课程介绍
注意0:欲购买此课程,获取安全购买链接,索要正版授权学习平台账号,务必加咨询QQ:2536379620
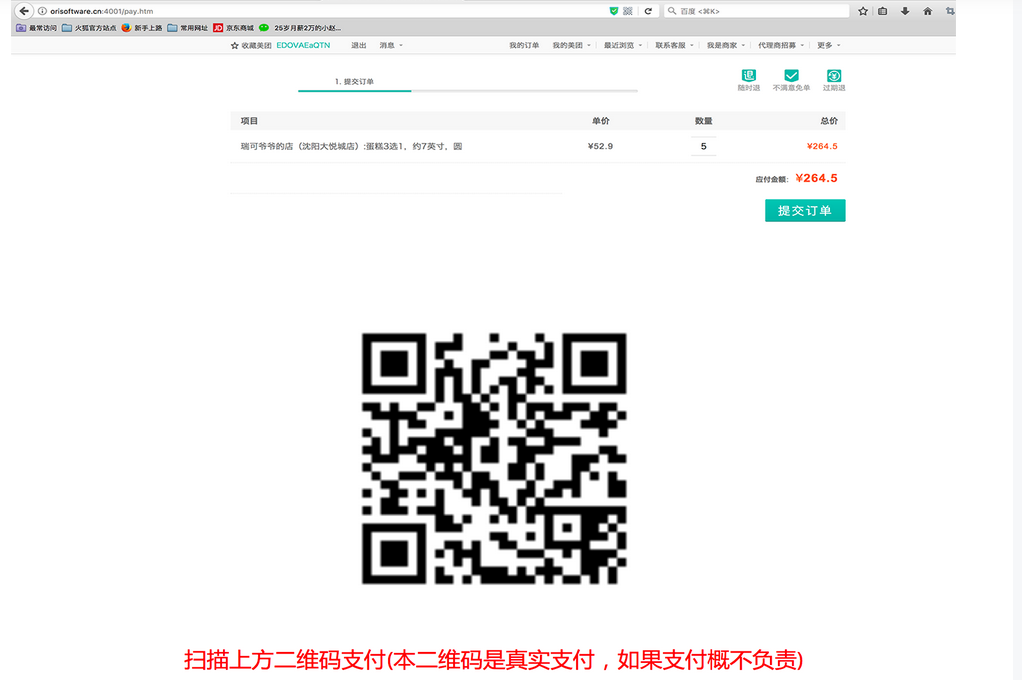
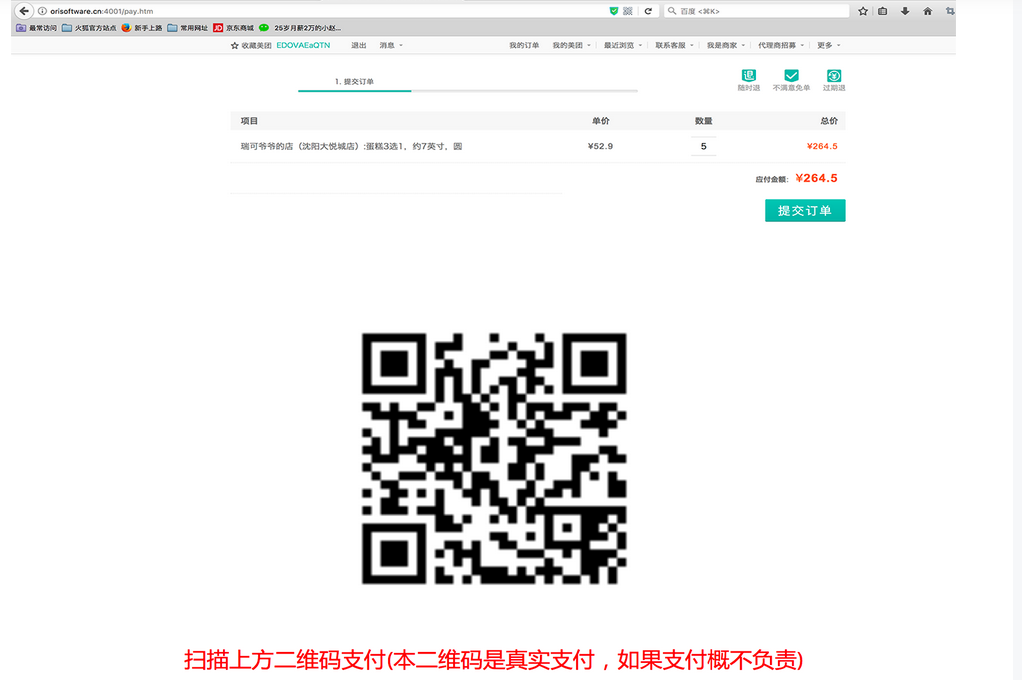
注意1:由于编码原因,试听课程视频画面清晰度不如最终购买的视频。最终购买视频的画面清晰度可参见以下两张图。图1 图2
注意2:正版良心视频,购买后有机会和原作者直接短暂技术交流。
本课程实现了某网的核心部分。采用异步的方式,通过AJAX从服务端获取数据,并使用Vue2和jQuery动态更新数据。某网实现的功能包括首页分类显示、注册登录、商品页面、套餐页面、购物,支付(使用Node.js实现)、个人中心等。
本课程采用了step by step的方式讲解某网项目,学员可以利用本课程提供的资源跟着老师从0开始做项目。某网采用了Vue2 + jQuery + Node.js + Express实现Web版的某网,然后利用Electron将其包装成桌面版的某网。Web版和桌面版的某网共享了99%的代码。
某网项目内嵌了真正的支付功能,用于学员测试使用,请学员不要真正支付,否则概不退款,谢谢合作!
本课程是《JavaScript全栈开发》系列课程的重要组成部分。这一系列课程的主要目的是让学员学习如何只是用JavaScript实现所有类型的应用程序,包括Android App (React Native)、iOS App(React Native)、Web(Vue2、ReactJS)、微信小程序、微信公众号、桌面应用(Electron)、服务端(Node.js)等。JavaScript是目前真正的全栈语言,也就是说,只要学习JavaScript,就可以学习一切。这些课程将会逐渐推出,包括大量的理论知识和项目实战。目前已经开始的课程包括React Native、微信小程序和Node.js。
适合人群
本课程是采用step by step方式的项目实战课程,通过项目实战,可是学员通过模拟某网的实现,
课程目标
本课程是采用step by step方式的项目实战课程,通过项目实战,可是学员通过模拟某网的实现,了解如何将Vue2、jQuery、Node.js、Express和Electron结合起来,实现一个完整的Web应用以及桌面应用,并且代码可共享。同时,还学习如何将真实的支付功能嵌入在Web应用中。






课程大纲
第1章准备工作(51分钟4节)
1-1
项目简介 免费试听
[17:45]
1-2
搭建开发环境
[10:04]
1-3
测试electron开发环境
[17:17]
1-4
让WebStorm支持Electron开发
[06:46]
第2章某首页(1小时18分钟6节)
2-1
准备某首页资源
[07:50]
2-2
连接数据库
[07:32]
2-3
从数据库中获取某分类信息
[12:04]
2-4
在某首页中显示分类信息
[17:28]
2-5
从数据库中获取美食分类
[08:07]
2-6
在首页显示美食详细分类
[25:23]
第3章美食首页(1小时6分钟11节)
3-1
准备美食页面
[06:19]
3-2
从数据库中获取区域信息
[06:24]
3-3
从数据库中获取区域信息.mp4
[02:25]
3-4
从数据库中获取店铺信息
[07:26]
3-5
在美食页面显示店铺信息
[04:58]
3-6
从数据库中获取与美食分类相关的店铺信息
[07:39]
3-7
在前端页面显示与子分类相关的店铺
[07:47]
3-8
从数据库中获取与区域相关的店铺
[04:57]
3-9
在前端页面显示与区域相关的店铺
[03:50]
3-10
按商品价格升序降序排列
[06:22]
3-11
在前端页面实现按商品价格升序降序排列的效果
[08:34]
第4章注册与登录(41分钟5节)
4-1
向数据库插入用户信息
[11:31]
4-2
在前端页面注册用户
[07:31]
4-3
验证用户登录信息
[12:38]
4-4
在前端页面登录
[02:58]
4-5
通过Session获取用户登录状态
[06:41]
第5章店铺(38分钟6节)
5-1
从数据库中获取店铺详细信息
[08:39]
5-2
在店铺页面显示店铺详情
[14:01]
5-3
从数据库中获取店铺套餐信息
[03:58]
5-4
在店铺页面中显示相关套餐信息
[04:15]
5-5
从数据库中获取指定店铺的评论
[03:14]
5-6
从数据库中获取指定店铺的评论
[03:58]
第6章套餐页面(55分钟6节)
6-1
从数据库中获取套餐详细信息
[09:36]
6-2
在页面显示套餐详细信息
[10:29]
6-3
在页面显示套餐详细信息
[06:03]
6-4
显示套餐的详细内容
[10:22]
6-5
显示某推荐信息
[07:55]
6-6
显示某推荐信息
[10:52]
第7章订单与支付(2小时3分钟7节)
7-1
将订单保存到数据库中
[18:08]
7-2
处理订单页面
[13:42]
7-3
微信支付的准备工作
[22:17]
7-4
建立微信支付路由(向微信提交必要的支付数据)
[29:19]
7-5
生成支付二维码(微信扫一扫即可支付)
[10:38]
7-6
更新交易记录
[10:15]
7-7
用轮询的方式从微信服务器查询订单状态
[19:33]
第8章个人中心(59分钟5节)
8-1
在个人中心系那是账户信息
[11:54]
8-2
处理账户设置页面
[05:10]
8-3
修改用户名和密码
[13:28]
8-4
在团购订单页面显示交易数据
[17:22]
8-5
订单详情页面(支持支付)【项目完结】
[11:06]