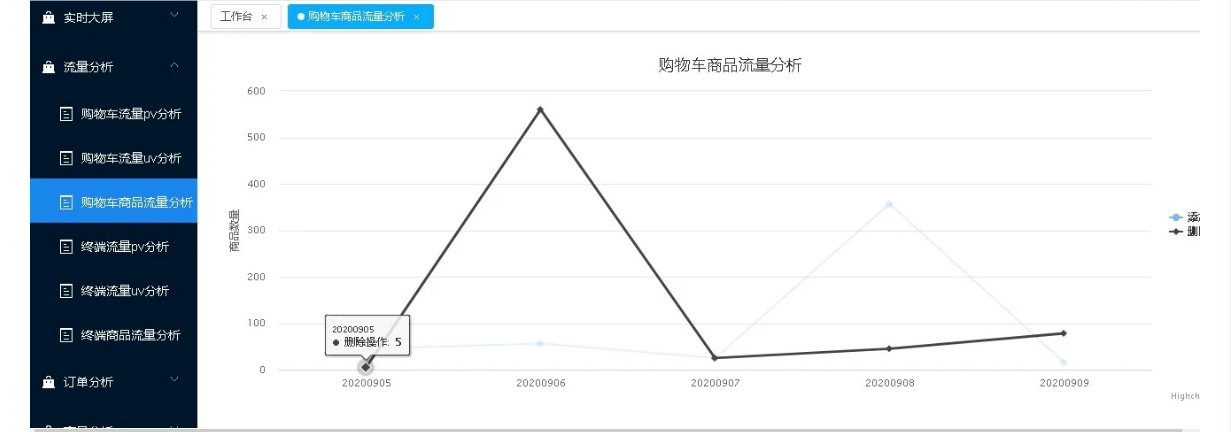
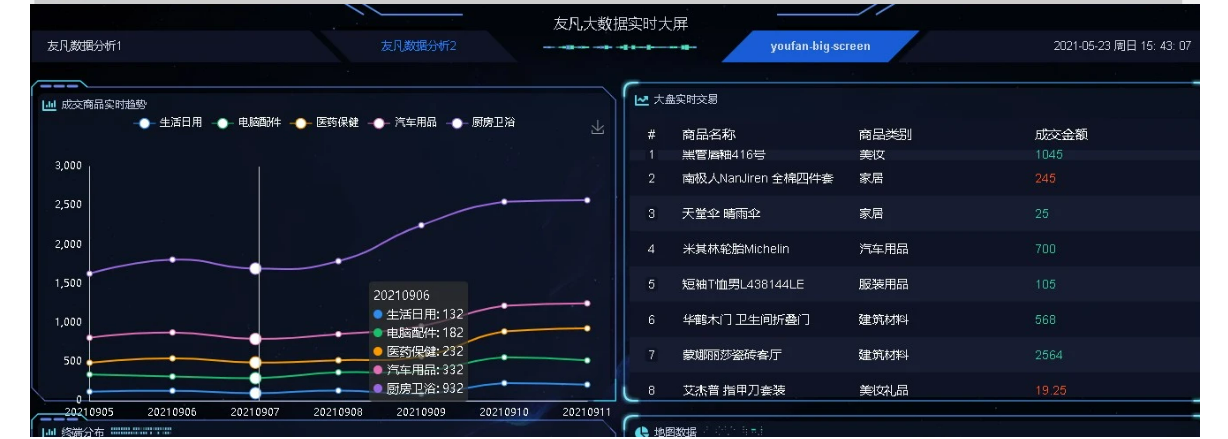
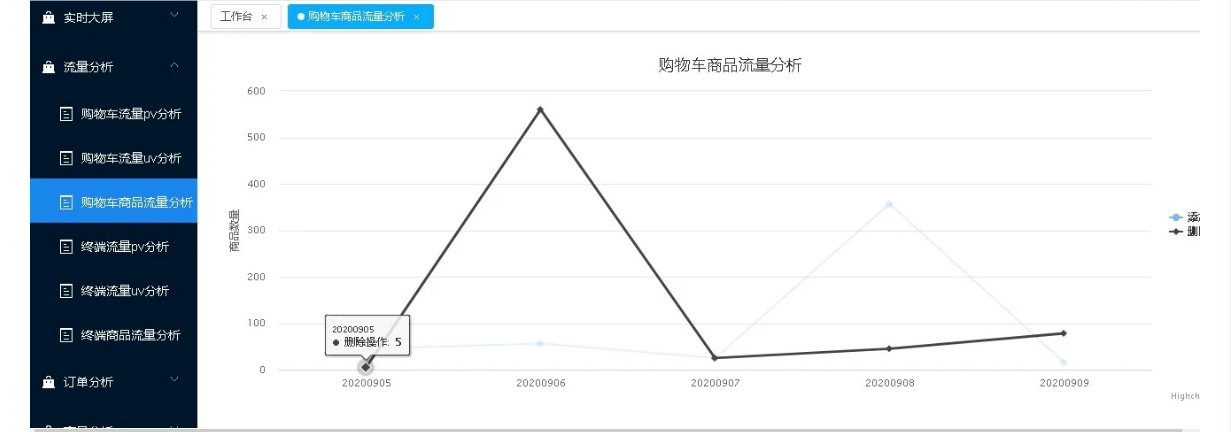
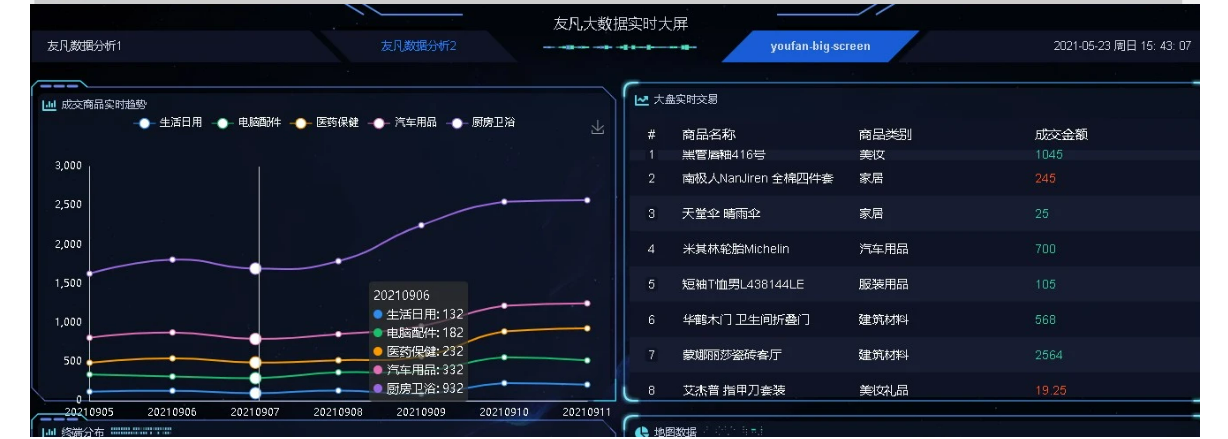
注意1:由于编码原因,试听课程视频画面清晰度不如最终购买的视频。最终购买视频的画面清晰度可参见以下两张图。图1 图2
注意2:正版良心视频,购买后有机会和原作者直接短暂技术交流。
适用人群 :
1.拥有理论基础扎实和想跳槽,且缺乏项目实战的学员
2.想了解和熟悉一些前沿技术在项目中的实践效果
3.不建议零基础购买课程。
一线在职架构师答疑,提供技术指导和支持,同时提供企业内训服务。
数据仓库是一个面向主题的、集成的、随时间变化的、但信息本身相对稳定的数据集合,用于对管理决策过程的支持。
数据仓库的应用有:1.数据分析、数据挖掘、人工智能、机器学习、风险控制、无人驾驶。2.数据化运营、精准运营。3.广告精准、智能投放等等。
数据仓库是伴随着企业信息化发展起来的,在企业信息化的过程中,随着信息化工具的升级和新工具的应用,数据量变的越来越大,数据格式越来越多,决策要求越来越苛刻,数据仓库技术也在不停的发展。
数据仓库有两个环节:数据仓库的构建与数据仓库的应用。
随着IT技术走向互联网、移动化,数据源变得越来越丰富,在原来业 务数据库的基础上出现了非结构化数据,比如网站log,IoT设备数据,APP埋点数据等,这些数据量比以往结构化的数据大了几个量级,对ETL过程、存储都提出了更高的要求。
互联网的在线特性也将业务需求推向了实时化 ,随时根据当前客户行为而调整策略变得越来越常见,比如大促过程中库存管理,运营管理等(即既有中远期策略型,也有短期操作型)。同时公司业务互联网化之后导致同时服务的客户剧增,有些情况人工难以完全处理,这就需要机器 自动决策 。比如欺诈检测和用户审核。总结来看,对数据仓库的需求可以抽象成两方面: 实时产生结果、处理和保存大量异构数据。
本课程基于真实热门的互联网电商业务场景为案例讲解,结合分层理论和实战对数仓设计进行详尽的讲解,基于Flink+DorisDB实现真正的实时数仓,数据来及分析,实时报表应用。具体数仓报表应用指标包括:实时大屏分析、流量分析、订单分析、商品分析、商家分析等,数据涵盖全端(PC、移动、小程序)应用,与互联网企业大数据技术同步,让大家能够学到大数据企业级实时数据仓库的实战经验。
本课程包含的技术:
开发工具为:IDEA、WebStorm
Flink 1.11.3
Hadoop 2.7.5
Hive 2.2.0
Zookeeper
Kafka 2.1.0、
Spring boot 2.0.8.RELEASE
Spring Cloud Finchley.SR2
Flume 、Hbase 2.2.6
DorisDB 0.13.9、Redis
VUE+jQuery+Ajax+NodeJS+ElementUI+Echarts+Datav
等
课程亮点:
1.与企业接轨、真实工业界产品
2.DorisDB高性能分布式数据库
3.大数据热门技术Flink最新版
4.真正的实时数仓以及分层设计
5.海量数据大屏实时报表
6.数据分析涵盖全端(PC、移动、小程序)应用
7.主流微服务后端系统
8.数据库实时同步解决方案
9.涵盖主流前端技术VUE+jQuery+Ajax+NodeJS+ElementUI+Echarts+Datav
10.集成SpringCloud实现统一整合方案
11.互联网大数据企业热门技术栈
12.支持海量数据的实时数仓报表分析
13.支持全端实时实时数仓报表分析
14.全程代码实操,提供全部代码和资料
15.提供答疑和提供企业技术方案咨询



课程大纲
01.
1、用户模块课程说明(1节) 免费试听
02.
2、Go介绍和环境安装(1节)
03.
3、Gin讲解和初体验(1节)
04.
4、用户模块之表结构设计(1节)
05.
5、用户模块之整体项目构建(1节)
06.
6、用户模块之conf模块开发(1节)
07.
7、用户模块之setting模块开发(1节)
08.
8、用户模块之信息提示模块开发(1节)
09.
9、用户模块之分页工具开发(1节)
10.
10、用户模块之models模块开发(1节)
11.
11、用户模块之启动和路由模块开发(1节)
12.
12、用户模块之模板渲染开发(1节)
13.
13、用户模块之用户注册models开发(1节)
14.
14、用户模块之用户注册service开发(1节)
15.
15、用户模块之用户注册control开发(1节)
16.
16、用户模块之用户注册前端开发(1节)
17.
17、用户模块之router优化(1节)
18.
18、用户模块之注册功能演示(1节)
19.
19、用户模块之登陆功能开发1(1节)
20.
20、用户模块之登陆功能开发2(1节)
21.
21、用户模块之登陆功能bug现场调试以及效果演示(1节)
22.
22、用户模块之前端vue项目构建(1节)
23.
23、用户模块之前端vue商城项目构建(1节)
24.
24、用户模块之vue账号信息注册开发和接口联调(1节)
25.
25、用户模块之vue登录开发以及接口联调1(1节)
26.
26、用户模块之vue登录开发以及接口联调2(1节)
27.
27、Vue登录路由监控及跳转开发和效果演示(1节)
28.
28、用户模块之用户信息更新接口开发(1节)
29.
29、用户模块之用户信息分步骤完善前端开发1(1节)
30.
30、用户信息分步骤完善前端开发2以及效果演示(1节)
31.
31、用户模块完善讲解(1节)